モバイルコントロールの詳細はプロパティで設定
モバイルアプリの各画面は、Single Page Applicationコントロールに埋め込まれたMobile Pageコントロールで作成します。開発者はMobile Pageコントロールの中に、ヘッダやボタンといった数々の部品を埋め込み、1つの画面を設計していきます。
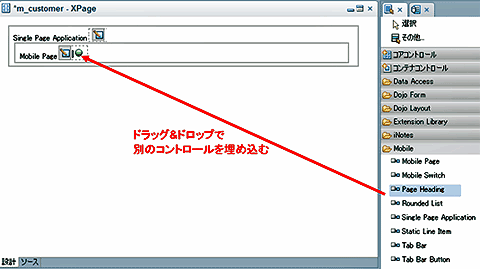
図3は、Lotus Domino Designer上でのモバイル画面設計の様子を示しています。
図内の緑丸の部分はコントロール内に別のコントロールを埋め込める領域です。Mobile Pageコントロール内にPage Headingコントロールを配置するなど、必要なコントロールをこの部分にドラッグ&ドロップで配置し、画面を構成していきます。
XPagesモバイルコントロールの中でもコンテナの役割を担うコントロール(「Mobile Page」「Page Heading」など)には、必ず埋め込み可能な領域が存在します。この領域を活用することで開発者はあらかじめパッケージングされたコントロールであっても内部の設計をある程度自由に変更できます。
モバイルコントロールの詳細はプロパティで設定
XPagesモバイルコントロールが提供するさまざまなコントロールを配置することで、モバイルアプリの基本構造を直感的に構築できます。さらに各コントロールに用意されたプロパティを設定することで、コントロールの見栄えや動作を細かく設定できます。
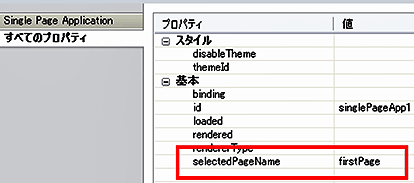
シングルページアプリケーションの構造を用いて作られたモバイル用XPagesアプリでは、図2で示したように、生成されるHTMLにMobile Pageコントロールによって作られた複数の画面が含まれます。このアプリを開いたときに端末で最初に表示される画面は、図4で示すようにSingle Page Applicationコントロールの「selectedPageName」プロパティで指定します。
初期画面の設定の他にもXPagesモバイルコントロールでは下記のような設定ができます。
- 各画面内に配置したコントロールをクリックしたときの画面の遷移先設定
- 画面遷移の際のアニメーション設定
- 遷移先の画面のコンテンツをロードするタイミング設定
- 以前に表示した画面を再表示する際に、コンテンツのリロードをするかどうかの設定
- ボタンに表示するアイコン画像設定
このように、さまざまな設定項目がコントロールのプロパティとして定義されているため、開発者はソースコードを直接記述することなく、プロパティを設定するだけで、動作の詳細をコントロールできます。
次回からは、スマホWebアプリ開発を実践
XPagesはJavaScriptやスタイルシートなどのWebの標準技術を利用し、見栄えや操作性の良いWebアプリを効率的に開発できる環境を提供しています。さらに、Lotus Notes/Domino 8.5.3 Upgrade Pack 1でDojo MobileをベースとするXPagesモバイルコントロールを提供するようになりました。
今回はXPagesモバイルコントロールの概要を紹介しました。XPagesモバイルコントロールを使うことによるモバイルアプリ開発の容易性、モバイル特有の開発手法が分かったと思います。
次回からは、具体的なアプリの開発を例に、XPagesによるモバイルアプリ開発についてより詳細に紹介していきます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- HTML5/jQuery MobileなどスマホWeb開発記事33選
スマホアプリの作り方【超まとめ】(Web編) スマートフォン向けWebアプリを作るための@IT記事のまとめ。HTMLやCSS、JavaScript/jQuery自体の基礎学習記事も紹介 - スマホアプリ開発はWebとネイティブどっちがいいの?
第2回テックヒルズまとめレポート≫ HTML5/jQuery Mobileで本当に楽になる? Webとネイティブの「ハイブリッド」は? 手間の掛かる“インストール”だからこその利点? - スマホ用JavaScriptフレームワーク5つ+1を徹底研究
jQuery Mobile、iUI、jQTouch、Sencha Touch、Wink toolkit、PhoneGapとは 各々の概要・特徴を紹介し、3つのフレームワークで同じ機能を実装して比較します - iPhoneで動かす業務用Webアプリ開発入門
業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します - クラウドで動くGPS連動スマホ用Webアプリを作る
たぶん1時間でできるマッシュアップ講座 Google App Engine用Webアプリ開発の環境を構築し、マップや位置情報取得、施設情報のWeb APIを組み合わせてみます - スマホ対応初心者に送るjQuery Mobileの使い方入門
jQuery Mobileでスマホ向け企業サイト構築(1) jQuery Mobileとは何かについてや基本構造、メリット/デメリット、6つの役立つツール、簡単な使い方などを紹介します - jQuery Mobileページの基本構造を理解しよう
連載:jQuery Mobile入門(1) 2012年も続く可能性の高いスマホ・ブーム。スマホ向けWebアプリ開発のニーズも高まるだろう。そこで活用できるフレームワークを解説する - jQuery Mobileでサクッと作るスマホWebアプリの基本
jQuery Mobile×Dreamweaverでアプリ作り jQueryMobileを使って、スマートフォン向けのWebアプリケーションを手軽に作成する方法をおばかアプリを例に紹介 - DreamweaverでjQuery Mobileアプリのネイティブ化
PhoneGapで始めるWeb→スマホアプリ制作入門(2) Dreamweaver環境をセットアップし簡単なWebアプリを作ってAndroidで動くネイティブアプリにする手順を紹介します - jQuery Mobileで作るスマホ向けFacebookアプリ
無料クラウドでできるFacebookアプリ開発入門(3) 公開したFacebookアプリの管理系機能や、jQuery Mobileを使ったスマートフォン向けのアプリ開発について解説します - スマホ案件用の秀逸なドキュメント『jQuery Mobile』
晴読雨読@エンジニアライフ 『jQuery Mobile』書評。サイトのスマホ対応案件はどんどん増えている。本書は、公式サイトだけでは分かりにくい部分も詳細に解説している