第2回 強化されたタブとセキュリティ機能:製品レビュー 進化したInternet Explorer 9(1/2 ページ)
タブ機能やダウンロードマネージャ、セキュリティ強化など、IE9の新機能を概観する。IE9はGPUアクセラレーションでどれだけ速くなるのかも検証。
前回は、IE9の概要と、特徴的な新デザインについて解説した。今回はその続きとして、GPUによるアクセラレーションとタブ操作機能、追跡防止/ActiveXフィルタ機能、ダウンロード・マネージャなどについて解説する。
GPUアクセラレーションによる高速レンダリング
IE9では、GPUを利用して高速なWebページのレンダリングを実現している。ゲームやWindows Vista/Windows 7のAeroデスクトップ処理以外ではあまり使われることのないGPUであるが、HTML5のビデオ再生支援機能の利用やSVG(Scalable Vector Graphics)の描画、CSS3の透過処理、カラー・プロファイル処理などに活用することにより、描画が高速化されることはもちろん、CPUの処理を軽減して消費電力を抑えるといった効果も期待できるだろう。
GPUを利用するかどうかはIE9のオプションで設定できる。デフォルトでは、システムにGPUがあり、適切なドライバがインストールされていれば自動的に利用されるようになっている。以下は、GPUが利用可能な場合のインターネット・オプションの例である。

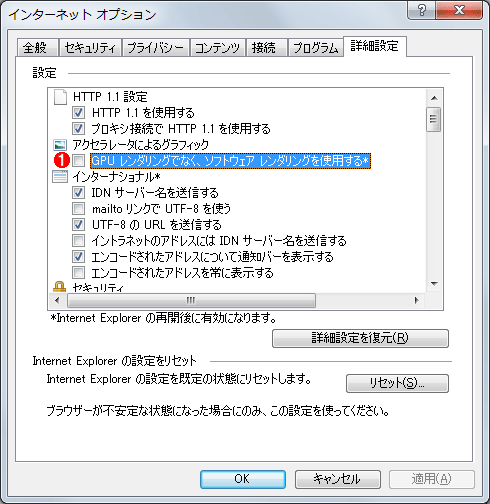
GPUが有効なシステムにおけるIE9の例
これは、Radeon HD6850というGPUを搭載したWindows 7システム上のIE9の例。デフォルトではGPUを利用するようになっているが、無効にすることもできる。
(1)このチェック・ボックスがオフならば、システムにGPUが搭載されており、かつIE9でそれが利用されている状態。手動でオフにした後、IE9を再起動すると、GPUを利用しないように設定できる。
だがGPUがないシステムの場合や、IE9の要求する機能を持っていないGPU/デバイス・ドライバ環境の場合は、以下のようにチェック・ボックスがオン状態のままグレーアウト表示され、ユーザーは設定を変更できない(GPUを使うようにすることはできない)。どのようなGPUやデバイス・ドライバが必要かという公式な要求仕様は公開されていない。そのため、いまのところは、IE9をインストールしてみて、このチェック・ボックスがオンのまま変更できなければデバイス・ドライバを最新版に更新したりグラフィックス・カードを別の製品に交換したりするしか対策はないようだ。以下は、GPU機能を内蔵したIntelのCore i5-450MというCPUを搭載したノートPCの例である。内蔵GPU(Intel HD Graphics)を持っているが、このシステムではGPUレンダリング機能は利用できないようである。

