クロスプラットフォームゲームライブラリ「PlayN」とは
近年ゲーム開発の環境は変化し、個人でも手軽に開発できるようになりました。また、スマートフォンの普及により、より手軽にゲームが購入できるようになり、開発者側もGoogle PlayやApp Storeを利用することで多くの人にゲームを届ける環境が出来てきました。ゲームのプラットフォームも多様化し、iOS(iPhone、iPad、iPod touch)、Android、HTML5、Javaアプリケーション、Flashなどさまざまなものがあります。
しかし、多くのプラットフォームがあるということは、1つのゲームをより多くのプラットフォームに対応する場合、それぞれの環境に合わせて開発しなければなりません。そのためには、それぞれのプラットフォームの知識が必要になります。最初の開発時だけではなくテストやバグ修正、バージョンアップなども、それぞれのプラットフォームで行うとなると、個人はもちろん、チームで行うとしても膨大な作業となってしまいます。
もし1つのコードを書くだけで多くのプラットフォームに対応したものが作成できるのであれば大変便利です。
グーグルはこの問題に対処するため、Javaで書かれたゲームを多くのプラットフォーム向けにクロスコンパイルする「PlayN」というライブラリを開発しています。
PlayNはオープンソースのプロジェクトであり、GWTコンパイラを使用することでJavaのコードをHTML5やAndroidアプリ、iOSアプリなどへコンパイルします。PlayNを利用することで、ゲーム開発において広く一般化されている処理をJavaで実装でき、プラットフォーム対応の作業を省けます。各プラットフォーム固有の実装が必要な場合は、PlayNでゲームのコアとなる部分を実装し、そのコードをコンパイルしたものにプラットフォーム固有の実装を追加していくことができます。
最近では、Angry BirdsのGoogle Chrome(HTML5)版が、このPlayNで実装されたということで話題になりました(参考:Joel Webber氏がAngry BirdsのHTML5への移植を語る)。本連載では、そんなPlayNを実際に使ってみて、ゲーム開発がどれぐらいできるのかを試していきたいと思います。
PlayNのサンプルプロジェクトを取得
PlayNを利用してゲームを開発していくための環境の準備とサンプルプロジェクト実行の手順を紹介します。PlayNのゲームを実行するには、コマンドラインによるものと統合開発環境であるEclipseを使用するものがあります。
ただ、PlayNは現在開発されているものであり、今年に入ってからも4月、5月と続けてバージョンアップされ、本稿の執筆時点でも頻繁にソースのコミットがされているようです。そのためか特にEclipseのプラグインを使用する部分や、ほかのアプリケーションと連携して実行する部分では、まだエラーが起こることがあるようです。
ここでは、まずコマンドラインを使用してサンプルプロジェクトを取得し、そのサンプルをJavaアプリケーション、HTML5、Androidアプリとして実行します。その後、Eclipseを使用した環境構築について説明します。
本稿では、Mac OS XでPlayNのバージョン1.3.1を使用してプロジェクトの作成や実行を行っております。
■ Gitのインストール
グーグルが公開しているPlayNのサンプルプロジェクトはバージョン管理システムであるGitによって管理されています。以下に各OSでのGitのインストールの手順を書きますが、詳しくはGitの公式サイトも参照してください。
Macの場合、「http://code.google.com/p/git-osx-installer」よりダウンロードできるGUI版のGitインストーラーを使用してインストールします。また、MacPortsを使用する場合は、以下のコマンドでインストールできます。
sudo port install git-core +svn +doc +bash_completion +gitweb
LinuxのFedraの場合は「yum install git-core」コマンド、UbuntuなどのDebianベースの場合は「apt-get install git-core」コマンドを実行します。
Windowsの場合、「http://code.google.com/p/msysgit」よりインストーラーをダウンロードしてインストールします。
■サンプルプロジェクトを取得
Gitがインストールできましたら、下記のコマンドを実行することでPlayNのサンプルプロジェクトを取得できます。
git clone https://code.google.com/p/playn-samples
サンプルプロジェクト実行(コマンドライン)
それでは取得したサンプルプロジェクトを実行してみます。PlayNのプロジェクトを実行するには、Java用のプロジェクト管理ツールであるMaven、ビルドツールのAnt、あるいはEclipseを使用する方法があります。
ここでは、まずコマンドラインでMavenを使用して実行する方法を書き、Eclipseを使用した方法は後述します。Mavenのバージョンは3.0.3以上のものが必要なので「Maven - Download Maven」よりMavenをダウンロードし、環境変数のPATHを設定してください。すでにMavenがインストールされている場合は、「mvn -v」コマンドでバージョンを確認できます。
