双方向通信を実現! WebSocketを使いこなそう:連載:人気順に説明する初めてのHTML5開発(1/2 ページ)
リアルタイムな表示更新を行うWebアプリの開発で使われてきたAjaxとComet。その問題点を克服したWebSocketとは。
powered by Insider.NET
2011/11/14 更新
2011/11/21 更新
近年、ブラウザ上では当たり前のようにAjaxやCometを利用した、リアルタイムな表示の更新や、通信が行われている。それぞれの特徴を簡単に記載すると以下のとおりだ。
(1)Ajax
XmlHttpRequestオブジェクト(JavaScript)を利用した非同期通信処理のこと。Googleマップを筆頭とするWebアプリケーションで活用されている。ブラウザからサーバ側に非同期でリクエストを実施してデータを受け取り、JavaScriptにより部分的にページを更新することで、ページ全体を更新するよりも低負荷でサーバと通信できる。また、通信中も操作を継続できるので、エンド・ユーザーの操作を妨げられることもなく、ユーザビリティに優れる。デメリットとして、基本的にブラウザからのリクエストで動作する仕組みなので、サーバ側から自動でデータを送信することはない。
(2)Comet
Ajaxのデメリットである、ブラウザからのリクエストで動作する仕組みではなく、サーバ側からクライアント側にレスポンスを返すための仕組み。チャット・サービス「Lingr」で活用されていた例が有名。Ajaxの応用として利用されていたが、サーバ側で意図的にリクエストに対する保留状態を作り、サーバ側で何かしらの変更が発生した場合にレスポンスを返す仕組みのため、Ajaxに比べてリソース消費が大きいというデメリットもあった。
既存のWebアプリケーションを利用していると、「この2つがあれば十分だ」と錯覚しがちだが、リアルタイム性をより重視するWebアプリケーションを開発しようとする場合にAjaxとComet、それぞれのデメリット部分がネックになってきていた。また、それぞれHTTPリクエストを利用しているため、通信のたびにHTTPヘッダが付与されることでコネクション数に比例してトラフィックやリソース消費の増大も懸念されてきた。
■WebSocketとは?
そこでHTML5では、「WebSocket」と呼ばれる新たな通信規格が追加された。WebSocketを利用することで、AjaxやCometの通信におけるデメリット部分を補い、より効率的にサーバとクライアント間の双方向通信ができるようになる。WebSocketの特長は、以下の点だ。
- サーバとクライアント間は一度でも接続が確立すると、明示的に切断しない限り通信手順を意識することなくデータのやり取りをソケット通信で実施できる
- WebSocketで接続が確立しているサーバとすべてのクライアントは同じデータを共有し、リアルタイムで送受信できる
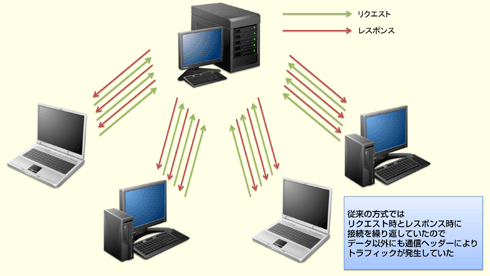
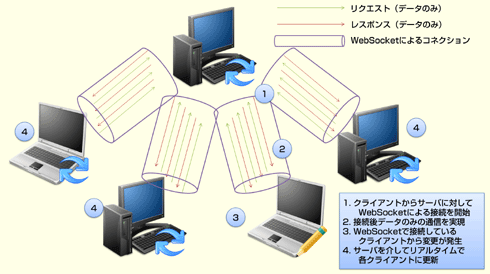
図1〜2は、従来の通信技術とWebSocketを比較したものだ。
前述のとおり、従来の通信技術は通信のたびにHTTPヘッダが付与されるので、コネクションの数に応じてデータの送受信のほかに、わずかではあるがトラフィックが発生したりリソースが消費されたりしていた。
WebSocketは最初の接続時にそれ以降そのコネクションを使い続けるためにクライアントサイドからハンドシェイク要求を送る。サーバ側はハンドシェイク応答を返すことで1つのコネクションを使用し、続ける仕組みになっている。
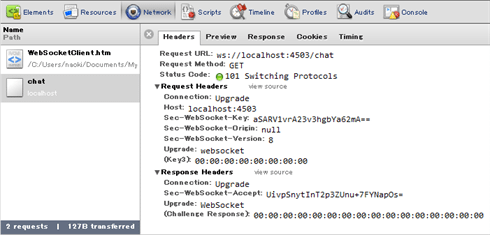
図3はハンドシェイク要求時のリクエストとレスポンスのヘッダだ。
リクエストとレスポンス・ヘッダの中で重要なポイントは大きく4つある。
(1) WebSocketの接続先を指定する「Host」
(2)ハンドシェイク応答を得るための「Sec-WebSocket-Key」
(Sec-WebSocket-Keyの値からSec-WebSocket-Acceptの値を作成する)
(3)クライアントとのコネクションを維持するための「Sec-WebSocket-Accept」
(4)WebSocketのバージョンを指定する「Sec-WebSocket-Version」
以上のリクエストとレスポンス・ヘッダにより、WebSocketによる接続が確立される。
繰り返しになるが、WebSocketはハンドシェイクが成功した後は通信手順を意識することなくサーバとクライアントで双方向のデータの通信を実現できるので、従来では工夫して実現していたリアルタイム性を求めるアプリケーションをより簡単に実現できる。
■WebSocketの実装状況
Copyright© Digital Advantage Corp. All Rights Reserved.