ディレクター、営業さん必見! 手軽にRWDを試す:無料でCreative Cloudを使い倒せ(2)(1/2 ページ)
ディレクター、営業さんも簡単に使える、一瞬でレスポンシブWebデザインを試せるEdge Reflowを使ってみよう
前回、「レスポンシブWebデザインから実機検証までサクッと 」でDreamweaver CS6を使って「レスポンシブWebデザイン」(参照記事:@IT:5分で分かるレスポンシブWebデザイン」を試しましたが、Dreamweaver CS6は無料でダウンロードできるとはいえ、30日の期限が付いています。30日を過ぎると何らかの形で購入が必要になります。30日以内にいろいろな機能を試してみましょう。
Creative Cloudにはレスポンシブルなページを作成するツールがもう1つあります。新しく追加されたばかりの「Edge Reflow」です。これは、Dreamweaver CS6より簡単に、レスポンシブルなレイアウトを作成するためのツールです。
Dreamweaver CS6は、こういうページが作りたいというイメージや、仕様がすでに固まっていて、それに基づいて制作をするためのツールでした。Edge Reflowは、その前段階、プロジェクトの初期段階などで、実際に動作可能なレスポンシブルページを「モック」として作ることを念頭に置いています。例えば、ディレクター、営業さんが、クライアントにレスポンシブデザインを説明する際にも、その場でもらったイメージを画像にして、ぱぱっと作り、プレゼンに使えます。
早速、Edge Reflowを見ていくことにしましょう。Creative Cloudのメンバーであれば、無償でEdge Reflowをダウンロードできます。Mac OS Xの場合はダウンロードしてマウントすると、アプリケーションフォルダに直接コピーするようにとFinderのウィンドウが開きます。
コピーが終わればインストール完了です。早速起動しましょう。
まず、UIが英語ですから、ちょっと尻込みするかもしれません。でも、例えば、画面左側にあるレイアウトのタブを見てみてください。Margin、Padding、FloatというCSSで見慣れた言葉が並んでいます。また、アイコンも見やすくなっているので、MarginのTopはこれだなとすぐ分かるようになっている点もうれしいですね。
同様にStylingのタブを見てみると、装飾系のプロパティが並んでいます。これもCSSで見慣れた言葉が並んでいます。
リージョンの作成
さて、早速レイアウトの基を作っていきましょう。レイアウトの基となるものをEdge Reflowでは「リージョン」と呼んでいます。直訳すると「地域」ですが、各横幅で決められた領域と見れば理解できます。取りあえず、スマートフォン用とタブレット用、それ以外のデフォルトの3つのリージョンを作ります。デフォルトはすでにありますから、新規で作るのは2つとなります。
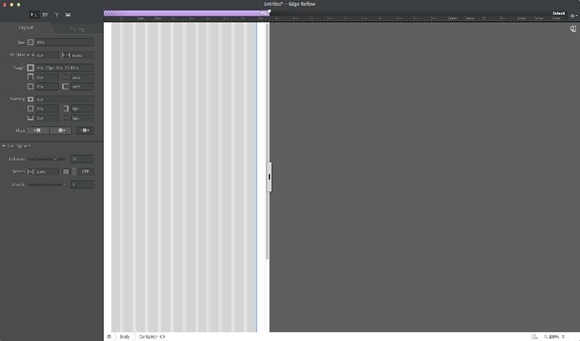
ちなみに、スクリーンショットには含めましたが、いわゆるメニュー項目は使用しません。リージョンの追加は2つの操作で行います。まず、画面右側中央にある、ドラッグバーをドラッグします。
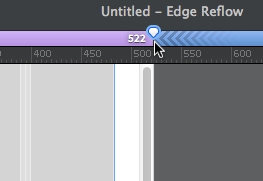
スマホ用は大体320pxぐらいで作るようですから、画面上部のルーラーの数字を見つつ、適当にドラッグしてください。適当でいいです。後で修正もできるので、思うがままにさっと作業しましょう。
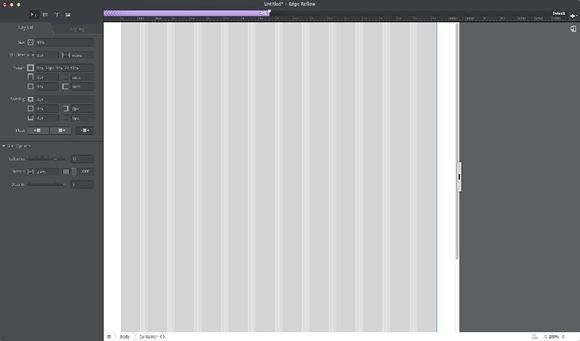
そのまま変形されました。これはこれでOKです。カラムの数も設定通りですので、後できちんと設定し直します。ここで画面右上にある「+」をクリックします。
すると、現在の幅のリージョンが追加されました。ドラッグバーを次は1040あたりに動かしてください。どうなるでしょうか?
