JavaScript製とは思えないゲームをenchant.jsで簡単に作るには:enchant.jsでHTML5+JavaScriptゲーム開発入門(4)(3/3 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく連載。今回は、手軽にアニメーションを作れるtl.enchant.jsの使い方や、スマホ向けアニメーションのチューニングポイント6つを解説する。
サンプルトランプアプリの動きを再現する
ここで、本稿の冒頭でお見せしたサンプルのプログラムを見てみましょう。こちらからダウンロードして、「js」フォルダの中にある「main.js」を開いてください。
少し長めのプログラムですが、中段あたりの59行目をご覧ください。ポイントとなるのは以下の部分です。
// スペードのカードを作ります
var card1 = new Sprite(50, 75);
card1.image = game_.assets['./img/card_spade.png'];
card1.x = 0; // 初期位置設定
card1.y = -75; // 初期位置設定
scene.addChild(card1); // シーンに追加
// 以下、アニメーションを設定
card1.tl.moveTo(135, 122.5, 24, enchant.Easing.QUAD_EASEOUT) // ?24フレームかけて画面中央に移動
.and() // ↑↓ 同時にアニメーション
.rotateTo(360, 24, enchant.Easing.QUAD_EASEOUT) // 24フレームかけて360度回転
.moveTo(85, 60, 6, enchant.Easing.BOUNCE_EASEOUT) // ?6フレームかけて画面やや左上に移動
.scaleTo(0, 1, 5, enchant.Easing.QUAD_EASEIN) // ?5フレームかけて幅のスケールを0%に
.then(function(){card1.frame = 1}) // カード画像のフレーム番号を1にして表
.scaleTo(1, 1, 5, enchant.Easing.QUAD_EASEOUT) // ?5フレームかけて幅のスケールを100%に
.rotateBy(1080, 24, enchant.Easing.QUAD_EASEINOUT) // ?24フレームかけて1080度回転
.scaleTo(0, 1, 5, enchant.Easing.QUAD_EASEIN) // ?5フレームかけて幅のスケールを0%に
.then(function(){card1.frame = 0}) // カード画像のフレーム番号を0にして裏
.scaleTo(1, 1, 5, enchant.Easing.QUAD_EASEOUT) // ?5フレームかけて幅のスケールを100%に
.moveTo(135, 122.5, 6, enchant.Easing.QUAD_EASEOUT) // ?6フレームかけて画面中央に移動
.moveTo(135, -75, 6, enchant.Easing.QUAD_EASEIN); // ?6フレームかけて画面上部画面外に移動
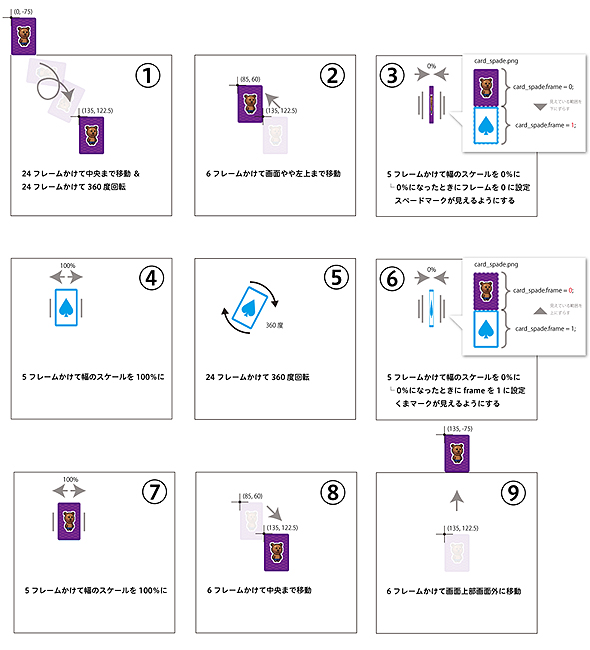
この部分は、スペードのカードの初期設定とアニメーションを設定しています。下の図をご覧ください。
このように複雑なアニメーションのつながりも、使っている機能は基本的なものでも1つ1つの動きに分解して考えると考えやすくなります。
さらに、このアニメーションを作る際、しっかりと作り込んでいるのは1枚目までで、他のカードは、ほぼ1枚目をコピー&ペーストし、開始位置などを変更しているだけです。
また、これはアニメーションのテクニックの1つですが、「tl.delay」を使っていることもポイントです。ダイヤのカードのアニメーションを設定している個所である87行目を見てください。
card2.tl.delay(1) // card1より1フレームだけ開始を遅らせる
.moveTo(135, 122.5, 24, enchant.Easing.QUAD_EASEOUT)
.and()
….
