Google Apps Scriptで繰り返しと条件分岐を組み合わせて、データの仕分けを自動化する:Excel VBAプログラマーのためのGoogle Apps Script入門(6)(1/2 ページ)
Googleが提供するGoogle Apps Script(GAS)のプログラミングで、Google Apps(主にスプレッドシート)を操作する方法を解説していく連載。今回は、条件分岐とfor文を組み合わせた少し複雑な処理について解説する。 また、for文以外の繰り返し処理についても、その使い方を解説する。
「繰り返し」と「条件分岐」を組み合わせる、少し複雑な処理。でも便利
本連載「Excel VBAプログラマーのためのGoogle Apps Script入門」では、Googleが提供する「Google Apps Script」(GAS)のプログラミングで、「Google Apps」を操作する方法を「Google Sheets」(スプレッドシート)を中心に解説していく。
前回の「Google Apps Scriptで配列と繰り返し処理を使い、データの加工を自動化する」では、Google Apps Scriptの「配列」の扱い方と「繰り返し」(for文)の使い方について解説した。
今回は、前々回の「JavaScriptの条件分岐の基本をGASのmsgBox、inputBoxで学ぶ」で学んだ「条件分岐」とfor文を組み合わせた少し複雑な処理について解説する。
また、for文以外の「繰り返し」についても、その使い方を解説する。
for文とif文を組み合わせる
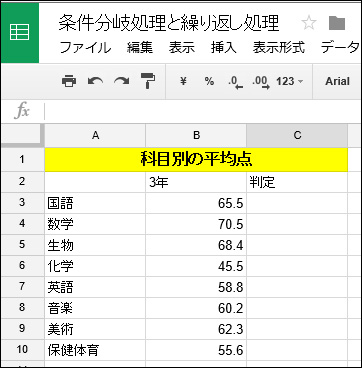
まずは、図1のようなシートがあったとして、表で点数が65点以上の科目の「判定」欄に「◎」を表示させてみよう。
ツールメニューから「スクリプトエディタ」を起動する。開いたエディタ画面から「ファイル」→「新規作成」→「スクリプトファイル」と選択して、「条件分岐1」というファイルを作成する。「条件分岐1.gs」内に、リスト1のコードを記述する。
function myConditionalbranch1Function() {
var sheet=SpreadsheetApp.getActiveSheet();
var values=sheet.getRange("B3:B10").getValues();
var value={};
var count=values.length;
for(var i=0 ;i <= count-1 ; i++)
{
value[i] = values[i]
if(value[i] >= 65)
{
sheet.getRange(i+3,3).setValue("◎");
}
}
}
リスト1のコードを解説しておこう。配列を使用している。「getRange("B3:B10").getValues」で範囲内にある点数を取得して、変数valuesに格納する(3行目)。この場合は、点数は配列として格納されている。
配列変数valueを宣言し(4行目)、取得したデータの個数はlengthプロパティで取得して、count変数に格納しておく(5行目)。
6〜13行目で、反復変数「i」でデータの個数分反復処理を行っている。
その過程で、配列に格納されている値が、「65」に等しいか、それより大きかった場合は(9行目)、シート3行目の3列目の「判定」欄にsetValueメソッドで「◎」を表示させる(11行目)。
6行目でcountを-1しているのは、配列の添え字は「0」から開始するが、データの数を取得するlengthプロパティは「1」からのデータの個数を取得するので、そのままcountを使用すると、取得するデータの個数が1個多くなり空白を取得してしまうからだ。
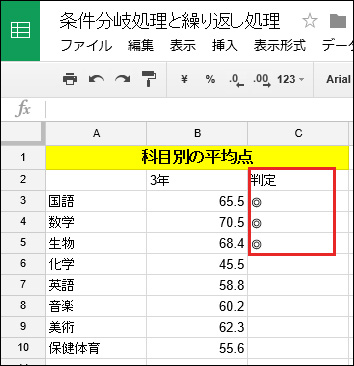
実行結果は図2のようになる。
for文とif〜else文を組み合わせる
次に、65点より低い点数には「×」を表示させてみよう。
「スクリプトエディタ」から「条件分岐2」というファイルを作成する。「条件分岐2.gs」内に、リスト2のコードを記述する。
function myConditionalbranch2Function() {
var sheet=SpreadsheetApp.getActiveSheet();
var value={};
var values=sheet.getRange("B3:B10").getValues();
var count=values.length;
for(var i=0 ;i <= count-1 ; i++)
{
value[i] = values[i]
if(value[i] >= 65)
{
sheet.getRange(i+3,3).setValue("◎");
}else{
sheet.getRange(i+3,3).setValue("×");
}
}
}
解説は、リスト1とほとんど同じだ、65点より低いという意味で「else」の後に、「×」を表示させる記述を追加するだけだ。
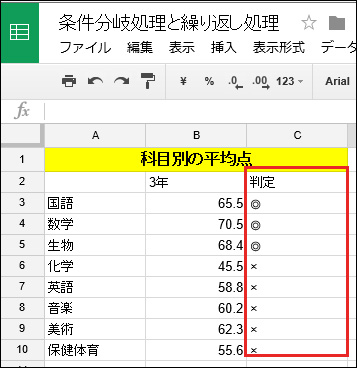
実行結果は図3のようになる。
for文とif〜else if〜else文を組み合わせる
次は、65点以上の場合「◎」、点数が50点以上で65点より低い場合は「○」、それ以外は「×」を表示させてみよう。
「スクリプトエディタ」から「条件分岐3」というファイルを作成する。「条件分岐3.gs」内に、リスト3のコードを記述する。
function myConditionalbranch3Function() {
var sheet=SpreadsheetApp.getActiveSheet();
var value={};
var values=sheet.getRange("B3:B10").getValues();
var count=values.length;
for(var i=0 ; i <= count-1 ; i++)
{
value[i]=values[i]
if(value[i] >= 65)
{
sheet.getRange(i+3,3).setValue("◎");
}else if(value[i] >= 50 && value[i] < 65){
sheet.getRange(i+3,3).setValue("○");
}else{
sheet.getRange(i+3,3).setValue("×");
}
}
}
やっていることはリスト2とほとんど変わらない。点数が65点以上の場合は「◎」、点数が50点以上で65点より低い場合は「○」を表示して、それ以外の場合は「×」を表示させている。
複数の条件全てを満たすことを表すには、JavaScriptでは「&&」演算子を使用する(12行目)。
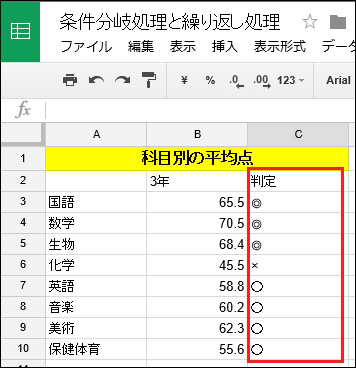
実行すると図4のようになる。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。