すぐ使える! jQuery Mobileの読み込み方
jQuery Mobileの読み込みは非常に簡単です。任意のエディタでHTMLファイルを作成し以下のサンプルコードを参考に、スタイルシートと2つのJavaScriptを読み込むよう記述します。
また、モバイルデバイス向けにviewportという値を設定しておきます。ここで設定されている値の意味を簡単に説明しておきます。
まず、「width=device-width」は、コンテンツの最大幅をデバイスのサイズに合わせるという指定です。「initial-scale=1」は「初期の拡大率を100%にする」という指定です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>サイトタイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
</body>
</html>
「index.html」というファイル名で保存しましょう。これで、準備は完了です。
なお、jQuery MobileはCDN(コンテンツデリバリーネットワーク)を利用するため、ダウンロードして保存する必要はありません。
jQuery Mobileの構造の基礎知識
中身を記述する前に、jQuery Mobileの構造について紹介します。jQuery Mobileは1つのファイル内に「ページコンテナ」という箱を用意し、その中に中身を配置していきます。
この「ページコンテナ」は1つのHTMLファイルに複数作る「複数ページ型」とすることもできますし、1つのHTMLファイルに1つの「単一ページ型」という作りにもできます。
今回は、まず単一ページ型で、サンプルを作成してみます。
■ ヘッダ、コンテント、フッタ
それでは、先ほど作成したHTMLファイルに1つのページコンテナとその中にヘッダ、コンテナ、フッタを入れてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>サイトタイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<header data-role="header">
<h1>ページタイトル</h1>
</header>
<div data-role="content">
<p>コンテント</p>
</div>
<footer data-role="footer">
<h1>フッター</h1>
</footer>
</div>
</body>
</html>
この状態でファイルを保存し、ChromeやSafariで確認してみましょう。正しく表示されれば成功です。
■ データ属性
上記コードの中に「data-role="header"」このような記述があります。これがデータ属性の1つです。
データ属性とはHTML5の独自データ属性を利用しています。jQuery Mobileでは要素に意味を持たせるためにdata-xxxという独自データ属性を使っています。今回初めて使った「data-role」というデータ属性はjQuery Mobileの各種コンポーネントを表すために指定します。忘れずに覚えておきましょう。
■ ボタンコンポーネント
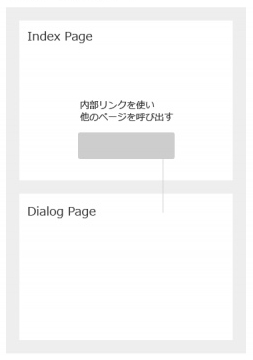
最後に、ボタンコンポーネントを使い、前半に覚えたページコンテナを2つ作りページを遷移させてみましょう。ボタンコンポーネントのdata-roleは「 data-role="button"」です。この指定をコンテントの中に記述して、ページを遷移できるようにしてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>サイトタイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div id="page1" data-role="page">
<header data-role="header">
<h1>複数ページ機構</h1>
</header>
<div data-role="content">
<p>このページは1ページ目です。</p>
<a href="#page2" data-role="button">2ページ目へ移動</a>
</div>
</div>
<div id="page2" data-role="page">
<header data-role="header">
<h1>2ページ目</h1>
</header>
<div data-role="content">
<p>このページは2ページ目です。</p>
<a href="#page1" data-role="button">1ページ目へ戻る</a>
</div>
</div>
</body>
</html>
まずは保存して動作を確認してみてください。それぞれのページを行き来できたら成功です。実際に動作するサンプルはこちらです。
要点を説明します。jQuery Mobileでは、1つのHTMLファイルに複数のページコンテナが存在しても、それぞれ独立したページのように振る舞ってくれます。これを実現するには、各ページコンテナにIDを設定し、アンカー要素にそのIDを指定します。
単一ページの場合は、単純にファイルを指定することで遷移できます。
次回から、企業サイト構築開始
第1回は、jQuery Mobileとは何か、データ属性、ページ機構の基本について紹介しましたが、いかがでしたでしょうか。今回はサイト構築までは至りませんでしたが次回より、実際に企業サイト構築を詳しく紹介していきます。
著者プロフィール
野中 龍一(のなか りゅういち)
クラスメソッド株式会社で企画、制作、運用までやるWeb担当。広義のHTML5、JavaScript、jQuery、CSS3、PHP、Webデザイン、Linuxに興味があります。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- HTML5/jQuery MobileなどスマホWeb開発記事33選
スマホアプリの作り方【超まとめ】(Web編) スマートフォン向けWebアプリを作るための@IT記事のまとめ。HTMLやCSS、JavaScript/jQuery自体の基礎学習記事も紹介 - jQuery Mobileページの基本構造を理解しよう
連載:jQuery Mobile入門(1) 2012年も続く可能性の高いスマホ・ブーム。スマホ向けWebアプリ開発のニーズも高まるだろう。そこで活用できるフレームワークを解説する - DreamweaverでjQuery Mobileアプリのネイティブ化
PhoneGapで始めるWeb→スマホアプリ制作入門(2) Dreamweaver環境をセットアップし簡単なWebアプリを作ってAndroidで動くネイティブアプリにする手順を紹介します - jQuery Mobileで作るスマホ向けFacebookアプリ
無料クラウドでできるFacebookアプリ開発入門(3) 公開したFacebookアプリの管理系機能や、jQuery Mobileを使ったスマートフォン向けのアプリ開発について解説します - スマホ案件用の秀逸なドキュメント『jQuery Mobile』
晴読雨読@エンジニアライフ 『jQuery Mobile』書評。サイトのスマホ対応案件はどんどん増えている。本書は、公式サイトだけでは分かりにくい部分も詳細に解説している - スマホアプリ開発はWebとネイティブどっちがいいの?
第2回テックヒルズまとめレポート HTML5/jQuery Mobileで本当に楽になる? Webとネイティブの「ハイブリッド」は? 手間の掛かる“インストール”だからこその利点? - スマホ用JavaScriptフレームワーク5つ+1を徹底研究
jQuery Mobile、iUI、jQTouch、Sencha Touch、Wink toolkit、PhoneGapとは 各々の概要・特徴を紹介し、3つのフレームワークで同じ機能を実装して比較します - jQuery MobileなどUIフレームワークの基礎を学ぼう
D89クリップ(49) スマホアプリのUIを作るJavaScriptフレームワークが話題だ。jQuery MobileやSencha Touchの使い勝手を比較する座談会の模様をレポートする