UXとは何ぞや? UXを高める武器を手に入れよう! ― 開発者は、いかにユーザー・エクスペリエンス(UX)と付き合うべきか ―:連載:UX(ユーザー・エクスペリエンス)研究(1/2 ページ)
開発者はいかにUXと付き合うべきか? いまUXを学ぶ理由、その概念と定義、メリット、大手各社のUXガイドラインを紹介。
powered by Insider.NET
◇本連載の趣旨
ユーザー・エクスペリエンス(以下、UX)とは、大ざっぱにいうと、ある製品(アプリケーション)をエンド・ユーザーが使った際に経験する「楽しさ・心地よさといったプラスの感情」を、(エンド・ユーザーに提供する)価値として重視するコンセプトだ。具体的には、見た目のみではなく、使い勝手や信頼性などの側面を重視した設計を行い価値を実現する。(UXの詳細な定義については後述)。そのUXが注目されるようになって久しい。が、UXの定義や意味するところ、もたらされる恩恵は、一般の開発者レベルまで伝わっているだろうか。
開発者にUXについて尋ねると「UXはデザイナーの仕事(なので、自分には関係がない)」というような意見を持っている方に出会う。本当にUXに関係のない開発者がいるのだろうか。
アプリケーションに対するエンド・ユーザーの不満を例に、不満の原因が誰の責任か見てみよう。
これら、エンド・ユーザーからよく聞くような不満は、誰の責任か判定が難しい。デザイナーだけの問題ではないし、もちろん開発者だけの問題でもない。両者にかかわる問題だ。
しかし、開発者とデザイナーの間には、プロジェクトの進め方や作業成果物を含めて境界線のようなものがあり、そして業務における責任や範囲は不明確さがある。そのため、「UXは自分に関係がない」と回答する開発者がいると思われる。
そこで本連載では、「開発者はいかにUXと付き合うべきか?」という題目で、下記のテーマを取り上げていく。
- UXは学問的にどう体系化されているのか、どのような手法があるのかを知る
- 大変な思いをしたり、高額なコストをかけたりしなくてもできるUX向上手法を知る
- デザイナーとエンジニアの協働について模索する
UXに関する技術は、一朝一夕で身に付くような学問・スキルではないことは確かだ(心理学・人類学・グラフィック・デザインなども関係していて、複雑に絡み合ってもいる)。しかし、まずは開発者の各人がUXに対する理解を少しずつ高めていき、身近に実践できるような機会が増えていくことがソフトウェア・サービス業界のためになると考えている。
また近ごろ、日本の技術者の技術力低下を嘆く話を耳にする機会があるが、優れたUXおよびフロントエンドとなるUIを設計できる力が足りないことも、技術力低下の1つの要因ではないかと筆者は思っている。優れたUXを提供する力を伸ばすといった意味で、本記事を通して開発者の皆さんにUX開発の武器を増やしていければ幸いだ。
◇はじめに なぜいまUXを学ぶのか?
iPhoneやそのほかのタッチ・デバイス(=指でタッチすることで操作できる端末)に代表されるように、UXおよびUIを起点とした情報技術(IT)の革命が起きていることは読者の皆さんも感じているはずだ。
マウスによる操作ではなく、タッチパネルや重力センサーによって、より直感的にシステムを操作できるようになったり、入力もキーボードだけではなく音声やジェスチャーによる入力が可能になったりするなど、さまざまな操作方法・入力方法が提供されるようになってきている。
また、エンド・ユーザーが口にする「システム」という言葉も、バックエンドで行われている処理というよりも「画面」(=UI)を指すことが多い、と感じている方も多いはずだ。エンド・ユーザーの目に見えるものは画面のみであるため、(開発者がエンド・ユーザーと打ち合わせを行う際は)当然、UIを中心とした会話になり、UIを通じて体験する内容(UX)が、エンド・ユーザーにとっての中心的な問題となる。
そして、「システムが優れたUXを提供するUIか否か」、によって、情報システム自体の資産価値も変わってしまう時代になってきている(こちらは、「コストを削減する」「売上を伸ばす」で後述する)。
しかし、すべてのシステムをタッチパネルにしたり、RIA(リッチ・インターネット・アプリケーション:FlashやSilverlightなどをUIにしたインターネット上のアプリケーション)にしたり、画面を構成する素材を有名なグラフィック・デザイナーに依頼することが、エンド・ユーザーにとってのメリットかというと、もちろんそうではない。では、優れたUXとは何なのか? 学問的にはどのように体系化されているのだろうか?
