iOSアプリのUIを爆速で激ヤバにする2つのライブラリ:生産性ガチアゲなオープンソースiOSライブラリ(2)(3/4 ページ)
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。今回は、Clearのような折り畳みやFlipboardのような本めくりエフェクト、Twitterのようなプルリフレッシュを実現する方法を紹介します。
折り畳みや本めくりエフェクトを実現する「MPFoldTransition」を使ってみる
もう1つ、UI系のライブラリを使ってサンプルを作成してみたいと思います。
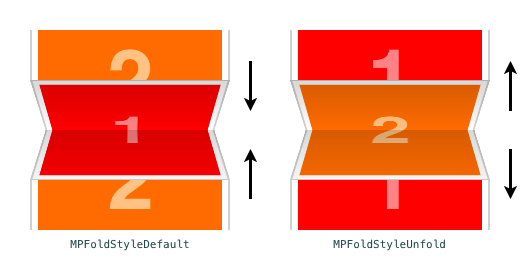
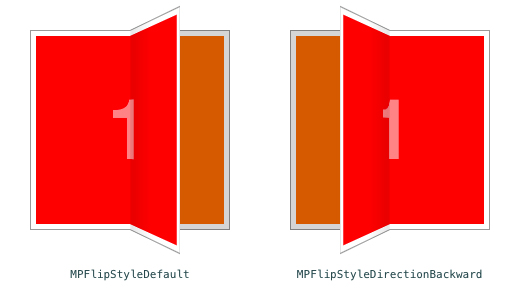
「MPFoldTransition」は画面遷移時に「Fold」と呼ばれる折り畳みエフェクトや「Flip」という本をめくるようなエフェクトを実現できるライブラリです。iOSでは標準機能として多彩なアニメーションを持っていますが、標準機能で実現できないようなエフェクトを付けてアプリを差別化したい、画面遷移時のアニメーションに幅を持たせたい、という人にオススメです。
では、使ってみましょう。GitHubからのダウンロードとEmptyApplicationを新規作成し、QuartzCore.frameworkの追加までは前述の「EGOTableViewPullRefresh」と同様なので、ここでは割愛します。
【1】コントロールクラスの作成とサンプル画像の追加
まず、プロジェクトにEGOTableViewPullRefreshを追加します。
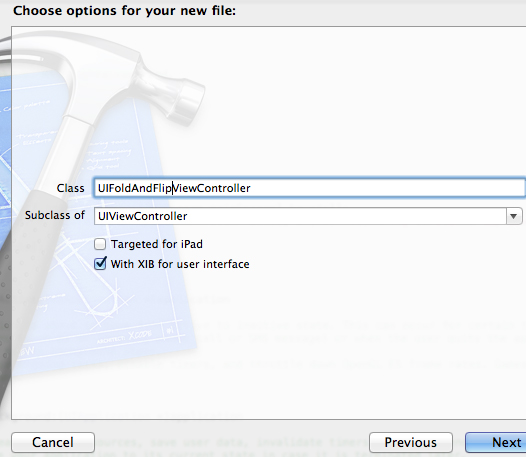
次に、新規にObjective-Cのクラスを追加します、今回は[With XIB for user interface]にチェックを入れます。この項目にチェックを入れることで対象となるコントローラに対応するビューとなる「xibファイル」が生成されます。
今回はEGOTableViewPullRefreshのサンプルよりもレイアウトを楽に作成するためにxibファイルを使用します。
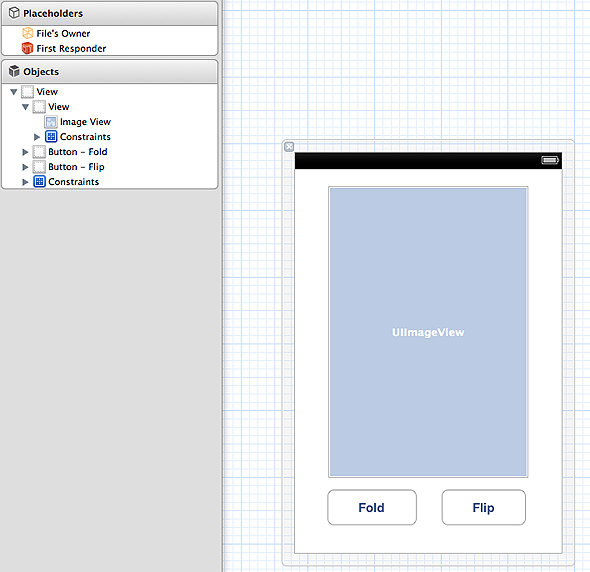
UIFoldAndFlipViewController.xibにViewを下記のように配置します。今回のサンプルで利用するViewとImageViewそして操作用のButtonが2つです。
アニメーションに使う画像をプロジェクトに追加します。今回は「sample1.png」と「sample2.png」というファイル名で2種類の画像を用意しました。
ここまで進めると、プロジェクトのディレクトリ内容は下記のようになります。
最後に、ソースコードを変更し、実行してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.