ディレクター、営業さん必見! 手軽にRWDを試す:無料でCreative Cloudを使い倒せ(2)(2/2 ページ)
ディレクター、営業さんも簡単に使える、一瞬でレスポンシブWebデザインを試せるEdge Reflowを使ってみよう
レイアウトを行う
ある程度、使い方が分かってきたところで、早速作ってみることにします。
今回、リージョンを5つ作ります。横幅が320px、500px、740px、1030px、デフォルトです。カラム数は4、5、7、10、12としました。Gutters(ガター、カラムの左右のマージンのことです)は3.5%、2.5%、2%、1.5%、1%としました。
値は、見た目を重視して決めますから、横幅は皆さんがお持ちのデバイスに合わせたりしても構いません。Guttersについては、画面で見て12pxぐらいのスペースがあるだろうという値を設定しました。
今回は前回と同じようなテーマで、山を紹介するコンテンツを作ってみたいと思います。
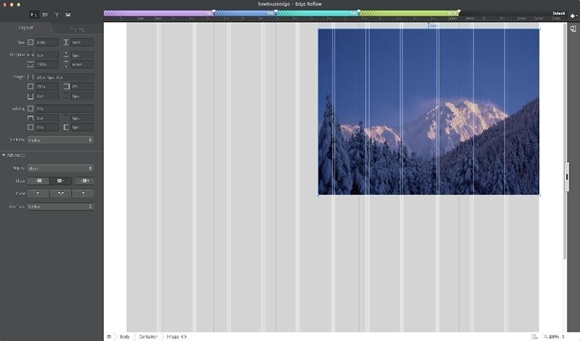
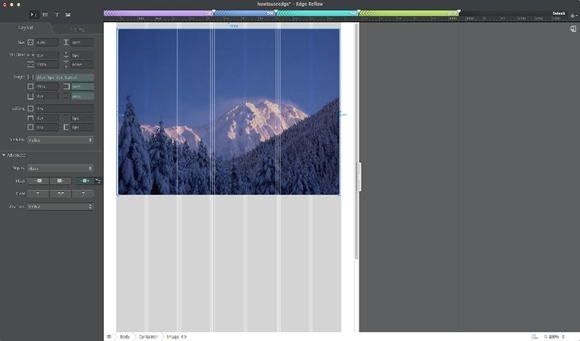
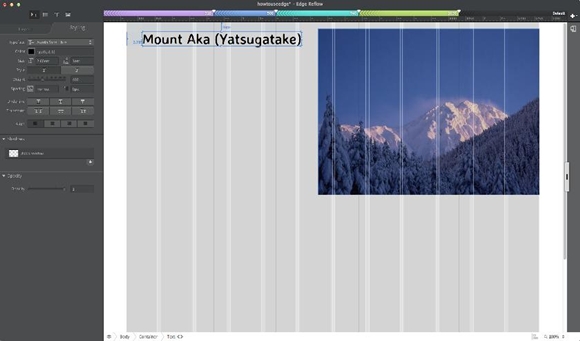
Wikipediaで借りてきた八ヶ岳連峰の主峰、赤岳の写真をドラッグして配置しました。Floatをrightにして、右側にぴったりとくっつけます。この状態で、各リージョンを確認してみましょう。特に、写真横幅よりもリージョンの幅の方が小さい、500px未満でどのようになっているかをご覧ください。
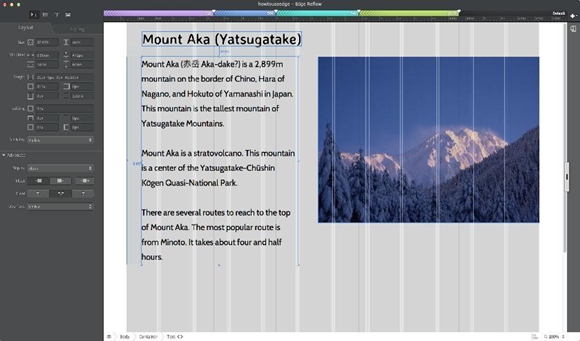
写真がリサイズされてフィットして表示されています。740pxだとどうでしょうか?
