metaio Mobile SDKのサンプルコードを動かす
metaio Mobile SDKのダウンロードおよび解凍は終わっているものとして話を進めていきます。
【手順1】metaioのDeveloper Portalにアプリを申請
metaio Mobile SDKではライブラリの初期化時にSignatureとBuild Identifierのチェックを行うことで無料版/有料版のチェックなどを行っています。そのため、アプリを動かす場合にはデモアプリであったとしても事前にmetaioの「Developer Portal」への登録が必要です。
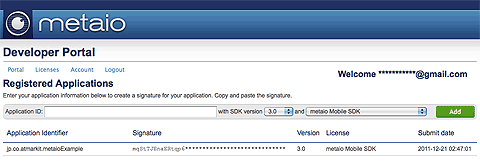
サイトへアクセスし、「Application ID」にBuild Signature(今回は「jp.co.atmarkit.ar.metaioExample」)を入力します。
新しくSDKをダウンロードした直後であれば、「SDK version」は「3.0」、SDKの種類は「metaio Mobile SDK」のみになると思います。登録が成功すると、「Signature」が表示されるので控えておきましょう。
【手順2】プロジェクトを開き、Build Identifierを設定
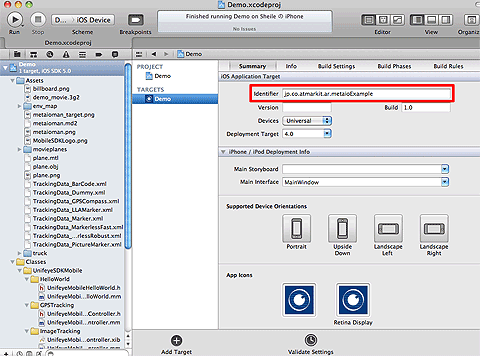
解凍されたSDKの下にある「$METAIO_SDK/SDK_iOS/Example/Demo.xcodeproj」をXCodeで開きます。プロジェクトの設定画面から「Targets」の「Demo」を選択し、「Identifier」の欄に1で指定したBuild Identifierを入力します。
【手順3】Signatureの設定
「Classes/UnifeyeSDKMobile/UnifeyeMobileViewController.mm」を開き、UNIFEYE_LICENSEの値を変更します。定数名が異なるので分かりづらいですが、これがSignatureを指定する定数なので、【手順1】で取得したSignatureの値を設定します。
// Define your License here // for more information, please visit http://docs.metaio.com #define UNIFEYE_LICENSE "この部分を変更する" #if !defined (UNIFEYE_LICENSE) #error Please provide the license string for your application #endif
【手順4】iPhoneの実機で動作させる
実機を接続してしばらく待つと、XCode左上の「Scheme」欄にiPhoneのデバイス名が表示されます。その状態で「Run」ボタンを押すと、ビルドが始まり自動的に実機へのインストールと起動が行われます。
認識させる画像は「$METAIO_SDK/printouts/markerless.pdf」に入っています。印刷して試してもいいのですが、照明の映り込みに気を付ければディスプレイ上に表示するだけでも問題なく使用できます。
無事metaio manの3Dモデルが表示されたでしょうか。実機の種類(3GS、4、4S)によって動作速度は異なりますが、3GSでも大きな違和感はなくトラッキングが行えると思います。
String SDKのサンプルコードを動かす
続いてString SDKのサンプルコードを動かしていきます。こちらも試用版SDKは無償公開されています。
【手順1】プロジェクトを開き、Build Identifierを設定
解凍されたSDKの下にある「$STRING_SDK/OGL_Tutorial/String OGL Tutorial.xcodeproj」をXCodeで開きます。プロジェクトの設定画面から「Targets」の「String OGL Tutorial」を選択し、「Identifier」の欄に「jp.co.atmarkit.ar.stringExample」を入力します。
【手順2】iPhoneの実機で動作させる
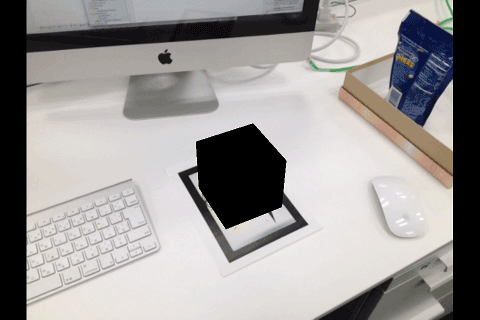
metaioの場合と同様に実機を接続して実行します。サンプルには3種類のマーカー画像が含まれており、ロジックもそれぞれを認識して別の色の立方体を描画するように書かれていますが、SDKがDemo版のため最初に指定した「Marker 1.png」のみが認識され、黒い立方体が描画されます。
このマーカー画像も、試す程度であれば印刷する必要はありませんが、String SDKは照明の映り込みに弱いようなので、トラッキング性能を試す場合には印刷した紙で試した方がいいでしょう。
簡単に動作できたので、次はソースコードの中身を見てます。
metaio Mobile SDKのサンプルコードを見てみる
metaioのライブラリはマーカー/画像/GPSなど、何をもって座標を決定するかという情報と、座標決定に必要な画像データなどをまとめてXMLファイルに記述します。
このファイルをmetaio SDKに与えることでマーカーや画像の認識ができますが、前述したようにmetaio SDKはマーカー座標の認識に加えて、3Dモデルのローダーや描画機能を含んでいます。3Dモデルのロードやアニメーションは比較的大変な処理ですが、metaio SDKが描画機能までを一括で提供してくれるため、新しくARアプリを作る場合など描画処理を全てmetaio SDKに任せられる場合に向いています。
サンプルのHello Worldで使っている「TrackingData_MarkerlessFast.xml」から主要な部分のみを取り出します。
<Sensor type="FeatureBasedSensorSource" subtype="fast">
座標決定に使用する方法を「画像認識(特徴点抽出)」に設定します。他に「バーコード」や、「通常のマーカー」、「LLAによる位置情報を含んだマーカー」、「GPSとコンパス」などを指定できます。
