第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(12/17 ページ)
最終回となる今回は、連載中にリリースされたjQuery 1.4で追加された新機能を中心に解説。すぐに役立つ16本を一挙公開。
prevUntil、nextUntilメソッドは、現在の要素を基点として、それぞれ引数expに指定されたセレクタ式に合致する要素が見つかるまで、その兄弟要素を取得します(prevUntilメソッドは前方向、nextUntilメソッドは後方向への検索)。
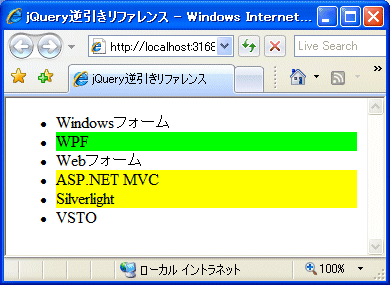
具体的なサンプルも見てみましょう。以下は、テキストに「Web」という文字を含む<li>要素を基点に、それぞれ、
- 前方向に、テキストに「Win」を含む<li>要素
- 後方向に、テキストに「VSTO」を含む<li>要素
を検索し、それぞれ合致する要素セットの背景色を、ライム、黄色に変更するサンプルです。
<script type="text/javascript">
$(function() {
$('li:contains(Web)') // テキストに「Web」を含む<li>要素
.prevUntil(':contains(Win)') // 前方向に、テキストに
// 「Win」を含む<li>要素
.css('backgroundColor', 'Lime') // 背景色をライムに
.end() // 直前の操作をキャンセル
.nextUntil(':contains(VSTO)') // 後方向に、テキストに
// 「VSTO」を含む<li>要素
.css('backgroundColor', 'Yellow'); // 背景色を黄色に
});
</script>
……中略……
<ul>
<li>Windowsフォーム</li>
<li>WPF</li>
<li>Webフォーム</li>
<li>ASP.NET MVC</li>
<li>Silverlight</li>
<li>VSTO</li>
</ul>
このHTMLを実際にブラウザで開く
prevUntil/nextUntilメソッドの結果には、セレクタ式(引数exp)に合致した要素そのものは含まれ“ない”点にも注目してください。
セレクタ式が省略された場合、もしくは、合致する要素がなかった場合、prevUntil/nextUntilメソッドはそれぞれすべての兄/弟要素を抽出します。これは、prevAll/nextAllメソッドと同じ挙動です。
Copyright© Digital Advantage Corp. All Rights Reserved.