このように、アニメーションの開始時にtl.delayを挟み、アニメーションの開始時間をわずかに遅らせることで途切れなく次々とカードが出てくるような感じを出すことができ、演出の深みが増します。
スマホ向けアニメーションのチューニング、6つのポイント
さて、これらのアニメーションを使ってリッチなアニメーションを表現できるようになりました。
しかし、スマートフォンはPCに比べてスペックが低めなため、PC上で滑らかに動いてもスマートフォン上では処理が追い付かずコマ落ち(画面がカクカクして、描画が飛び飛びになること)が起こる場合があります。
最悪の場合、端末ごとフリーズしてしまうことがありますので、適宜チューニングを行う必要があるでしょう。
本稿の最後に、筆者がスマートフォン向けのゲームを作った際に気付いたポイント6つを記します。参考にしてください。
【1】画面を覆うような大きい画像はなるべく動かさない
大きな画像はなるべく減らし、なるべく動かさないようにしましょう。もしくは、コマ落ちが起きてもゲーム性に影響が出ない所に留めます。
【2】解像度の大きい画像を縮小して使わない
例えば、横1000px縦1000pxの画像をenchant.js上で横200px縦200pxまで縮小して使えますが、その分、処理に負荷が掛かります。実際に使うサイズの画像を用意した方が端末の負荷は小さくなります。
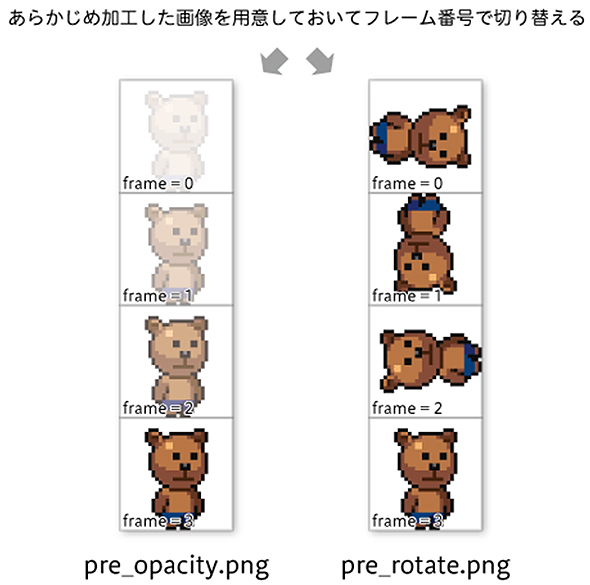
【3】あらかじめ加工した画像を用意しておき、フレーム番号で切り替える
アニメーションが単純で、かつ変形が少ない場合には、あらかじめそのアニメーションの途中の状態を画像として作っておき、フレーム番号の切り替えで表現した方がパフォーマンスが出る場合があります。特にたくさんのキャラクターを画面に出したい時や、大きい画像の不透明度を変更したいときに効果を発揮します。
【4】Android端末の設定からハードウェアアクセラレーションをONにする(Android 4.0以降とenchant.js 0.6.0以降の組み合わせの場合)
Android 4.0以降とenchant.js 0.6.0以降の組み合わせの場合、Android端末の設定から開発者オプションを選び、「ハードウェアアクセラレーションをONにする」設定を行うと、パフォーマンスが向上する場合があります。
しかし、これはユーザー側に設定を委ねる必要があるため、あまり良い方法とはいえません。
【5】enchant.jsのバージョンを変えてみる(0.5.2と0.6.0)
連載第1回の「enchant.jsでゲームを作る7つの利点と5つの注意点」でも記した通り、enchant.jsはバージョン0.5.2と0.6.0の間でかなり描画の方式が変わりました。
ひと言でいえば、バージョン0.5.2まではDOMベース、バージョン0.6.0からはCanvasベースに変更されています。両方とも一長一短あるのですが、端末の性能アップに従い、よりリッチな表現ができるCanvas形式の方が採用されたようです。
ただし、CanvasはAndroid一部の端末においてパフォーマンスが出づらい場合があり、さらに公式ブログのエントリにもある通り、うまく動かない端末もあるようです。そこで、うまくいかないときは思い切ってenchant.jsのバージョンを変えて試してみましょう。
また、バージョン0.5.2以前のenchant.jsならDOMベースですので、他のライブラリ(jQueryなど)のアニメーション機能や、CSS3によるアニメーションも併せて利用できます。
enchant.js 0.5.2は、こちらからダウンロードできます(画面上部「ZIP」ボタンを選択)。
【6】対応端末を絞る
年々新型が発表されるスマートフォン全てに完璧に対応することは不可能に近いことです。なので、「メジャーなこの端末とこの端末とこの端末は絶対対応する!」と心に決めて、「他の端末はできる限りの対応にとどめる」と割り切るのも有りだと思っています。
画面の解像度の関係なのか、意外と古い端末の方が新しい端末よりもサクサク動く場合がありますので、気を付ける必要があるでしょう。
著者プロフィール
大関隆介
2006年に株式会社アローズ・システムズに入社し飲食店検索サイトの要件定義〜運用までを行いPHPやperlなどを利用したサーバサイドの開発からJavaScript(Ajax、jQuery)を使ったクライアントサイドの開発も行う。モバイルに特化した業務がしたいと考えるようになり、2010年10月に株式会社ゆめみに入社し、現在はシステムエンジニアとしてスマートフォンサイトやスマホアプリの提案・設計・開発に従事。最近では、大規模なアプリの開発・運用チームの中心メンバーとして活躍。
佐藤浩昭
2011年に株式会社ゆめみに入社。学生時代はPC向けのFlashコンテンツを制作していた。入社後はフィーチャーフォン向けのPHP+Flash Lite 1.1のWebアプリの制作やenchant.jsを用いたサントリーのゲーム開発に従事し、現在は大手メーカーのAndroidアプリのメイン開発に携わる。Webコンテンツからネイティブアプリまで幅広い知識を持つ
Copyright © ITmedia, Inc. All Rights Reserved.