JavaScriptで誰でも簡単に作って稼げる「Officeアドイン」とは?:特集:Officeストアで世界に飛び出そう! 最新Office 2013アプリ開発入門(前編)(3/4 ページ)
最新のOffice 2013向けのOfficeアプリはJavaScriptで記述できる。作ったアプリはOfficeストア経由で世界に販売できる。そのOfficeアプリの概要とプログラミングの基礎を解説する。
Simple is best! ―― Officeアドインのプログラミング
では、ここからは、プログラマーの視点でOfficeアドインを見ていこう。
まず結論から書くと、Officeアドインの開発は非常にオープンな開発要件となっており、テキスト・エディタさえあれば、簡単なOfficeアドインの構築が可能だ。製品アプリを構築するベンダ企業から、Excelのマクロの代わりとして利用するパワー・ユーザーまで、幅広いプログラマー層で扱えるだろう。
Officeアドインは、基本的には「HTML(JavaScript含む)」と「マニフェスト(Manifest)」と呼ばれる2つのテキスト・ファイルを作るだけでよい(もちろん現実の開発では、使用するライブラリやイメージ・ファイルなど、そのほかの開発要素も必要だろう)。また、OfficeアドインのAPIの実体は「Office.js」という単一のJavaScriptライブラリ(=.jsファイル)であり、このライブラリ自体もマイクロソフトのサイトで公開されている。
●HTMLファイル
例えば下記のHTMLコードは、Webに公開されたGoogleスプレッドシート(Spreadsheet)からデータを取得して、現在選択されているExcelのセルにその値を書き込むOfficeアドイン(コンテンツ・アドイン)のサンプル・コードだ。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.0/hosted/office.js"></script>
<script>
Office.initialize = function (reason) {
$('#msgline').html('done !');
$(document).ready(function () {
$('#execbtn').click(function(){
var docUrl = 'https://spreadsheets.google.com/feeds/cells/' +
$('#dockey').val() +
'/od6/public/basic/' +
$('#doccell').val() +
'?alt=json-in-script';
$.ajax({
url : docUrl,
dataType : 'jsonp',
jsonp : 'callback',
beforeSend:function(xhr){
$('#msgline').html('getting from Google ...');
},
success : function(data, status){
$('#msgline').html('done !');
if(data.entry.content.type == 'text')
Office.context.document.setSelectedDataAsync(data.entry.content.$t);
},
error : function(){
$('#msgline').html('error.');
}
});
});
});
};
</script>
</head>
<body>
<div style="font-weight:bold">Google Data Picker</div>
<p>
公開している Google Spreadsheet からデータを取得し、
選択中のセルに挿入します</p>
<div>
Document key:
<input type="text" id="dockey" /><br />
Cell number:
<input type="text" id="doccell" value="R1C1" /><br />
<input type="button" id="execbtn" value="Execute !" />
</div>
<p id="msgline" style="background-color:gray;">initializing ...</p>
</body>
</html>
Webに公開されたGoogleスプレッドシートからデータを取得して、現在選択されているExcelのセルにその値を書き込んでいる。
※ (1) / (2) / (3) / (4) と背景に色が付いている部分は、以下の本文で説明する。
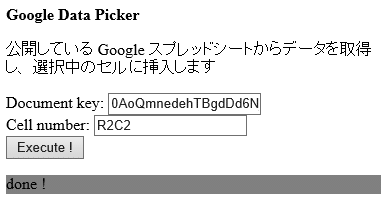
このOfficeアドインは、次のような画面を持つWebアプリだ。
まず、OfficeアドインのJavaScript API(JavaScript API for Office)を使用する場合、 (1) のように、Office.jsだけを参照すればよい。Officeアドインの初期化が完了してAPIが使用可能になると、 (2) のOffice.initialize関数が呼ばれるので、ここにアプリで必要な初期設定の処理を記述する。