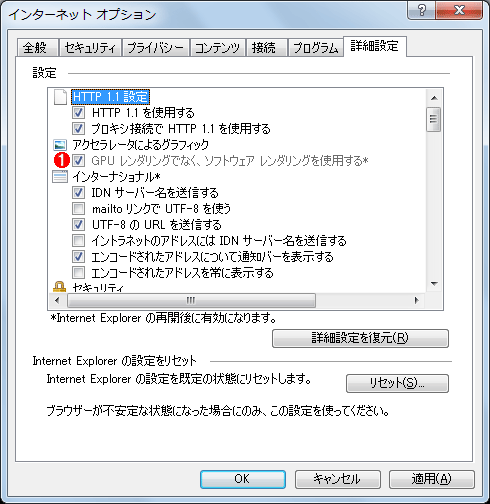
GPUが利用できないシステムにおけるIE9の例
これは、IntelのCore i5-450M CPUを搭載したWindows 7のノートPCの例である。CPU内蔵のIntel HD Graphics機能では、GPUを利用できなかった。将来デバイス・ドライバのバージョンが更新されれば、利用できるようになる可能性がある。
(1)GPUが利用できないシステムの場合はこのように、チェック・ボックスがオンになり、さらにこの項目自体がグレーアウトしていて、変更できない。
GPUの有無でどの程度描画速度に差が出るかは実行するWebアプリケーションに大きく依存する。動画や(SVGによる)3Dなどを利用していないWebサイトならば、GPUがなくてもほとんど差は出ない。以下は前回紹介した、IE9関連の情報サイトである。このページの右下にある「注目のサイト」というリンクに、速度テストのためのサイトがいくつか登録されている。
この中からいくつかのサイトを使って速度を測定してみよう。
結果は次の通りである。
| テスト・サイト | GPU有効時 | GPU無効時 | 備考 |
|---|---|---|---|
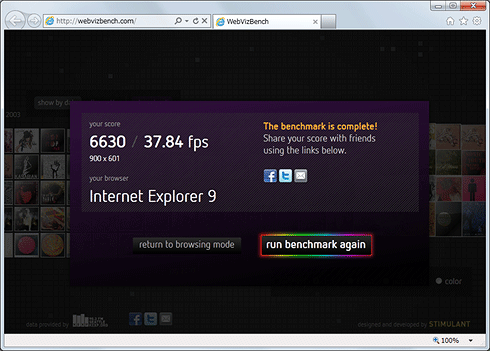
| WebVizBench | スコア6630/37.84 fps | スコア4160/15.85 fps | サイズ:900×601ドット、fps = frame/sec |
| Fish Tank | 60 fps | 4 fps | サイズ:885×558ドット、魚の数:1000匹 |
| Psychedelic Browser Demo | 1815回転/分、613回転/分 | 1468回転/分、610回転/分 | サイズ:885×558ドット、2種類の絵柄を回転させるテスト |
| IE9の描画速度の測定結果 | |||
GPUがある方が、それなりに高い性能を示している。ただしGPUを使用するといっても、ベンチ実行中のGPUの最大負荷はせいぜい40%ほどである(平均すれば10%以下)。実際のサイトではこれほど多くの描画が使われることはないので、あまり差を感じることはないだろう(CPU使用率は、GPU有効時の方が低くなっている)。GPUは必須というわけではなく、あれば有効利用されるという程度のものである。
タブ関連の強化機能
IE9ではタブ関連の機能にもいくつか機能強化が行われている。大きく目立つ機能としては、デザインが一新された「新しいタブ」ページと、タブの取り外し/移動機能がある。
■新デザインの「新しいタブ」ページ
IE9では、新しいタブ・ページ(ブランクのタブ・ページ)のデザインが更新された。従来は文字ばかりのページが表示されていたが、IE9ではいままでよく利用したWebサイトが、その頻度順に並んで表示される(デフォルトでは10個まで表示される)。

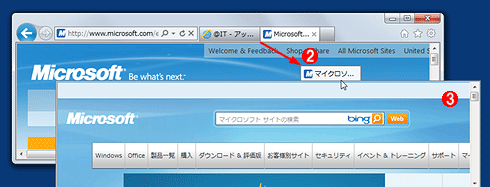
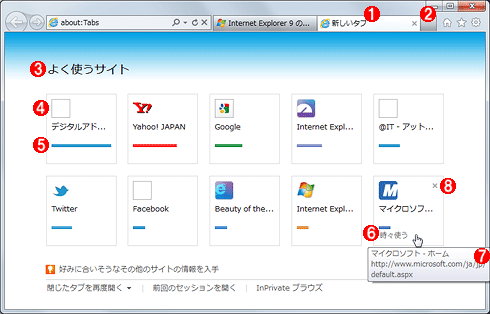
更新された「新しいタブ」ページ
ファイル・メニューの[新しいタブ]を選択するか([Ctrl]+[T]でもよい)、空のタブをクリックしたときに作成される「新しいタブ」ページ。ここに、よく使うサイトが表示されるようになった。利用頻度に応じて自動的に表示される。ただし任意のサイトをここに表示させるといったカスタマイズ機能はないようである。
(1)タブを新規作成したときに表示される「新しいタブ」ページ。
(2)これをクリックすると、新しいタブ・ページが作成される。
(3)一番上には、(デフォルトでは)10個のよく使うサイトへのリンクが表示される。
(4)サイトのアイコン(favicon)。
(5)使用頻度。バーが長いほど、よく使われている。色はサイトのアイコンに基づいて決められているようであり、特に意味はない。
(6)アイコンの上へマウスを移動させると、そのサイトの詳細な情報が表示される。そのままクリックすればサイトが開かれるし、コンテキスト・メニューを表示させて、削除したり、スタート・メニューに登録したりできる。
(7)サイトの情報。
(8)アイコンの上へマウスを移動させると「×」が表示される。これをクリックすると、このサイトが一覧から削除され、その次に参照数の多いサイトが代わりに表示される。
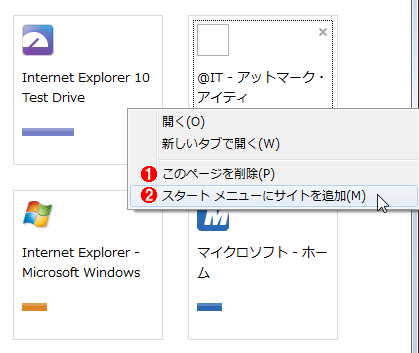
IE9では、このページ上のアイコンを右クリックしてWindowsのスタート・メニューに登録することもできる(ページを表示しておいて、ツール・バーの歯車アイコンを右クリックし、[ファイル]−[スタート メニューにサイトを追加]を実行してもよい)。