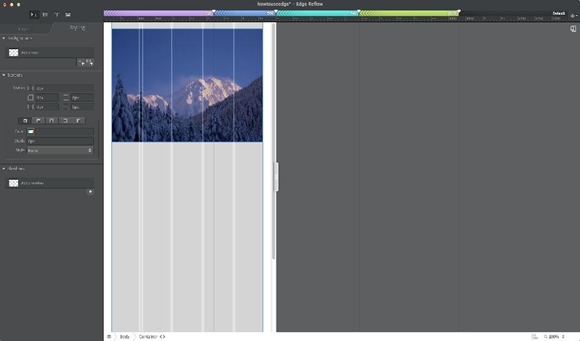
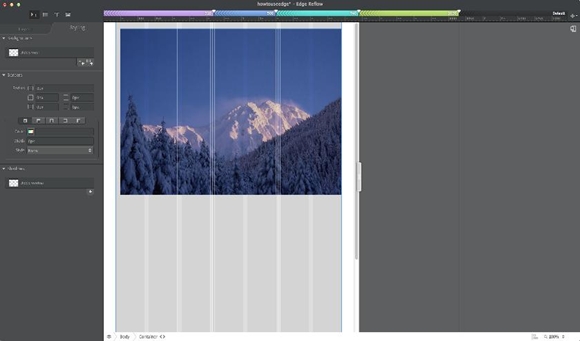
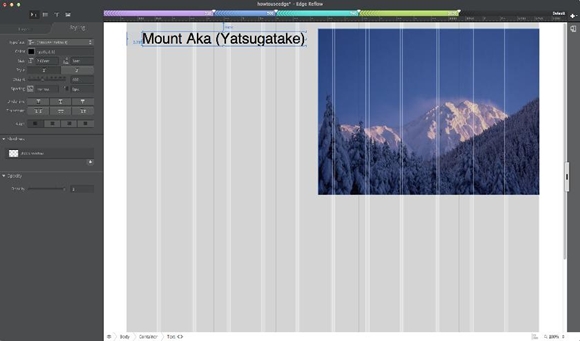
ほんの少し、わずかですが、左側にすき間が生じました。右側はぴったりなのに、ちょっとアンバランスです。写真をクリックして、LayoutのパネルのFloatの項目にあるCenterを設定しました。
Centerは実際はfloatが適用されておらず、marginがautoになっているセンタリング表示です。写真の扱いは決まりました。次は、タイトルを入れます。リージョンをデフォルトにして、テキストツールを使ってタイトルを入れましょう。
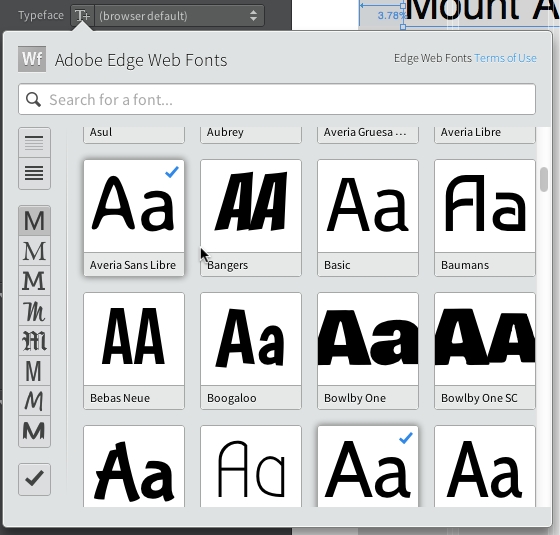
タイトルを入れました。テキストを選択した状態だと、Stylingはテキスト用に切り替わります。フォントサイズを2.60emとしました。フォントはブラウザのデフォルトフォントを使う設定がされていますが、T+ボタンをクリックすると、AdobeのWeb Fontをダウンロードして表示できるようになります。せっかくですから、使ってみましょう。
使いたいフォントにチェックを入れていきます。左側では、フォントのタイプをフィルタできるようになっていますので、サンセリフ系だけを表示したりして、効率よくほしいフォントを探せます。
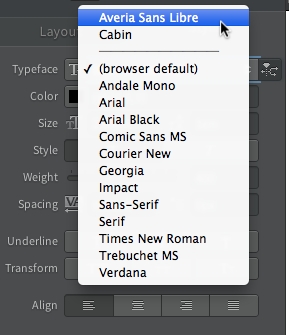
フォント一覧に追加されました。フォントの変更は全リージョンに適用しておきました。
本文を入れていきましょう。本文もWikipediaからお借りしました。
表示したいコンテンツがそろったので、各リージョンの設定を進めていきましょう。
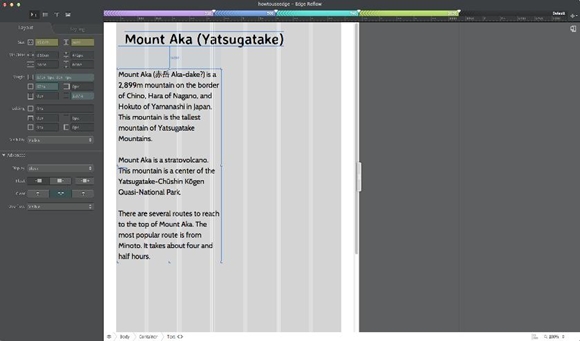
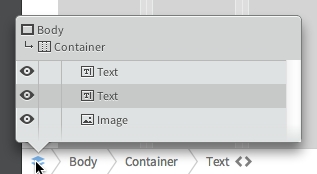
740pxのリージョンを開いてみたら、写真が消えてしまいました。こんなときは画面下のステータスバーに注目してください。タグの階層が書かれていますが、その一番左側、レイヤのような絵が描かれたアイコンをクリックしましょう。
これは、メインのContainerに配置されているエレメントのリストです。消えてしまった写真はImageですから、Imageを選択することで、画面外にあるエレメントを選択できます。また、目玉のマークをクリックすると、display:noneにできます。
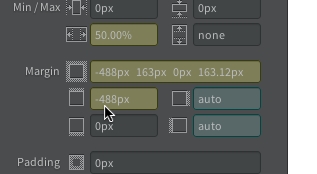
Imageを選択してMarginの項目を見てみると、margin-topが-488pxになっていて、画面外に移動してしまっています。これをautoにすることで画面に表示できました。
