スマホ向けサイト制作3手法の基礎知識と課題、OS/機種依存のハマリどころ3選:スマホ向けサイト制作で泣かないための秘伝ノウハウ(1)(2/2 ページ)
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。第1回は、PCやケータイと比べて際立ったスマホの特徴2つや、スマホ向けサイト制作3手法の基礎知識と課題、iPhone/AndroidなどOS/機種依存でのハマリどころをサンプルを交えて3つ紹介
スマホ向けWebサイト制作、3つの有名なハマリどころ
ここからは、前ページで紹介した3つの手法にかかわらず、スマートフォン向けにWebサイトを見せていくうえで考慮しておいた方がいいハマリどころを紹介します。
【1】Androidの日本語フォントで太字が表現できない
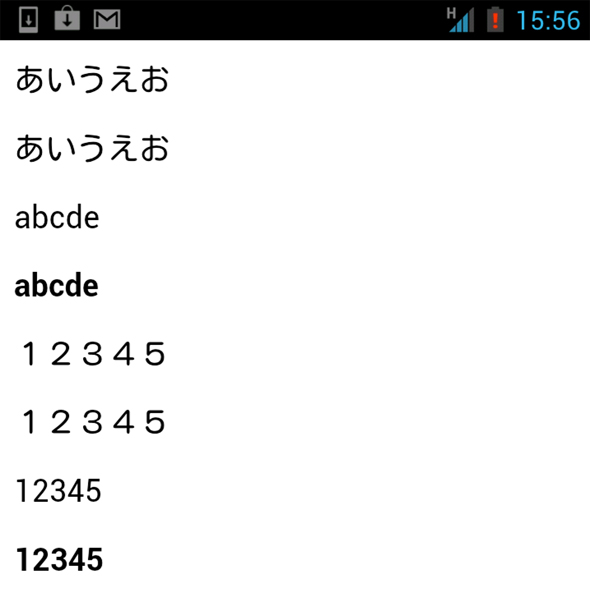
Androidでは有名な事象の1つです。Androidの日本語標準フォント「Droid Sans Japanese」は、Android上で太字のフォントが利用できません。そのため、フォント追加のカスタマイズがされた端末(国内メーカー製の一部端末など)を除いて、Android標準ブラウザでの日本語表示では、CSSで太字が指定されていても太字として表示できません。
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<title>フォント</title>
<style type="text/css">
.bold{
font-weight: bold;
}
</style>
</head>
<body>
<p>あいうえお</p>
<p class="bold">あいうえお</p>
<p>abcde</p>
<p class="bold">abcde</p>
<p>12345</p>
<p class="bold">12345</p>
<p>12345</p>
<p class="bold">12345</p>
</body>
</html>
そのため、コンテンツの中で、強調したい部分を太字にしたうえで、「太字で示した通り……」のような記述をすると、太字が表現できないAndroid端末で見ているユーザーには、いったい何のことか分からなくなってしまいます。スマートフォン向けのWebサイトでは、文章表現でも機種依存を考慮した表現をする必要があります。
【2】iPhoneでは、明朝体に対する扱いがiOSバージョンで異なる
これもiOSでは有名な事象です。最近リリースされたiOS6で、さらに扱いが変わって大きな話題になりました。iOSにおける明朝体の扱いは以下のようになっています。
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<title>フォント書体</title>
<style type="text/css">
.m{
font-family: 'Hiragino Mincho ProN', serif;
}
.g{
font-family: "Lucida Grande", sans-serif;
}
</style>
</head>
<body>
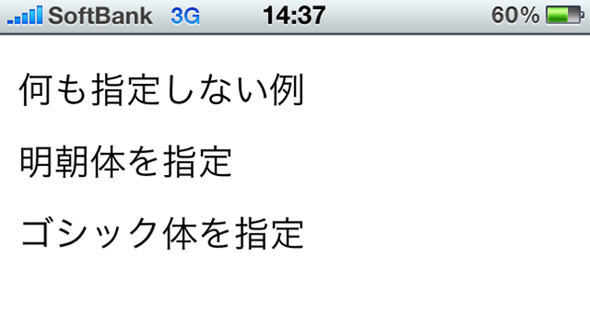
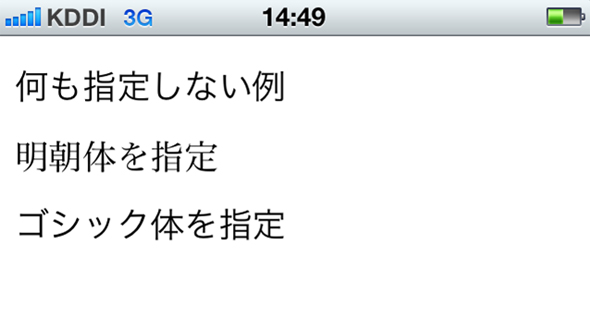
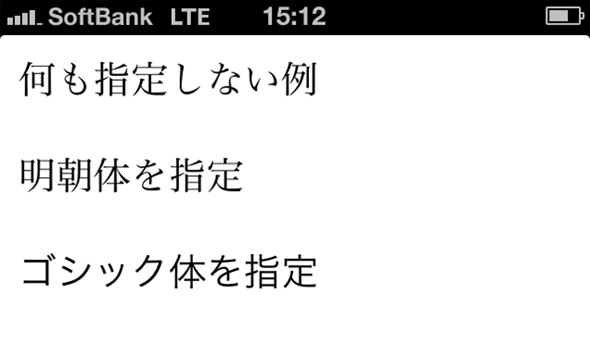
<p>何も指定しない例</p>
<p><span class = "m">明朝体を指定</span></p>
<p><span class = "g">ゴシック体を指定</span></p>
