第11回 WPF連載の落ち穂拾いと、標準以外のWPF関連パッケージ:連載:WPF入門
WPF連載が全11回で完結。前回までの説明で漏れた、いくつかの機能や、.NET Framework標準ライブラリ以外のWPF関連パッケージなどについて説明。
powered by Insider.NET
連載の最後に、前回までの説明に漏れた、いくつかの機能や、.NET Framework標準ライブラリ以外のWPF関連パッケージなどについて説明する。
■落ち穂拾い
まず、前回までの説明に漏れたいくつかの機能を簡単に紹介していこう。
●スプラッシュ・スクリーン
WPFでは、アプリケーションのメイン・ウィンドウ表示前に何らかの重たい作業(例えば、大量のプラグイン読み込みなど)を行う際に、スプラッシュ・スクリーンを表示できる。
表示方法は簡単で、([プロパティ]ウィンドウで)プロジェクトに追加した画像の[ビルド アクション]プロパティを「SplashScreen」に設定するだけである。Movie 1に、スプラッシュ・スクリーン表示の例を示す。
この例では、スプラッシュ・スクリーン表示が分かりやすく見えるように、ApplicationクラスのOnStartUpメソッドをオーバーライドして、3秒間スリープしている。
●InkCanvasコントロール
Movie 2に示すように、XAMLコード中に<InkCanvas>要素(System.Windows.Controls名前空間)を挿入するだけで手書き入力ができる。手書きで入力したストロークは、Strokesプロパティを通して取り出すことができる。
●相互運用
WPFがいかに高機能といえども、過去の資産活用などの理由から、WindowsフォームやDirectXとの連携が必要な場合もあるだろう。そのため、以下のように、相互運用のためのクラスが用意されている。
- Windowsフォーム: WindowsFormsHostクラス(System.Windows.Forms.Integration名前空間)を用いることで、WPFアプリケーション中にWindowsフォームのコントロールを埋め込むことができる。
- Win32: WPFはWin32 APIで使われるHWND(ウィンドウ・ハンドル)を隠ぺいしているが、場合によっては(例えば、WPFアプリケーション中でOpenGLを用いたい場合など)HWNDが必要になる。このような場合に用いるのがHwndSourceクラス(System.Windows.Interop名前空間)で、WPFのウィンドウからHWNDを取得できる。
- Direct3D: D3DImageクラス(System.Windows.Interop名前空間)を用いることで、Direct3Dの描画サーフェスを画像化して、WPFアプリケーション中に埋め込むことができる。
●Windows 7
.NET Frameworkは基本的に、特定のOSに依存しない仕様になっていて、Windowsに特に強く依存する機能はP/Invoke(プラットフォーム呼び出し: ネイティブ・コード相互運用機能)などを介して行う必要である。
しかし、WPFは“Windows” Presentation Foundationという名前どおり、Windows上で利用することが前提で、Windows固有の機能もいくつか標準で提供されている(例えば、Microsoft.Win32という、名前どおりWin32 APIに依存するクラスを集めた名前空間が、PresentaionFrameworkアセンブリに含まれている)。
特にWPF 4では、Windows 7の新機能にも対応していて、前回説明したマルチタッチ機能や、ここで紹介するタスクバー統合機能がその代表例である。
「Windows 7新時代 第4回 Vistaから進化した新しいユーザー・インターフェイス」を見れば分かるように、Windows 7ではタスクバー機能が一新されていて、アプリケーションからタスクバー上のアイコンを操作できるようになった。WPF 4では、Windowクラス(System.Windows名前空間)にTaskbarItemInfoというプロパティが追加されていて、これを通してタスクバーの操作が行える。
例えば、XAMLコード中の<Windows>要素の子として以下のような記述を追加することで、Movie 3に示すような結果が得られる。
<Window.TaskbarItemInfo>
