Internet Explorer 10 PP2のCSS3機能:特集:IE10(プレビュー版)概説(後編)(3/3 ページ)
Web制作者が知るべきIE10 PP2の新機能とは? CSS3、ECMAScript 5、Webパフォーマンスの新機能を解説。IE9以前との互換性も。
■10. IE10の互換性
IE10 PP2では、主にIE独自に実装してきた機能を中心に「互換性が無くなる変更」を決断している。ここでは、すでに公開されている変更について解説していく。
● 10-1. タグ解析ルールの変更
HTML 4までは、終了タグがないなど不完全なHTMLコードであっても、ブラウザが適当に解釈して表示してきた。ブラウザごとにタグの解釈が異なっていたために、「IEでしか表示できないページ」「Firefoxでしか表示できないページ」といった非互換問題が発生していた。
HTML5では、不完全なHTMLコードにも解釈ルールを定義しており、IE10 PP2もこの仕様に準拠するように変更された。そのため、これまではIE9などで正しく表示されていた、タグ付けが不完全なページが、IE10 PP2では表示できなくなる可能性がある。
従って、すでにHTML5ページを用意している場合は、IE10 PP2でもページが正しく表示されることを確認してほしい。
● 10-2. 条件付きコメント
IE9までは、条件付きコメントを使うことで、「特定のブラウザの、特定のバージョンのときにだけ、そのバージョンのブラウザのみがサポートしているCSSコードやJavaScriptコードを読み込む」といったことが実現できた。
「HTML5では、ブラウザごとの差異が無くなる」という前提の下、IE10のHTML5エンジンでは、条件付きコメントがサポートされなくなった。
以下のコードを例に確認してみよう。
<!DOCTYPE html>
<html>
<head>
<title>Comment</title>
</head>
<body>
<h1>条件付きコメント</h1>
<!--[if IE]>
IEです。<br />
<![endif]-->
<!--[if !IE]>
IEではありません。<br />
<![endif]-->
<!--[if lte IE 6]>
IE6以下です。<br />
<![endif]-->
<!--[if gte IE 7]>
IE7以上です。<br />
<![endif]-->
</body>
</html>
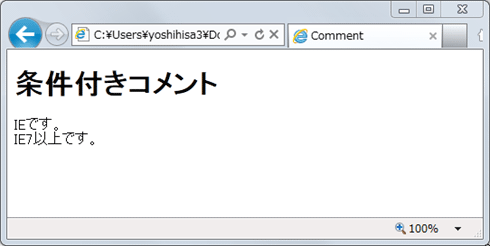
条件付きコメントでIEかどうか、IE6以下か、IE7以上かを判定している。
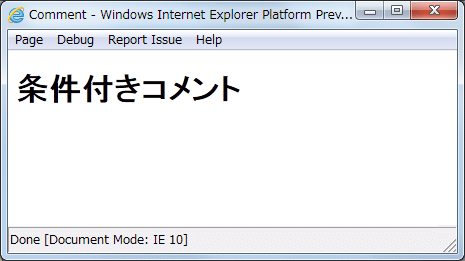
このコードをIE9とIE10 PP2で実行した結果を確認してみよう。
このようにIE10 PP2では、条件付きコメントは、ただのコメントとして処理される。HTML 4以下の場合は、これまでどおり、条件付きコメントが利用できるため、どうしても必要な場合は、DOCTYPEが正しく指定されていることを確認しておいてほしい。もし、HTML5でもブラウザの識別が必要な場合は、JavaScriptコードで動的に識別する必要がある。
● 10-3. エレメント・ビヘイビア
すでに昔懐かしい機能になってしまっているが、IE 5.5以降では、スクリプト言語で記述されたファイルをコンポーネントとして扱えるエレメント・ビヘイビアが採用されてきたが、IE10 PP2のHTML5エンジンでは、これが無効になった。
次のコードは、エレメント・ビヘイビアのサンプル・コードである。
<!DOCTYPE html>
<html xmlns:my>
<head>
<title>エレメント・ビヘイビア</title>
</head>
<?import namespace="my" implementation="elementbehavior.htc">
<my:alterter />
</body>
</html>
<PUBLIC:COMPONENT tagName="alterter">
<SCRIPT>
element.document.write("エレメント・ビヘイビア");