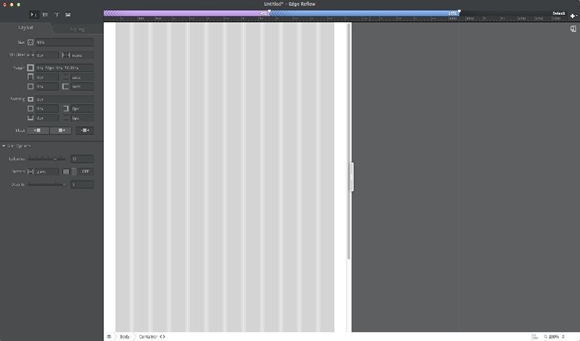
先ほど追加されたリージョンは追従しませんが、画面は追従してきました。タブレット用のリージョンを「+」で追加しましょう。
追加されました。必要であれば、さらにリージョンを追加できます。画面上部に追加されたリージョンのバーをクリックすると、レイアウトのドラッグバーが移動して設定した幅になり、また、プロパティもそのリージョン固有の値になります。
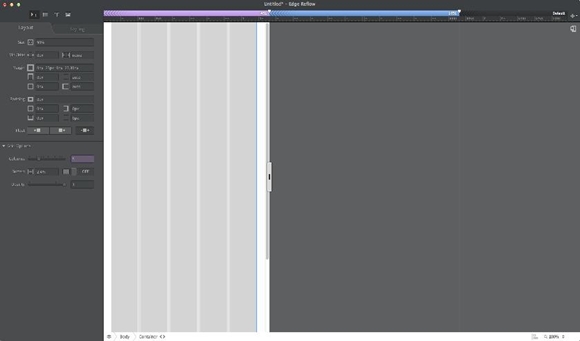
例えば、いまはどのリージョンでもカラム数が12となっていますが、スマホ用に関してはカラム数を5にしてみましょう。スマホ用のリージョンを選択して、画面左のLayoutタブのGrid OptionsにあるColumnsを5にします。
5になりました。レイアウトもしやすくなりました。この状態で他のリージョンを見てみましょう。カラムの数がもともとの12に戻りましたね。このように、カラム数はもちろん、余白をどうするのか、レイアウトはどう変わるのかを、それぞれ設定していくことになります。
さて、リージョンの横幅の変更の仕方です。これは実に簡単で、リージョンの横幅が書かれてある部分のマーカーをドラッグするだけです。マーカーが選択されている状態でDeleteキーを押すと、リージョンが削除されます。
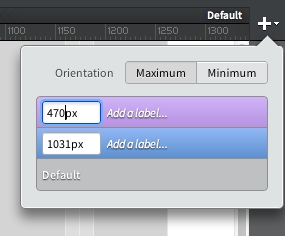
また、ピクセル単位で設定するとき、ドラッグが煩わしいときがあります。「+」マークの辺りをクリック長押ししましょう。リージョンの一覧が表示され、修正や削除が行えます。また、Add a labelをダブルクリックすると、ラベルを設定できます。ラベルを設定するとビューの横幅表示がラベル表示に切り替わります。必要に応じて使い分けるといいでしょう。
レイアウトやスタイルパネルの使い方
すべてのリージョンができましたから、いよいよレイアウト作成といきたいのですが、Edge Reflow独特のパネルの使い方について知っておきましょう。
皆さんが普段使われている、さまざまなソフトウェアのパネル類と使い方は同じです。選択したオブジェクトのさまざまなプロパティが表示されているので、それを適宜必要な値に直していきます。Edge Reflowは選択しているオブジェクトそれぞれに、リージョンでその値確認していきましょう。
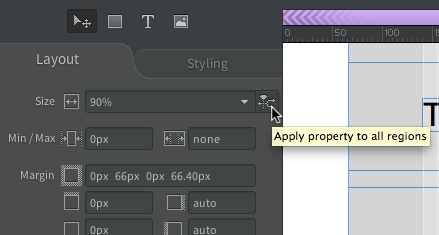
スマホ用でタイトル部分に当たるDivの設定をして、タブレット用とデフォルトは共通の値を使ったり、または、すべてに同じ値を適用したりしたいこともあります。パネルの値を触ろうとすると、その値のフィールドの右側に、見慣れないボタンが表示されるのが分かると思います。
ツールチップを表示してみると「Apply property to all regions.」とあります。「すべてのリージョンに入力した値を適用」という意味です。つまり、変更した値をすべてのリージョンに適用したいときは、このボタンをクリックするということです。表示中のリージョンだけに適用したいときは、入力後、Enterキーを押すだけでOKです。
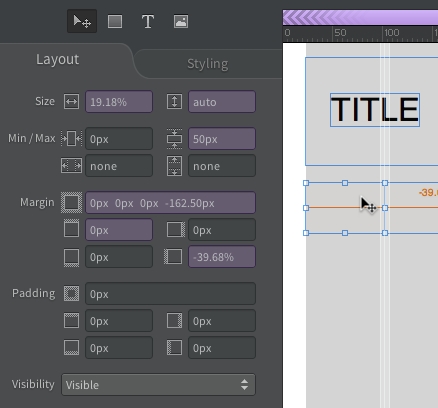
パネルには表示中の値が全体に適用されているのか、現在のリージョン固有の値なのかを色分けして表示されます。
パネルの色はリージョンのカラーとリンクしています。
Copyright © ITmedia, Inc. All Rights Reserved.