ダウンロードしたプロジェクトの中には「hello」「showcase」「cute」など複数のサンプルが含まれており、それぞれのサンプルは各プラットフォーム固有のコードを分けるために、複数のサブプロジェクトに分かれています。ここでは、showcaseを実行してみますが、ほかのサンプルも同様の方法で実行できます。
■Javaアプリケーション版の実行
まず、showcaseのディレクトリへ移動し、下記のコマンドを実行します。
cd playn-samples/showcase mvn test
サンプルによりデフォルトでJavaアプリケーションが起動するように設定されている場合は、このコマンドだけで起動することがあります。もし、このコマンドで起動しない場合は、次のコマンドを実行してください。
mvn -Pjava test
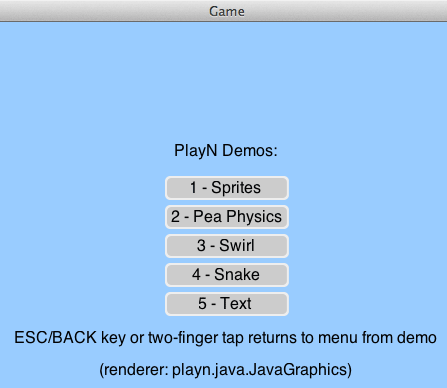
これによりサンプルプロジェクトがJavaアプリケーションとして実行され、以下の画面が表示されます。
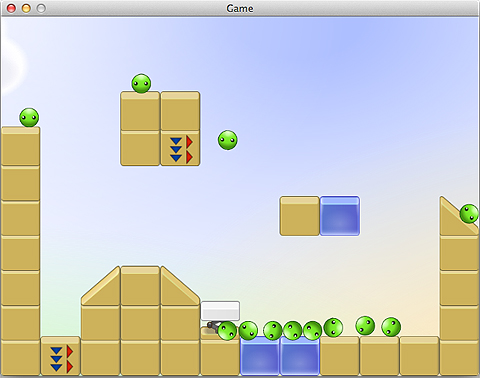
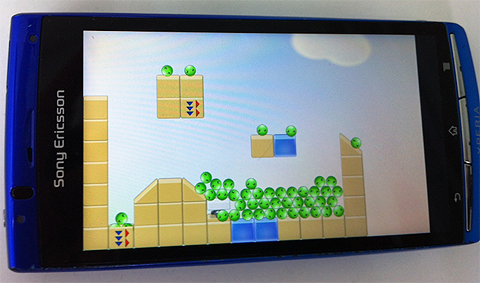
この最初に表示される画面はメニューで、1〜5の各デモのボタンをクリックすることで、それぞれ実行できます。例えば、「2 - Pea Physics」のボタンをクリックすると、以下のデモが起動します。
このサンプルプロジェクト自体はデモであるため、多くの操作はできませんが、クリックすることで現れたボールが落下しバウンドしたり、画像が動いたりする様子を見ることができます。
■HTML5版の実行
HTML5版を実行するには、Javaアプリケーションの場合と同様、ディレクトリはplayn-samples/showcaseのままで、以下のコマンドを実行します。
mvn -Phtml integration-test
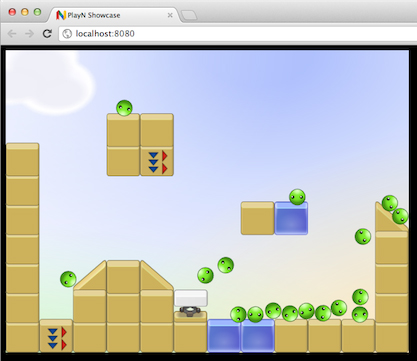
コンソールに以下の文字が表示されたら、Webブラウザを開き「http://localhost:8080/」へアクセスします。
[INFO] Started Jetty Server
Javaアプリ版のときと同様のゲームをWebブラウザで楽しめます。
■Androidアプリ版の実行
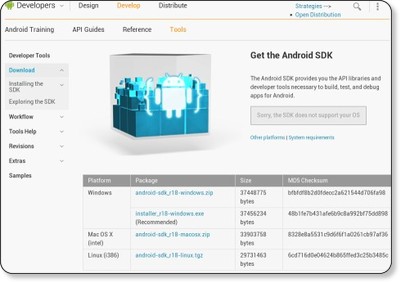
Androidアプリとして実行するには、Android SDKが必要になります。Androidのサイト「Android SDK | Android Developers」よりAndroid SDKをダウンロードしてください。
ダウンロードしたら、Mavenの設定ファイル「~/.m2/settings.xml」に、以下の通りAndroid SDKの保存先を指定してください。「PATH / TO / THE / ANDROID / SDK」の部分がSDKのパスです。
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0
http://maven.apache.org/xsd/settings-1.0.0.xsd">
<profiles>
<profile>
<id>android</id>
<properties>
<android.sdk.path>
PATH / TO / THE / ANDROID / SDK
</android.sdk.path>
</properties>
</profile>
</profiles>
<activeProfiles>
<activeProfile>android</activeProfile>
</activeProfiles>
</settings>
もし「~/.m2/settings.xml」が存在しない場合は、同内容のファイルを新しく作成してください。
また、PlayNのAndroidアプリはAndroidのAPI 11が必要なので、下記コマンドを実行し追加でインストールしてください。
/{Android SDKのパス}/tools/android update sdk --no-ui --obsolete --force
これらをインストールした後、Androidの実機をコンピュータに接続します。そして「playn-samples/showcase」ディレクトリで以下のコマンドを実行すると、Androidアプリとしてサンプルのデモが実機へインストールされます。
mvn -Pandroid install
このデモアプリのアイコンが作成され、タップするとゲームが起動します。
コマンドラインの次に、次ページではEclipseを用いてPlayNを動かしてみます。
INDEX
PlayNでクロスプラットフォームのゲーム開発(1)
Angry BirdsのHTML5版にも使われた「PlayN」入門
Page1
クロスプラットフォームゲームライブラリ「PlayN」とは
PlayNのサンプルプロジェクトを取得
サンプルプロジェクト実行(コマンドライン)
Page2
EclipseでPlayNの環境構築
サンプルプロジェクト実行(Eclipse)
Page3
PlayNの新規プロジェクトを作成
PlayNのスケルトンプロジェクトの中身
PlayNで「Hello World!」
「Hello World!」を動かすには
次回は、I/Oシステムやリソース管理、グラフィック
Copyright © ITmedia, Inc. All Rights Reserved.