まずは、UXの定義を取り上げる。
◇UX(ユーザー・エクスペリエンス)の定義
初めに、UXに関するコンサルティング事業を行っているニールセンノーマングループの定義を紹介する。
「製品やサービスを利用する過程(の品質)を重視し、ユーザーが真にやりたいことを「楽しく」「面白く」「心地よく」行える点を、機能や結果、あるいは使いやすさとは別の“提供価値”として考えるコンセプト。
つまらぬいらいらや面倒なしに、顧客のニーズを正確に満たすことであり、次に所有する喜び、使用する喜びとなる製品を生産するといった簡単、簡潔なことである。」
定義を読んで、皆さんはどのような印象を持っただろうか? 概念的な話なので、個々人で感じる内容も異なると思われる。ちなみに筆者の場合、「利用する過程」=利用した結果だけではなく利用開始から利用結果までの一連の流れが重要であること、「使いやすさとは別の提供価値」=ユーザビリティの話だけではなく楽しさ・面白さ・心地よさなども提供する必要があること、という点に気付きがあった。
◇UXの概念の図示化
UXという概念を分かりやすい図解にして、理解を深めようという試みも(世界中のUX研究者によって)行われている。図示することによって、あやふやだったUXが皆さんにとって形を持ったものに変わっていくはずだ。
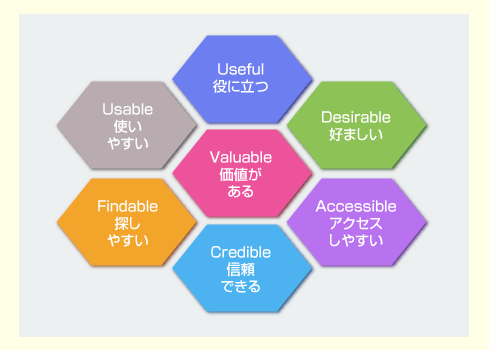
Peter morville氏の「Semantic Studios」のサイトに掲載されている「UXのハニカム構造」を訳したものを紹介する。
定義で述べたとおり、「使いやすい」というのはUXの一部でしかないことが分かる。「信頼できる」=不具合がなく動作が安定している、ということも重要な要素のようだ。また、これらの要素どれか1つが欠けていてもダメで、バランスが求められていることも分かる。
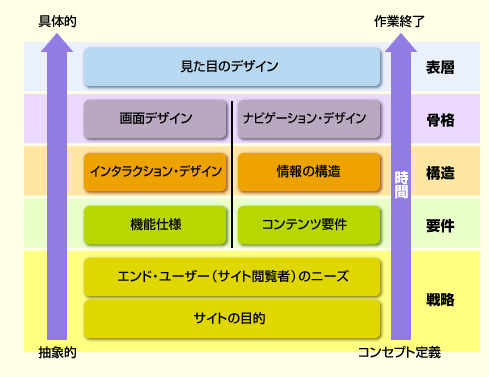
ほかに有名なものとして「The Elements of User Experience」という、J. J. Garrett氏が10年前に作成したUXの概念図がある。これを簡易にしたものが下の図だ。

J. J. Garrett氏の考えるUX
「画面デザイン(Interface Design)」とはHCI(=Human Computer Interaction:エンド・ユーザーの操作を受け付けて、インタラクションするUI要素)デザインのことを指し、「見た目のデザイン(Visual Design)」とは(インタラクションの有無にかかわらない)全般的なUI要素のグラフィック・デザインのことを指す。また、「ナビゲーション・デザイン」は「情報の構造」に沿ってエンド・ユーザーに行動してもらうためのUI要素のデザインのことを指す。
サイト(※このUX概念図は、WebサイトのUXに関するものであるため、「サイト」となっているが、「アプリケーション」や「システム」と置き換えて考えてほしい)の目的というビジネス・ゴールから要件をまとめていき、インタラクション・デザイン(=ユーザー操作に応じる動作の設計)や情報の構造を考えてから、画面(HCI)デザインやナビゲーション・デザインに移り、最後に見た目のデザインを考えるという流れは、皆さん納得のいくものではないだろうか。この図を見て、UXを実現する手順の全体像がおぼろげながら見えてきただろうか。
次に、「UXを高めるメリット=ビジネス上のゴール」という考え方について取り上げる。
Copyright© Digital Advantage Corp. All Rights Reserved.