本稿ではGoogleドキュメントのAPIの説明は省略するが、Googleスプレッドシートでは、下記のURLにより、公開されたスプレッドシートのセルの内容がJSONPフォーマットで取得できる。上記の (3) は、ボタンが押された際に、このJSONPの呼び出しを行っている。
https://spreadsheets.google.com/feeds/cells/[document key]/od6/public/basic/[cell]?alt=json-in-script&callback=[callback function]
上記の (4) では、JSONPの呼び出しに成功した際、取得した結果をExcelの現在選択されているセルに書き込んでいる(ここでも、OfficeアドインのJavaScript APIを使用している)。なお、ここでは単一のセルに書き込んでいるが、表データ(matrix)の入出力も可能だ。
作成したHTMLファイル(=上記のファイル)は、IIS(Internet Information Services)などのWebサーバに配置しておく。Office 365などのインターネット環境を使用している場合は(ローカルのサーバを所有していない組織の場合は)、Azure Webアプリなど簡易のパブリック・クラウド環境を使用すれば十分だ。もちろん、Officeストアに出品する製品アプリなどの場合は、予想されるトラフィックに耐えられるよう、相応のクラウド環境を使用(契約)する必要があるだろう。また製品アプリの場合は、できるだけ“https”(SSL)を使ってホストしておく方が好ましい。
あとは、公開された上記のHTMLファイルをOfficeアドインとして登録(配布)するだけだが、Officeアドインの配布では、市販の製品レベルの開発から現場のカスタム・アプリまで、幅広い配布方法が提供されている。今回はサンプルとして、最もシンプルな「共有フォルダを使った配布」を行う(それぞれの配布方法については、この後、解説する)。
●マニフェスト用のXMLファイル
Officeアドインを登録するためにはまず、「マニフェスト」と呼ばれるXMLファイルを下記のとおりの内容で作成する。このファイルは、UTF-8フォーマットで(拡張子は「.xml」で)保存しておく必要があるので、メモ帳などのテキスト・エディタで編集する場合には、フォーマットを指定して保存してほしい。
<?xml version="1.0" encoding="UTF-8"?>
<!--Created:cb85b80c-f585-40ff-8bfc-12ff4d0e34a9-->
<OfficeApp
xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="ContentApp">
<Id>8CFD3187-0DA1-4665-8442-BC35F5432557</Id>
<Version>1.0.0.0</Version>
<ProviderName>Subaru Kokubun</ProviderName>
<DefaultLocale>en-US</DefaultLocale>
<DisplayName DefaultValue="TestApp" />
<Description DefaultValue="This is a test app."/>
<Hosts>
<Host Name="Workbook" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="http://localhost/TestApp.html" />
<RequestedWidth>400</RequestedWidth>
<RequestedHeight>400</RequestedHeight>
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
※ (1) / (2) / (3) / (4) / (5) と背景に色が付いている部分は、以下の本文で説明する。
このマニフェストXMLファイルでは、前述のHTMLファイルのOfficeアドインの定義を記述している。
(1) では、このOfficeアドインが「コンテンツ・アドイン(Content App)」であることを示している。また、 (3) では、このOfficeアドインが「Excel(Workbook)のみ」で使用できることを示している(つまりこのアプリは、WordなどほかのMicrosoft Officeクライアントでは表示されない)。さらに、上記の手順で公開したHTMLファイルのURL(今回の例では「http://localhost/TestApp.html」)を、 (4) のとおりに記述する。そして、このOfficeアドインに必要な権限を (5) のとおり指定する。このOfficeアドインでは、(読み取りだけでなく)Excelシートへの書き込みも行う必要もあるので、「ReadWriteDocument」という権限を指定している。最後に、Officeアドインに固有のGUID(この例では「8CFD3187-0DA1-4665-8442-BC35F5432557」)を作成して、 (2) のとおりに設定する(固有のGUIDを生成するには、例えば「Generate GUIDs online」のようなオンライン・サービスを使えばよい)。
