無料のVisual StudioでWebアプリの作成
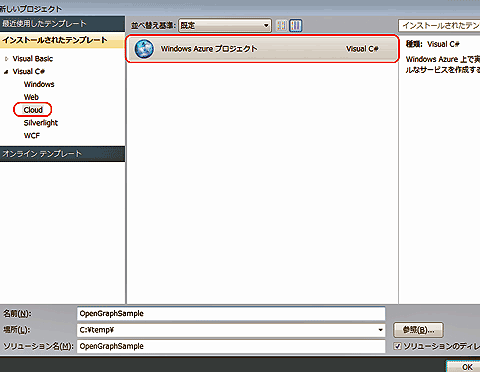
無料のVisual Web Developer 2010 Express(または有料のVisual Studio 2010でも可)を起動し、[ファイル]→[新しいプロジェクト]メニューを選択し、[Cloud]→[Windows Azureプロジェクト]を選択します。
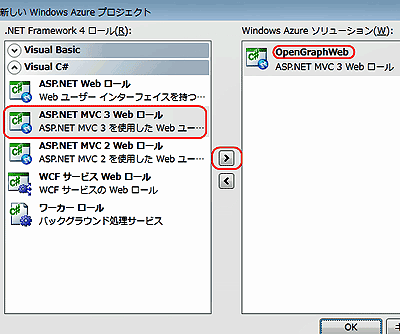
[新しいWindows Azure プロジェクト]ダイアログで[ASP.NET MVC 3 Web ロール]を追加します。
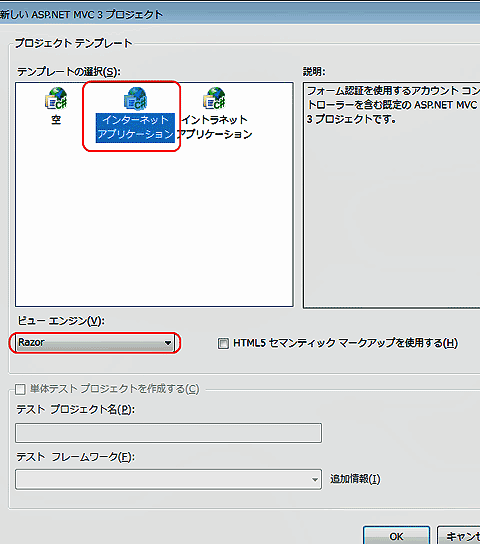
[新しいASP.NET MVC 3 プロジェクト]ダイアログでは[インターネット アプリケーション]を選択します。
■ Open Graphオブジェクトのクラス
作成されたASP.NET MVC 3プロジェクトのModelsフォルダにGiftクラス(Gift.cs)を追加します。このクラスを使用して、先ほど作成したOpen Graphオブジェクトタイプのプロパティなどを定義します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
■ コントロールするクラス
次に、クライアントからの要求を処理するGiftControllerを作成します。GiftControllerはOpen Graph オブジェクトを一意に表すURLにアクセスされた際に、対象のオブジェクトの情報を返すようにします。
ASP.NET MVC 3プロジェクトのControllersフォルダに空のコントローラーを作成し、以下のようにコードを修正します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
本稿はサンプルなので、固定で初期化時(コンストラクタ)にGiftの情報を保持します(適宜サンプルデータを増やしておきます)。また、Giftの一覧を返すIndexメソッドと、指定されたIDに対応するGiftの情報を返すDetailsメソッドを追加しておきます。
■ Open Graphオブジェクトを一覧表示するビュー
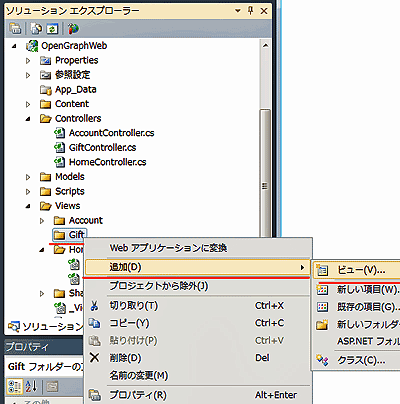
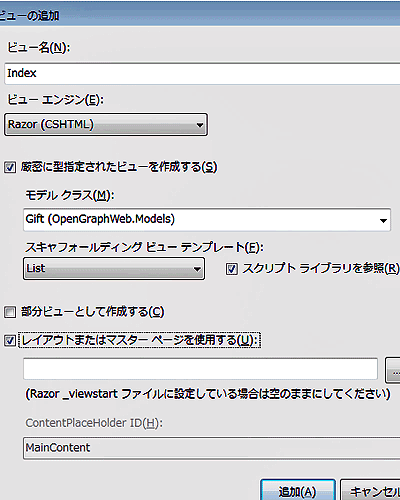
Giftの一覧表示を行うIndexビューは以下のように追加します。「Views」フォルダのコンテキストメニューから[追加]→[ビュー]を選択します。
[ビューの追加]ダイアログで[ビュー名]にIndex、[厳密に型指定されたビューを作成する]にチェックし、モデルクラスから先ほど作成したGiftを選択し、[スキャフォールディング ビューテンプレート]の一覧から「List」を選択し[追加]ボタンでビューを追加します。
これで一覧表示を行う既定の画面(ビュー)が生成されました。本稿では一覧表示はそのまま利用します(編集・削除等のリンクも含まれますが実装していません)。
次ページでは、引き続きOpen Graphアプリを作成していきます。Open Graphのシーケンスや Facebook JavaScript SDKの関数、Open Graphの独自タグの使い方を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.