enchant.jsで重要なスプライトとシーンを使うには:enchant.jsでHTML5+JavaScriptゲーム開発入門(3)(1/4 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく。今回は、スプライトの3つの基本操作、スプライトシート、シーンの扱い方を解説。最後に「もぐらたたきゲーム」を作ってみよう
前回の「enchant.jsでスマホ向けゲームを作り始めるための基礎知識」では、ゲーム作りの基となる大まかな流れを説明しました。今回は、前回十分に説明できなかった「スプライト」と「シーン」の2つの機能について触れていきます。
両方ともenchant.jsにおいて非常に便利かつ重要な機能です。また、今回も制作にはPCのWebブラウザを使用しますが、スマートフォンでも表示できることを前提とした機能のみを使って解説を進めていきます。
今回の内容は大きく3つです。
- スプライトの扱いを理解しよう
- シーンの扱いを理解しよう
- 現在の知識を使って「もぐらたたきゲーム」を作ってみよう
なお、今回作成するプログラムは、以下の2つです。ソースコードをダウンロードできます。
まず、スプライトの扱いについて説明します。
スプライトの扱いを理解しよう
前回、enchant.jsで操作する画像のことを「スプライト」と呼ぶとお伝えしました。今回からは素材の画像ファイルとの区別をするために、画面に表示するものを「スプライト」、pngなどの素材となるファイルを「画像」と区別して書いていきます。
enchant();
window.onload = function() {
var game = new Game(320, 320);
game.fps = 24;
game.preload('./img/chara1.png');
game.onload = function() {
var kuma = new Sprite(32, 32); // ...(1)
kuma.image = game.assets['./img/chara1.png']; // ...(2)
kuma.x = 100;
kuma.y = 120;
game.rootScene.addChild(kuma);
game.rootScene.backgroundColor = '#7ecef4';
}
game.start();
};
これは前回のサンプルプログラムのうち、一番初めのくまの画像を表示させるだけのプログラムです。実行すると画面中央辺りにくまが表示されます。ディレクトリ構造や使う画像は前回のまま引き続き、以下の構造で行っていきます。
ディレクトリ構造
フォルダ(任意の場所)
└index.html…………ゲームを表示するためのhtmlファイル(前回参照)
└「js」フォルダ
└main.js……ゲームプログラム本体
└「lib」フォルダ
└enchant.js……ダウンロードしたenchant.js本体
└「img」フォルダ
└chara1.png……enchant.jsと一緒に同梱されている、くまがたくさん並んだ画像
今回もmain.jsを編集していきますので、なくしたくない前回のプログラムなどは名前を変えて残しておきましょう。
スプライトの基本操作【1】大きさを変更する
スプライトの大きさを変更したい場合は、スプライトのscaleXおよびscaleYプロパティを設定します。game.onloadの中の任意の場所に、以下の2行を追加してみてください。
kuma.scaleX = 2; // 幅を2倍にする kuma.scaleY = 0.5; // 高さを0.5倍にする
このように、scaleXやscaleYを変更すると、横方向と縦方向を別々に拡大縮小できます。
また、この値にマイナス指定するとスプライトの反転が行えます。試しに、くまのscaleXに-1を入れてみましょう。
kuma.scaleX = - 1; // 左右を反転させる kuma.scaleY = 1; // 高さは変更しない
このように、くまのスプライトが左右に反転したことが確認できたと思います。進行方向に合わせてキャラクターの向きを変えたいときに用いると良いでしょう。
また、もう1つの書き方として、以下のような方法もあります。
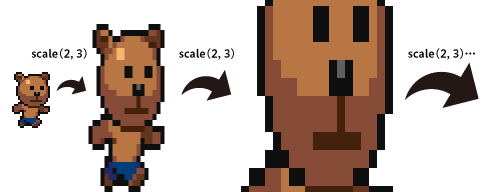
kuma.scale(2, 3); // 幅を2倍に、高さを3倍にする
こちらの書き方を行うと、現在の大きさと相対的に変形を行います。すなわち、この行を呼び出した回数分だけスプライトの幅が2倍…… 4倍…… 8倍…… というふうに変形していきます。
状況に応じて使い分けてください。
スプライトの基本操作【2】回転角度を変更する
スプライトを回転させたいと思う場面があると思います。そのときはrotationプロパティを設定することで角度を変更できます。
kuma.rotation = 90; // 時計回りに90度回転させる
kuma.rotation = 220; // 時計回りに220度回転させる
また、回転に関しても大きさの変更と同じく、このように書くこともできます。
kuma.rotate(3); // 時計回りに3度回転させる
こちらの書き方を行うと、相対的に回転を行います。すなわち、呼び出した分だけスプライトの角度に3度ずつ加算されていきます。
状況に応じて使い分けてください。
なお、回転はそのスプライトの中心を軸にして行われます。回転の中心を変えたいときは、回転した後にスプライトのx,y位置を変更するなどの工夫を行う必要があります。
Copyright © ITmedia, Inc. All Rights Reserved.