すべてのリージョンで、フォントサイズや写真の大きさ、位置などを調整しました。特に、位置調整をしたときは、他のリージョンのレイアウトが変わってしまうことがありますので注意してください。具体的には、HTMLの構造が変わってしまって、すべてのリージョンでスタイルが崩れてしまうことが起こります。特に、margin:autoになっているものとfloatされた別のエレメントの競合など、通常のHTMLコーディング時に起こりがちなトラブルは、Edge Reflowでも起こります。
プレビュー
作ったレイアウトは、Edge Reflow上で見るのはもちろんですが、Google Chromeでプレビューすることもできます。メニューのView→Preview in Chromeを選択すると、HTMLが書き出されてプレビュー可能になります。実は、Edge Reflowには書き出しメニューがないため、このプレビューを書き出しの代わりに筆者は利用しています。
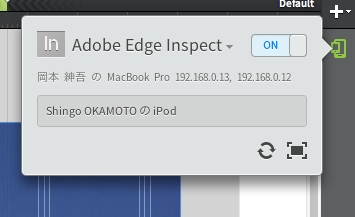
Edge Reflowにはもう1つプレビューの方法があります。それは前回も紹介したEdge Inspectを利用する方法です。Chromeを起動したならそこからEdge Inspectを使って各デバイスに同期することはできるのですが、Edge Reflowからは直接Edge Inspectを呼び出すことができます。
準備が整っていれば、作ったページを直接端末で見ることができます。ただし、ChromeのEdge InspectプラグインがONになっていると、そちらが優先されるため、あらかじめChromeのEdge InspectプラグインはOFFにしておく必要があります。
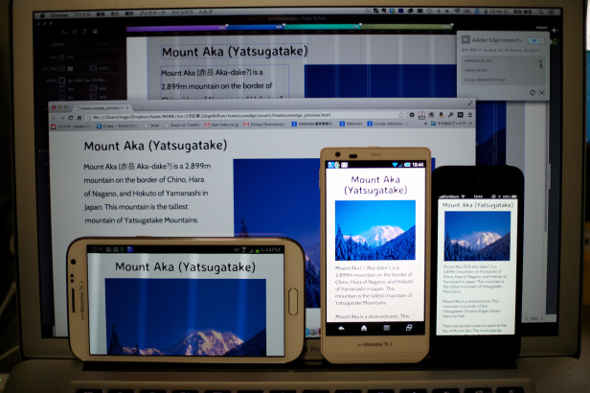
うまく同期されて表示されました。
いかがでしたか? Edge Reflowを使うと、レスポンシブルWebデザインがますます身近になりますが、使ってみた印象としては、実際のコーディングに移る前に、プロデューサーが提案時にクライアントに見せたり、仕様を策定する際に簡単なモックアップを作ったりする際に、難しいことを考えないで、とにかく動くものを作っていくのに適したソフトだと思いました。
もちろん、書き出されるものはHTMLですから、Dreamweaverで開いて編集することもできます。しかし、普通のコードとして認識されるため、編集作業は容易ではありません。制作に入るまではEdge Reflow、仕様が決まれば、Dreamweaver CS6。Edge Reflowは使うのもコストは掛かりませんから、費用の問題で、Dreamweaver CS6が使えないという環境の人でも、気軽にインストールして使うことができます。
とにかく、レスポンシブWebデザインを、安く、簡単に試してみたい! という方はもちろん、ガッツリ刺さる提案をしたい! という営業、プロデューサーの人にもお勧めしたいソフトです。ぜひ、お試しください。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.