なお、メール・アドインの場合には、上記の内容に加え、「どのような条件でメール・アドインを表示するか」を指定するためのルールをマニフェストXMLファイルに記述する必要がある(前述のBing Mapsのメール・アドインの動作を参照してほしい)。例えば「メール(Message)」で、かつ「http://www.youtube.com」という文字列が本文(Body)に入っている場合にメール・アドインを表示する場合は、下記のとおりに記述する(なお、この例のような単純な文字列の一致検索だけでなく、複雑な正規表現も使用できる)。
<OfficeApp
xmlns="http://schemas.microsoft.com/office/appforoffice/1.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="MailApp">
……省略……
<Rule xsi:type="RuleCollection" Mode="And">
<Rule xsi:type="ItemIs" ItemType="Message"/>
<Rule xsi:type="ItemHasRegularExpressionMatch"
RegExName="IncludeYoutube"
RegExValue="http://www\.youtube\.com"
PropertyName="BodyAsPlaintext"/>
</Rule>
</OfficeApp>
この例の「選択した項目が“メッセージ”である場合(ItemIs)」という条件のほかにも、「添付ファイルがある場合(ItemHasAttachment)」などの条件も指定できる。
次に、Windowsの共有フォルダを作成し(今回は「\\localhost\share」とする)、このフォルダに上記のマニフェストXMLファイル(今回は「TestApp.xml」)をコピーする。
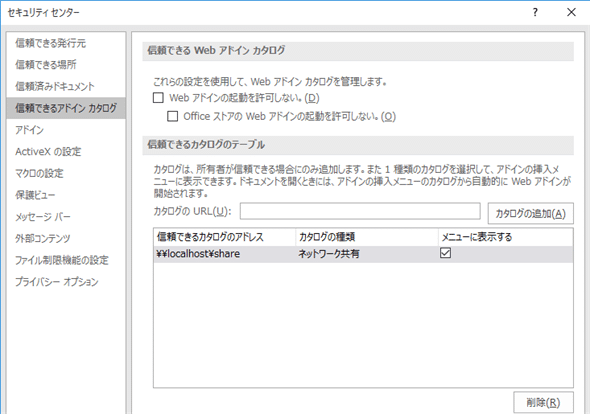
最後に、Officeクライアント側(Excel、Wordなど)の設定として、Excel、Wordなどのオプション画面(=メニューバーの[ファイル]−[オプション]で起動できる)の左側のメニューから[セキュリティ センター]を選択し、右側にある[セキュリティ センターの設定]ボタンをクリックして設定画面を表示し、次の画面のとおり、[信頼できるアドイン・カタログ]として上記の共有フォルダ(\\localhost\share)を設定する。
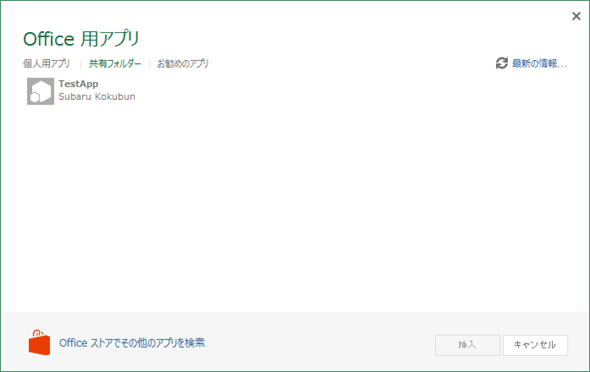
Excelを再起動して[空白のブック]などの新規ファイルを開き、再度、リボンの[挿入]から[マイ アドイン]−[すべて表示]を選択すると、次の画面のとおり、[共有フォルダー]のリンクが表示され、このリンクをクリックすると、マニフェストXMLファイルに記述したOfficeアドインの[挿入]ボタンが表示される。
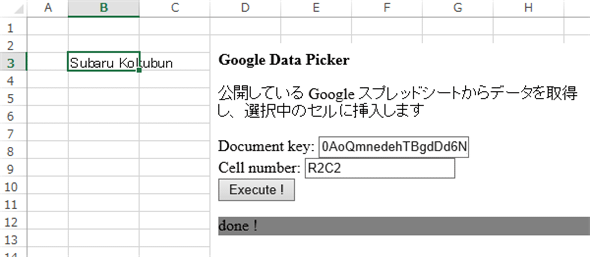
このOfficeアドインを挿入すると、次の画面のように、コンテンツ・アドインとしてWebの画面が表示され、Googleスプレッドシートの[Document key]と[Cell number](=R1C1形式、つまり「行:Row」と「列:Column」を数字で表す形式)を入力して[Execute !]ボタンを押すと、セルの値を取得して、表示中のExcelシートのセルにその内容を書き込む。
以上、簡単にOfficeアドインの構築と配置の基本的な流れを見てきたが、このように、もはやOffice開発は「Office屋による専門的な開発領域」ではなく、一般のWeb開発者でもプログラミング可能な身近な開発になってきたことがお分かりいただけただろう。
Visual Studioなどの専用の開発ツールも必須ではなく、PHP、Ruby、Node.jsなどのスクリプト言語で書いても開発工数はさほど変わらない。ただ、実際には、製品レベルの開発や、より実践的なプログラミングが必要となった場合には、Office回りの豊富なライブラリを持ったC#が扱える環境、すなわちASP.NETとVisual Studioを使用したプログラミング環境の方が、相性がよいことは否定できないだろう。例えば、メール・アドインで、ログインしているユーザーのトークンを検証する場合や、SharePointやExchangeのAPIと連携する場合、WordアプリでOffice Open XML(OOXML)と連携する場合などだ。
そこで次のページでは、Visual Studioを活用した開発について、さらにOfficeアドインの配布について説明する。
Copyright© Digital Advantage Corp. All Rights Reserved.