</SCRIPT>
</PUBLIC:COMPONENT>
elementbehavior.htcファイルをインポートすること(=エレメント・ビヘイビア)で、HTMLページ内にhtcコンポーネントの動作を読み込んでいる。
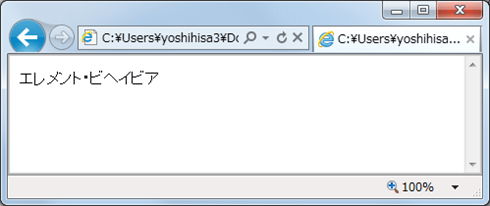
このページをIE9とIE10 PP2で読み込んだときの動作の違いを見てみよう。

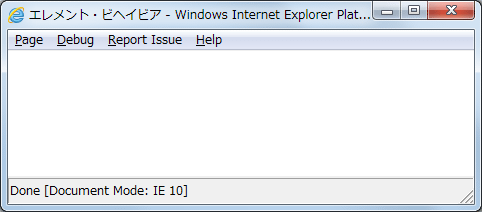
エレメント・ビヘイビアを実行したサンプル(上:IE9、下:IE10 PP2)
IE9では、htcコンポーネントが読み込まれて実行されているが、IE10ではエレメント・ビヘイビアの<?import>タグが無視されている。
このように、IE9まではHTML5エンジンでもエレメント・ビヘイビアを実行できていたが、IE10 PP2ではエレメント・ビヘイビアのタグが無視されて、真っ白なページになる。IE10 PP2でも互換モードでは表示できるため、エレメント・ビヘイビアが必要な場合は、誤って「HTML5」と解釈されないように適切なDOCTYPEを指定しておいてほしい。
● 10-4. XML Data Islands
こちらも使われているのをほとんど見たことがないが、IE9まではHTMLコードの中にXMLデータを埋め込んで、それをページ内で扱えた。XSLを使うよりも容易に扱えたのだが、あまり普及することはなかった。IE10 PP2のHTML5エンジンでは、ついにこの機能が無効になった。
次のコードは、XML Data Islandsのサンプル・コードである。
<!DOCTYPE html>
<html>
<head>
<title>XML Data Islands</title>
</head>
<body>
<h1>XML Data Islands</h1>
<xml id="xmlData">
<User>
<Name>尾崎 義尚</Name>
</User>
</xml>
</body>
</html>
HTMLコードの中にXMLデータが埋め込まれている。
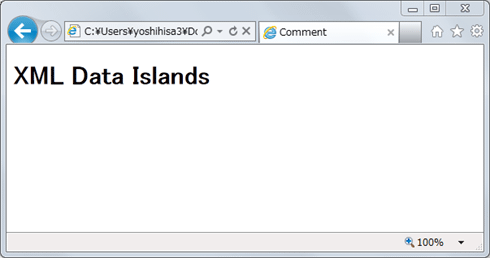
このページをIE9とIE10 PP2での表示の違いを確認してみよう。

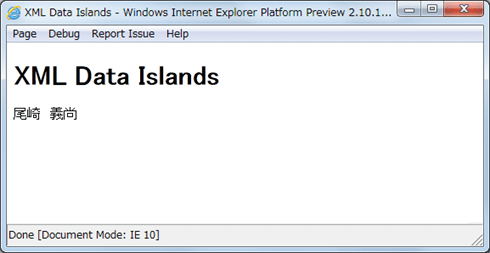
XML Data Islandsの表示例(上:IE9、下:IE10 PP2)
IE9では、XMLデータとしてページ内には表示されないが、IE10 PP2では、無効なタグとして、テキスト情報が表示される。
このようにIE9まではXML Data Islandsは利用できていたが、IE10 PP2では無効なタグと解釈されてしまい、ページ内にテキストが表示されてしまう。現在、業務アプリケーションなどで使用している場合は、IE10 PP2でも互換モードでは表示できるため、誤って「HTML5」と解釈されないように適切なDOCTYPEを指定しておいてほしい。
■11. 今後
冒頭でも説明したが、IE10は8〜12週ごとに新しいPlatform Previewを公開することを約束している。IE9のときもそうだったが、公開ごとに機能が追加されていくはずである。
3月にリリースされたIE9も仕様が確定したのが昨年の12月とリリース直前であったことからも、IE10に実装される機能もまだ確定していないと思われる。またIEは、相互運用性を重視するためにW3Cの仕様が確定するまでは実装を行わない方針のため、仕様が確定したものから随時実装されていくものと思われる。
仕様が確定する前の早期仕様で動作を確認したい場合は、マイクロソフトが早期実装をアドオンの形で公開しているHTML5 LABSからアドオンを追加して確認することになるが、IE10 PP2では、アドオンに対応していないため、現時点では、IE9とアドオンで試すことになる。近い将来ここからIE10に実装される機能もあると思われるため、事前にチェックしておくのもよいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.