<TaskbarItemInfo
Overlay="csharp.ico"
ProgressValue="{Binding Progress}"
ProgressState="{Binding State}"
/>
</Window.TaskbarItemInfo>
■Expression Blend付属品
Expression Blendには、.NET Frameworkの標準ライブラリにはない便利な機能がいくつか付属している。前回紹介したビヘイビアやトリガーだけでなく、シェイプやビットマップ効果なども追加されている。
【コラム】Blend SDKの利用について
前回の繰り返しになるが、視覚的な編集ツールが不要で、Expression Blend付属のライブラリだけが必要なら、無償で入手可能Blend SDKをインストールすれば利用可能である。
●シェイプ
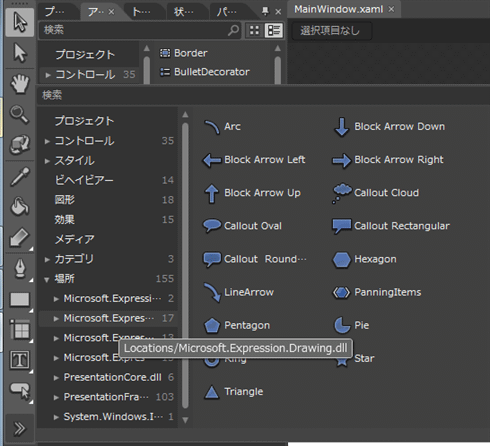
WPF標準では、四角形やだ円などの基本的な図形しか描画できず、複雑な形状は<Path>要素を利用して自分で描く必要がある(第9回参照)。これに対して、Expression Blendでは、Figure 1に示すように、矢印、円弧、星形、多角形など、いくつかのシェイプを提供している。
●ビットマップ効果(Effect)
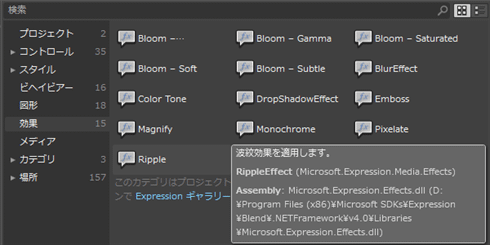
ビットマップ効果(第9回参照)も同様に、Figure 2に示すようなものが追加されている。
●PathListBoxコントロール
Expression Blendには、非常に面白いコントロールが1つ追加されている。PathListBoxコントロール(Microsoft.Expression.Controls名前空間)といって、任意のパス上に子要素を並べるリストボックスである。百聞は一見にしかずということで、動画を見てもらおう。Movie 4に示すようなアプリケーションを作成できる。
■マイクロソフトによる追加提供パッケージ
.NET Frameworkの標準ライブラリやExpression Blend付属のライブラリ以外にも、いくつかのパッケージがマイクロソフトから追加提供されている。その中からいくつか紹介していこう。
●NuGet
いくつかのパッケージを紹介する前に、パッケージ管理システムである「NuGet(英語)」というものを紹介したい。NuGetは以下のような機能を提供している。
- NuGet gallery(英語)上にパッケージを登録/公開する
- NuGet Package Manager(Visual Studio 2010の拡張機能)を通して、NuGet gallery上のパッケージを参照する
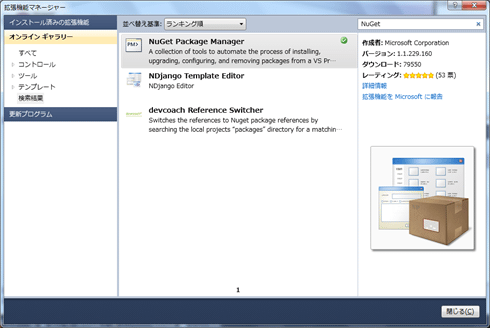
Figure 3に示すように、Visual Studio 2010の拡張機能マネージャ(Visual Studio 2010もしくはVisual Web Developer Express 2010で利用可能)で、[オンライン ギャラリー]から「NuGet」を検索すれば「NuGet Package Manager」が見つかるだろう。まずはこれをインストールしてもらいたい。
[ソリューション エクスプローラー]でプロジェクト項目を右クリックすると表示されるコンテキスト・メニューに[Add Library Package Reference]という項目が追加されていることが分かる。
ここでは例として、第4回で紹介したWPF ThemesをNuGet経由で利用する例を動画で紹介しよう。その様子をMovie 5に示す。
●CodePlex
2005年ごろから、.NET Frameworkへの機能追加の方法として、メジャー・バージョン・アップのタイミングで一斉に追加するのではなく、追加パッケージとして小出しに提供されることが増えてきた。
.NET Frameworkのメジャー・バージョン・アップは2〜3年程度の間隔で行われているが、「最長で2年も待っていられない」という要望が多く、.NET Frameworkも「小出し」方式を採るようになった。特に最近では、まだ安定していないバージョンをCodePlexなどのサイトで、オープンソースで公開し、安定したものから製品に取り入れるという方式を取る場合が多い。