<referenceImage widthMM="100" heightMM="100">metaioman_target.png</referenceImage>
認識する対象画像のサイズ、ファイル名を指定します。「metaioman_target.png」を表示してみると、サンプルが使用している「printouts/markerless.pdf」の一部分が含まれており、この部分の特徴点を基に画像を認識していることが分かります。
<KeepPoseForNumberOfFrames>0</KeepPoseForNumberOfFrames>
マーカーや対象画像を見失った場合、即座にモデルを消去するか、それとも一定のフレームは維持し続けるかを指定します。
屋外での認識などでマーカーの状態が変化しやすい場合、1フレームだけ認識に失敗するといった場合があり得ます。この際、モデルを非表示にしてしまうと認識の失敗が目立ってしまうため、状況に応じて数フレームは維持するように設定できます。
String SDKのサンプルコードを見てみる
String SDKはmetaioと異なり、マーカーの認識APIのみを提供しているため、描画などの処理は全て標準のOpenGLです。作りがすっきりとしていてAPIの使い方が分かりやすい一方、モデルの移動や描画は従来の3Dアプリと全く同様の作り方をするため、もともと3DのiPhoneアプリを作っていてAR機能を追加する場合や、3D描画に別ライブラリを組み合わせて使いたい場合に向いています。
ロジックが記述されているのは「String_OGL_TutorialViewController.m」ですが、Stringライブラリに関連した個所は初期化の数行とマーカーの位置を取得する数行のロジックに限られ、他の部分は単なるOpenGLのプログラムです。APIが単純なため、サンプルコードを読むだけでも使い方は大体把握できますが、必要に応じて$STRING_SDK/Docs以下に入っている公式リファレンスマニュアルを参照してください。
Stringの初期化とマーカーの登録
stringOGL = [[StringOGL alloc] initWithDelegate: self context: aContext frameBuffer: [eaglView defaultFramebuffer] leftHanded: NO];
「StringOGL#initWithDelegate: context: frameBuffer: leftHanded:」を用いて初期化処理を行います。「delegate」「context」「frameBuffer」に通知対象やカメラ画像の描画対象を指定し、OpenGLは右手系のため、「leftHanded」には「NO」を指定しています。
[stringOGL setProjectionMatrix: projectionMatrix viewport: viewport orientation: [self interfaceOrientation] reorientBranding: YES];
View行列はマーカーの位置から自動的に決定されますが、Projection行列に関しては自分で作成して設定しておく必要があります。デモプログラムではcreateProjectionMatrix関数で、縦方向の視野角が47.22度でディスプレイサイズに合わせたアスペクト比のProjection行列を作って設定しています。
[stringOGL loadImageMarker: @"Marker 1" ofType: @"png"]; [stringOGL loadImageMarker: @"Marker 2" ofType: @"png"]; [stringOGL loadImageMarker: @"Marker 3" ofType: @"png"];
最後にマーカーのロードを行います。単にマーカー画像のファイル名を指定するだけですが、呼び出した順に連番を振って管理するため、呼び出す順序に注意が必要です。
マーカー認識状態の取得
const int maxMarkerCount = 10; struct MarkerInfoMatrixBased markerInfo[10]; int markerCount = [stringOGL getMarkerInfoMatrixBased: markerInfo maxMarkerCount: maxMarkerCount];
フレームごとに「StringOGL#getMarkerInfoMatrixBased: maxMarkerCount:」を呼び出してマーカーの認識状態を取得します。返り値として認識できたマーカーの数が返され、markerInfo配列に取得したマーカーの情報が格納されます。
どのマーカーを認識したかはimageIDプロパティ、そのマーカーの位置に物体を表示するための変換行列がtransformプロパティに格納されているため、この変換行列を使用すればマーカーの上に3Dオブジェクトを表示できます。
次回はAndroidに戻ってOpenCVで画像認識
前回までの記事ではAndroidでマーカー型ARを実装してきましたが、今回紹介したライブラリの中にはAndroidに対応しているものもあり、Androidでもマーカーレス型のARは有効活用されています。
第6回はAndroidにおいてマーカーレス型ARをオープンソースライブラリを用いて実装する例として、OpenCVを用いての画像認識を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- グランプリは生徒と先生が作った役に立つAR
D89クリップ(34) - これなら分かるAR(拡張現実)
AR三兄弟が考える拡張現実とマッシュアップ(1) - Java技術者も知っておきたい「AR(拡張現実)」
安藤幸央のランダウン(49) - 飛び出すFlash、知ってますか?
Flashと人〜あの人からの6つの回答(2) - Silverlightで作れるAR(拡張現実)アプリの基礎知識
楽しいWindows 7アプリ作成入門(4) - ゲーム嫌いも知らないと損、ゲーミフィケーション入門
あなたの生活を変える「Gamification」現状まとめ