タッチでHTML5アプリが作れるTouchDevelop超入門:iPad上でアプリ開発は、どこまでできるのか(1)(1/4 ページ)
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べます。
タッチ操作でアプリ開発ができる!「TouchDevelop」とは
TouchDevelopはMicrosoft Researchが提供しているタッチデバイス向け開発環境です。発表当初はWindows Phone上で動作するアプリでWindows Phoneアプリを開発するものでした。
しかし、現在はWebブラウザ上で開発ができるツールになったので、非常に多くのデバイスで開発ができます。また、開発できるプラットフォームとして、Windowsストアアプリ、Windows Phoneの2種類がありますが、Webブラウザで開発・実行できるため、HTML5アプリとしても動作可能です。いずれにせよ、タッチ対応のアプリをタッチ環境で開発できます。
Microsoft ResearchのNikolai氏のブログによると、以下のデバイスに対応しているようです。おそらく、いまこの記事を読んでいるそのデバイスで今すぐ開発が可能です。
- PCs with Internet Explorer 10 or the latest versions of Chrome or Firefox
- Microsoft Surface and other devices running Windows RT
- iPad 2 or later (including the mini)
- iPhone 4 or later
- various Android phones and tablets with Chrome
- Macs with the latest versions of Safari, Chrome or Firefox
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
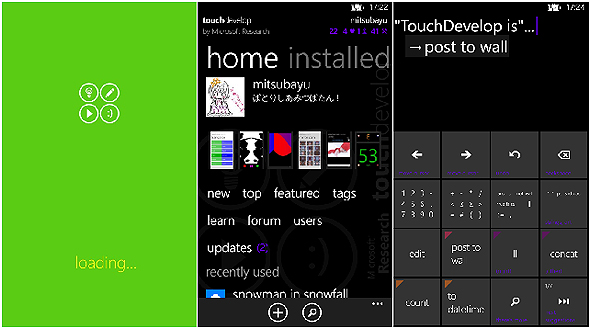
例えばiPadでは、以下のようなイメージでアプリを開発できます。
タッチデバイス向け開発環境とは、どんなものか
TouchDevelopは画面をタッチしていくだけでプログラミングができる仕組みになっています。またプログラミング言語自体もとても簡単で分かりやすいものになっています。
米国ではプログラミングの教育目的として実際に学校で利用されていたり、プログラミングを体験するイベントなどでも利用されています。
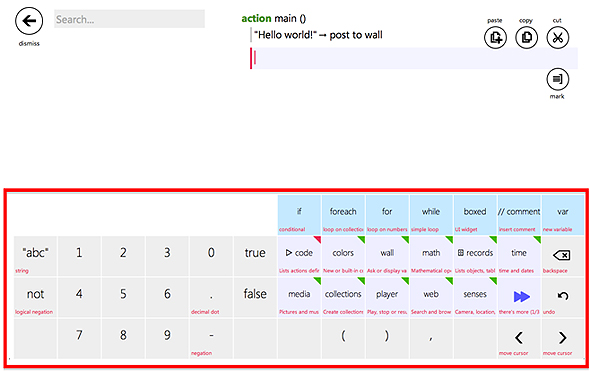
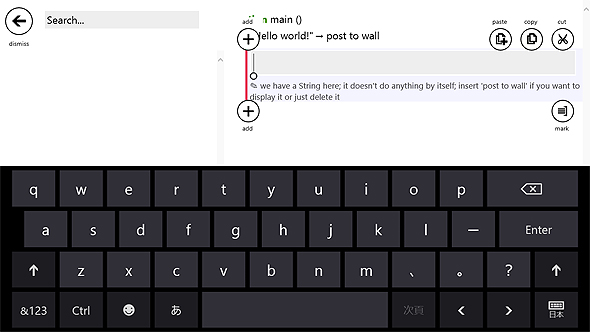
タッチデバイス向けの開発環境というように、(不可能ではありませんが)従来のようにキーボードをガリガリと叩いてコーディングするスタイルではありません。プログラム入力画面下には、「予測的オンスクリーンコードキーボード」と呼ばれる、プログラムの命令を入力するコマンドが表れます。
また、この予測的オンスクリーンコードキーボードはWindows 8のソフトウェアキーボードと同じサイズ感でデザインされており、まるでOS標準のキーボードとして用意されていたような自然な感覚で操作できます。
TouchDevelopにログインしてみよう
TouchDevelopではプログラムのことを「Script」と呼びます。TouchDevelopのページには、さまざまなサンプルScriptや公開されたScriptがたくさんあります。Scriptが特定のデバイスに依存していなければ、Webブラウザで実行できます。早速試してみましょう。
まずはWebブラウザで以下のURLのTouchDevelopにアクセスします。
- https://www.touchdevelop.com/app
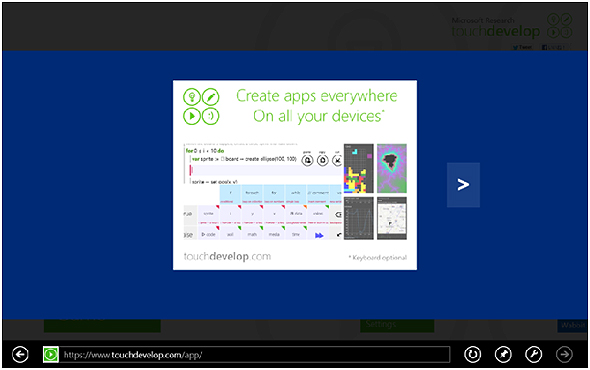
初めてアクセスする場合やTouchDevelopにアップデートがあると、以下のような画面になります。
ボタンをタップして、右へ右へと進めていくとログインを促されるので、Microsoftアカウント、Facebookアカウント、Googleアカウントのどれかでログインします。
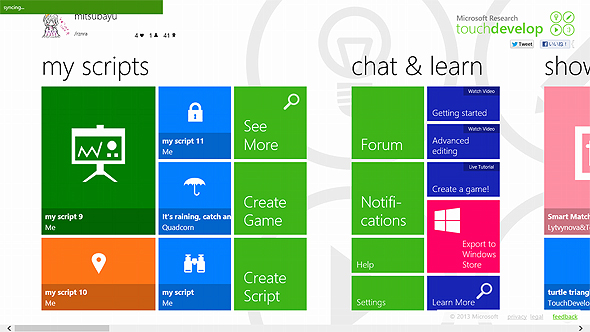
TouchDevelopのトップページになれば、ログイン完了です。
Copyright © ITmedia, Inc. All Rights Reserved.