WPFも例外ではなく、以下のCodePlexページでWPF関連の追加機能が提供されている。
このページにはいくつかの成果物が含まれていて、例えば以下のようなものがある。
○WPF Toolkit
WPF Toolkitでは、いくつかの追加のコントロールが提供されている。WPF Toolkitで提供されているコントロールは、安定したものから.NET Framework本体に取り入れられていて、WPF 4で追加されたDataGridコントロールやCalendarコントロールも、もともとはWPF Toolkitで提供されていたものである。
ただし、WPF Toolkitで提供されている追加のコントロールは、Silverlight向けの同様のプロジェクトであるSilverlight Toolkitと比べると明らかに貧弱である。この問題に対して、Silverlight ToolkitをWPF向けに移植する「Extended WPF Toolkit」(英語)というプロジェクトがコミュニティ・ベースで進められているので、こちらも参照してみるといいだろう。
○WPF Ribbon
WPFを用いてRibbonインターフェイスを持つアプリケーションを作成するための「WPF Ribbon」というパッケージもCodePlexでプレビュー版が公開されていた。WPF Ribbonはすでに製品版となっており、以下のURLでダウンロード可能である。
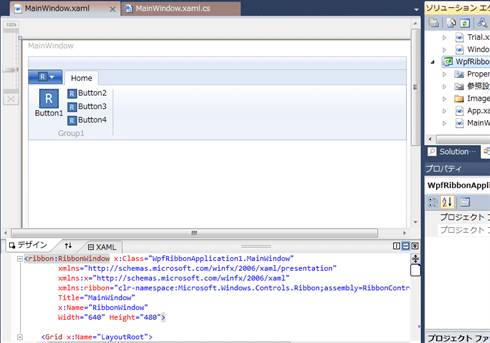
WPF Ribbonをインストールすると、ライブラリだけでなく、Visual StudioにRibbonアプリケーション作成用のテンプレートが追加される。Figure 4にプロジェクト・テンプレートに沿ってプロジェクトを作成した直後のVisual Studioの様子を示す。
●Windows API Code Pack for .NET
.NET Frameworkの標準ライブラリには、その性質上、汎用性の低い機能や、OS依存度の高い機能はあまり含まれていない。その結果、Windowsの機能をフル活用するためには結局、P/Invokeが必要だったり、日本語固有の要求がなかなか満たせなかったりといった問題が生じている。
しかし近年では、このような.NET Frameworkの標準に漏れる機能も、追加ライブラリという形でマイクロソフトから提供されるようになった。例えば、Windows 7固有の機能を利用するための.NET Framework向けライブラリが、Windows 7のリリースから間を置かずマイクロソフトから公式に提供されている。
この中には、例えばWPFアプリケーションにWindowsエクスプローラのようなファイル参照機能を追加できる「Windows 7 Explorer Browser Control」などが含まれている。
●International Feature Pack
非英語圏に固有の要望に応えるため、マイクロソフトは「International Feature Pack」というものを公開している。
日本語がらみでWPFに関連するものとしては「YomiganaWPFTextBox」という名前のコントロールが含まれている。これは、Figure 5に示すように、入力されたテキストの読み仮名を取得できるテキストボックスである。
この例では、上半分がYomiganaWPFTextBoxコントロールになっていて、こちらに日本語(漢字など)を入力すると、その読みが下のテキストボックスに表示される。
今回の解説で使用したサンプル・コードは下記のリンク先からダウンロードできる。
今回をもってWPF入門も最終回となる。
いまは、シンプルなユーザー・インターフェイスならばHTMLベースで作るべき時代である。このような背景の中、デスクトップ・アプリケーションには操作性や応答性のよい優れたユーザー・インターフェイスが求められている。
この要求にきっちり応えるためには、本連載で説明してきたような、データ・バインディングやMVVM(Model View ViewModel)パターンなどの考え方は必須といっていいだろう。本連載によって、よりよいユーザー・インターフェイスを持つアプリケーションが作られることを願う。
「連載:WPF入門」
Copyright© Digital Advantage Corp. All Rights Reserved.