@ITのRSSを表示するアプリを作ろう
これまでの連載で、MetroデザインやWindows Phoneでの色使い、PanoramaやPivotの扱いや、Expression Blendでのビヘイビアの利用など、Windows Phoneにおけるアプリ開発の部分的なコラムを紹介してきました。
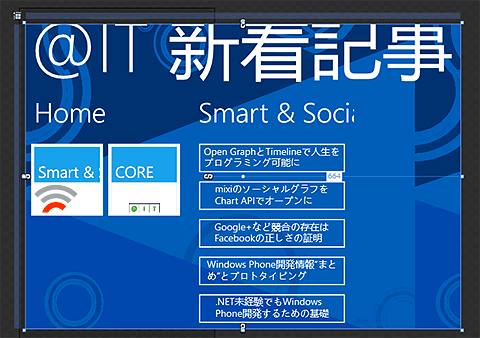
今回は、いったん総集編として、これまで扱った方法で簡単なアプリを開発してみましょう。今回開発するアプリは、Panoramaを使って@ITのRSSを表示し、そのページをTapで選択したらブラウザで開く、というものです。
PanoramaItemは3つ用意し、Homeに表示したトグルボタンがOnならば、RSSのPanoramaItemを表示する、という作りにします。
テンプレートからWindows Phoneプロジェクトを作る
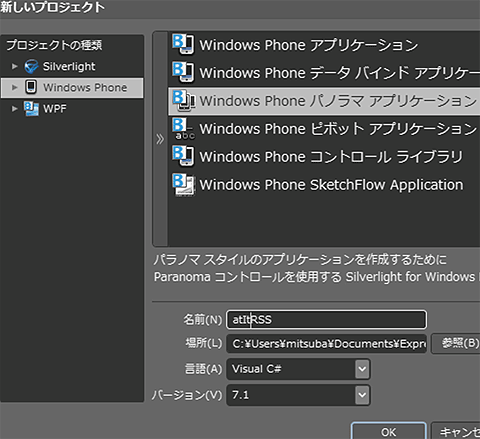
まずはExpression Blendを立ち上げて、新しいプロジェクトを作成します。Windows Phoneから「Windows Phone パノラマ アプリケーション」を選択します。プロジェクトの名前には「atItRSS」としました。
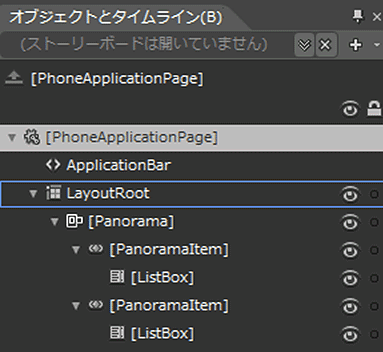
プロジェクトを作成した段階で.xamlファイルの構造は以下のようになっています。
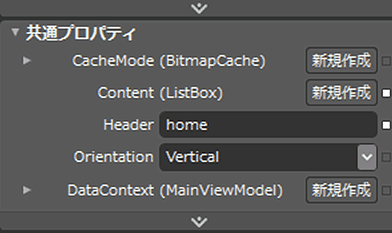
PanoramaItemをコピー&ペーストし、3つに増やします。次に、それぞれのPanoramaItemを選択し、Headerプロパティを上から順番に、「home」「Smart & Social」「core」に変更します。Headerプロパティは共通プロパティパネルにあります。
次に、PanoramaItemに名前を付けておきましょう。上から順番に「home」「smartsocial」「core」とします。
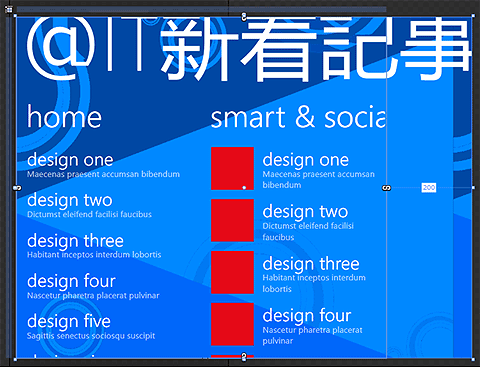
大きく表示されているタイトルを編集しましょう。オブジェクトパネルから[Panorama]を選択します。共通パネルからTitleプロパティを変更します。今回は「@IT 新着記事」としました。
Titleプロパティを変更するとテキストが変わります。
ここまでできれば一段落です。次ページからはRSSのデータを取得してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.