enchant.jsで重要なスプライトとシーンを使うには:enchant.jsでHTML5+JavaScriptゲーム開発入門(3)(2/4 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく。今回は、スプライトの3つの基本操作、スプライトシート、シーンの扱い方を解説。最後に「もぐらたたきゲーム」を作ってみよう
スプライトの基本操作【3】スプライトシートの扱いを理解する
スプライトシートとは?
スプライトシートとは、複数の画像を1枚の画像にまとめ、タイル状に配置した画像のことです。1枚にまとめることで同じ役割を持つ複数の画像を管理しやすくなるほか、個別に管理するよりも画像の容量を抑制する効果もあるため、ビデオゲーム制作においては古くから用いられている手法の1つです。
スプライトシートとスプライトは違います。ややこしいのですが、スプライトシートは素材で、スプライトはそのスプライトシートの一部分を表示させている額縁のような役割を果たしています。
enchant.jsには、このスプライトシートを扱うための便利な機能が備わっています。その中でも基本となる「表示領域」と「フレーム」の扱いを理解しましょう。よく見ると、くまの画像(chara1.png)も立派なスプライトシートです。
スプライトシートの使用領域を設定する
var kuma = new Sprite(32, 32); // ……[1]
kuma.image = game.assets['./img/chara1.png']; // ……[2]
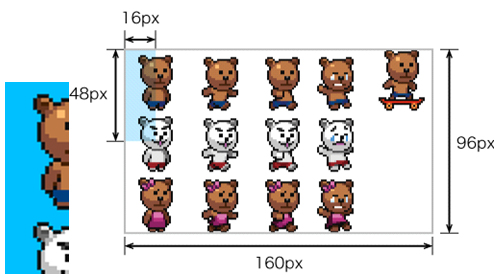
main.jsの[1]は、[2]で指定する画像のうち、どの領域を使用するかという意味でした。試しに[1]の「new Sprite(32, 32)」の括弧の中に、適当な値として「16, 48」を入れて表示させてみてください。
左上から指定した幅と高さの分だけ切り取られて表示されているのが分かると思います。この機能を使うと、例えばキャラクターの一部分だけを表示させたり、徐々に出現するといった演出が行えます。
スプライトシートのフレームを操作(切り取り開始位置を変更)
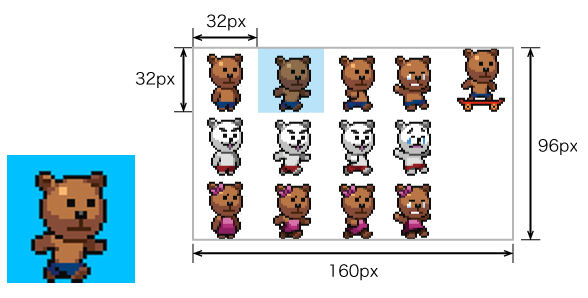
スプライトシートの切り取る開始地点をずらしたい場合もあるかと思います。そのときは、[1]のスプライトシートの切り取り範囲を「32, 32」に戻して、次の1行を[2]の1つ下に追加してみてください。
kuma.frame = 1; // 表示フレームを1つずらす
そうすると、結果は次のようになるはずです。
このように、スプライトシートの切り取り範囲が左上から1つずれて、2番目のくまが表示されたと思います。これはenchant.jsのframe(フレーム)番号を指定することで、表示する領域を指定した幅、高さごとに右、もしくは下にずらすことができる機能によるものです。
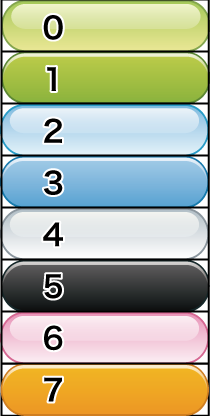
文字だと分かりづらいかと思いますので、下の画像を見てください。画像に書かれている番号の部分がframeに指定したときに表示される領域です(切り取り領域の大きさは適切な物が指定されていると仮定しています)。
左上から右上、一段下がって左上から右上といった方向でジグザグにフレーム番号が割り振られます。
左から右へと順番にフレーム番号が割り振られます。
上から下へと順番にフレーム番号が割り振られます。
フレーム番号が「0」から始まることに注意してください。デフォルトではframeの値には「0」が入っています。
また、画像全体の幅や高さが切り取る領域の倍数でないとフレームの割り振り方がおかしくなる可能性があります。切り取る領域の幅が32pxの場合、64pxや96px、128pxなど、きちんと倍数になるようにしましょう。
スプライトシートを使ってスプライトをアニメーションさせる
スプライトの表示フレームを変更する機能を使うと、キャラクターを歩かせたり、表情を変えたりするといった、キャラクターらしい動きを付けられます。
下の画像は、くま画像のフレーム番号を「Event.ENTER_FRAME」で、0→1→0→2→0→1→0→2…… とループさせたときのアニメーションです(簡易的であれば、0→1→2→0→1→2…… とループさせるだけでも、それらしくなります)。
このように、スプライトシートをうまく使うと、画像の容量を下げられるだけではなく、さまざまな表現ができるようになります。enchant.jsのフォルダの中には、くま以外にもいくつかのスプライトシートが入っているので、いろいろ試してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.