スタート・メニューへの登録
よく使うサイトはタスク・バーに登録するだけではなく、スタート・メニューにも簡単に登録できる。
(1)これを選択すると、このアイコンを新しいタブ・ページから削除できる。
(2)これを選択すると、[スタート]メニューの[すべてのプログラム]の直下にこのサイトを登録できる。
■クイック・タブ機能の有効化
IE8にあった「クイック・タブ」機能(表示中のWebページの縮小版をタブ・ページに一覧表示する機能。[Ctrl]+[Q]キーでいつでも起動できる。IE8の記事参照)はIE9でも利用できるが、デフォルトでは無効になっている。利用したければ、「インターネット オプション」の設定画面で[全般]タブを選択し、「タブ」グループの[設定]ボタンをクリックする。そして表示された「タブ ブラウズの設定」画面で[クイック タブを有効にする (Ctrl+Q)]のチェック・ボックスをオンにして、IE9を再起動すればよい。
■タブの移動/ウィンドウ化
IE7やIE8では、1つのIEのウィンドウの中に複数のタブを作成することができたが、それらのタブに対して可能な操作としては、タブを置く場所の変更ぐらいしか自由度がなかった。これに対してIE9では、1つのタブだけをIE9のウィンドウから切り離したり、別のIE9のウィンドウへ移動させたりといった操作が可能になっている(正式には「タブの分離と回復」という)。
IE7までは、1つのIEのプロセスが1つのIEのウィンドウに対応していたため、ウィンドウを越えたタブの移動は(プロセス間での移動になるため)不可能だろう。一方、IE8ではクラッシュ対策などのために複数のプロセスが同時に実行されているため、IEのウィンドウとその中のタブ、そしてIEのプロセスは必ずしも1対1に対応しているわけではない。そのため、1つのタブを取り出して、あるIEのウィンドウから別のIEのウィンドウへ移動することも(理屈の上では)そう難しくはないだろう。IE9ではこれが可能になっている。
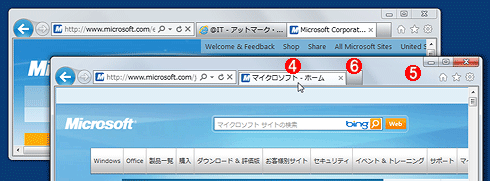
タブを移動させるのは簡単である。タブの部分をマウスでドラッグし、デスクトップへ置けば独立したIEのウィンドウ(とタブ)に変更されるし、ほかのIEのタブ列へドロップすれば、そこへ再配置される。
■1.移動元のタブをマウスで右クリック
■2.そのままドラッグ
■3.目的の場所でドロップ

タブの移動
IE9では、あるタブをドラッグして独立したIEのウィンドウにしたり、ほかのIEのウィンドウ(のタブの列)へ組み込んだりできる。
(1)タブをマウスでクリックしたままドラッグする。
(2)タブの列から切り離し、別の場所でドロップする。ドロップ先がIEのタブ列の場所なら、そのIEのタブの1つとして組み込まれる。ドロップ先がタブの場所でなければ、それは独立したウィンドウになる。
(3)ドラッグ中は、タブとその内容のウィンドウだけが表示される。
(4)このあたりにドロップすると、そのままタブがIEのウィンドウに変化する。
(5)独立したIEのウィンドウなので、ウィンドウのタイトル・バーやツールなども追加で表示される。
(6)独立したIEのウィンドウなので、このように新規タブの作成ボタンも当然作成される。
この例ではタブをウィンドウ化したため、新しいIEのウィンドウが1つ作成されている。また元のIEウィンドウからはタブが1つ減っている。もしほかのIEウィンドウのタブの場所にドロップすれば、タブが移動したように見える。
移動できるタブの制限
以上のように、IE9ではタブをウィンドウにしたり、逆に(1つしかタブを持たない)ウィンドウ)をタブとして別のIEのウィンドウに組み込んだりできるが、1つ制限がある。前回解説したように、IE9では、ピン止めされたWebサイト(*1)を作成することができるが、このようなサイトから派生したIE9のタブは、そうでないIE9のタブと相互に移動、マージ(結合)することはできない。ただし親が同じピン止めされたサイトなら、その子のタブ同士は相互に移動したり、マージしたりできる。まとめると次のようになる。
- 任意のタブをウィンドウ化することは常に可能。ピン止めしたウィンドウのタブをウィンドウ化すると、やはり同じようにピン止めされたウィンドウになる。
- ピン止めされたウィンドウのタブは、同じ共通の親(同じ「ホーム」)を持つウィンドウにのみマージできる。
- ピン止めされていない通常のウィンドウから派生したタブは、ピン止めされていない任意のウィンドウにマージできる。
*1 デスクトップやフォルダ上に作成したIE9のショートカットから起動したWebサイトのことで、それぞれ固有のホーム位置を持つ。このようなサイトは、ウィンドウ上部の一番左にそのサイトへ戻るためのボタンが追加されているので、簡単に判別できる。
Copyright© Digital Advantage Corp. All Rights Reserved.
![[製品レビュー] 進化したInternet Explorer 9 ―― HTML5準拠、性能向上、新ユーザー・インターフェイス ――](https://image.itmedia.co.jp/ait/articles/1105/19/top_news128.gif)