</body>
</html>
- iOS4以前
iPhoneには、日本語フォントにゴシック体のフォントしか搭載されていないため、明朝体を表示できません。
- iOS5の場合
iPhoneに、明朝体フォントが搭載されるようになりました。Safariの標準フォントはゴシック体のままなので、CSSでフォント指定することで明朝体を表示できるようになりました。
- iOS6の場合
Safariの標準フォントが、ゴシックから明朝体に変更されました。そのため、これまでCSSでフォント指定をしていなかった場合、ゴシック体で見えていたサイトが、突然明朝体で見えるようになる現象が確認されています。ゴシック体で表示されるようにしたい場合は、CSSで明示的に指定する必要があります。
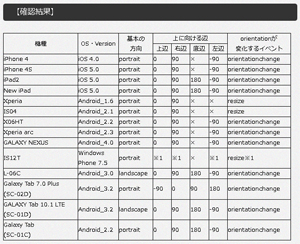
【3】端末の縦横を判断するのが難しい
スマートフォンは、端末を縦持ち・横持ちしてWebサイトを表示できます(それぞれの画面の状態を、「portrait」「landscape」と呼びます)。
Webサイトの中には、縦横の状態に合わせてデザインを変えて表示する場合もあります。端末の状態がportraitか、landscapeかを判断するとき、JavaScriptの「window.orientationchange」イベントや、「window.resize」イベント、「window.orientation」プロパティを使っているサイトを見掛けますが、OSのバージョンや端末によって挙動が違うため、「window.orientation」プロパティだけを使って判断するのは危険です。
詳細は、ブログ「Webサイトでスマホ・タブレットの傾きの判断をwindow.orientationだけに頼るのは危険 | x-fit - クロスフィット」で解説しているので参考にしてみてください。
次回以降、HTML5・JavaScript・CSS別でハマリどころを紹介
今回は、割と有名な事象を取り上げましたが、次回以降、HTML5・JavaScript・CSSなどでのハマリどころを紹介していきます。お楽しみに。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
思ったより指はじっとしていない。タッチUIの特徴と癖を分析して、タッチUXを実現する7つのポイントを紹介する- スマホアプリ開発はWebとネイティブどっちがいいの?
HTML5/jQuery Mobileで本当に楽になる? Webとネイティブの「ハイブリッド」は? 手間の掛かる“インストール”だからこその利点? - WebアプリをiPhoneっぽくするための5つのポイント
業務用iPhoneアプリは、なぜネイティブではなくWebが良いのか? iPhoneっぽい見た目の重要性とともに解説します - iPhone向けWebアプリを作ろう
iPhone/iPod touch上のWebブラウザのSafariで動くWebアプリを作成し、UIを最適化するコツを紹介します - あなたのサイトはiPhoneで見られますか?
携帯電話と違い、PC用のサイトも見られる小さな画面の端末が普及してきている。そんな時代のWebページはどうあるべきかを解説しよう - ある日、「アプリをスマホに対応しろ」と言われたら
「自社アプリをスマートフォン対応させたい」という要望がある?! 基本的な考え方から、.NETでの開発方法までを説明する - .NETでスマホ向けWeb開発を始める前の基礎知識
「Windowsアプリ」「Webアプリ」の次は「スマートフォン」。スマホ向けWebアプリの特徴やUIデザイン、開発技術を紹介