最終回 FacebookやGoogleのIDによるソーシャル・ログインを実現する:クラウド・サービスと社内システムとのID連携 最新トレンド(2/2 ページ)
FacebookやGoogleなどのIDを利用した「ソーシャル・ログイン」には、ユーザー登録の手間を減らせるメリットがある。そこで、Windows Azure Active Directoryの「アクセス制御サービス(ACS)」を活用して、ECサイトでソーシャル・ログインを実現する方法を具体的に解説する。
●ACSに証明書利用者アプリケーションとしてアプリケーション・サービスを登録する
今回、ユーザーが利用するアプリケーションとしてWindows Azure Webサイトでテンプレートが用意されているWordPressを使用する。Windows Azure WebサイトおよびWordPress自体の使い方についての解説は本稿では割愛するが、先ほどのACS名前空間を作成したのと同様にWindows Azure管理ポータルより作成できる。次のMSDNのドキュメントが参考になるだろう。
さて、ACSが証明書利用者アプリケーションとして作成したWordPressを認識するためには、ACSが発行するセキュリティ・トークンが有効な[領域]と、ACSが発行するセキュリティ・トークンをPOSTする[戻り先URL]の設定を行う必要がある。Windows Azure Webサイト上のWordPressではそれぞれ以下のような値になる。
| 項目 | 内容 |
|---|---|
| 領域 | http://<Webサイト作成時に指定した文字列>.azurewebsites.net/ |
| 戻り先URL | http://<Webサイト作成時に指定した文字列>.azurewebsites.net/wp-login.php |
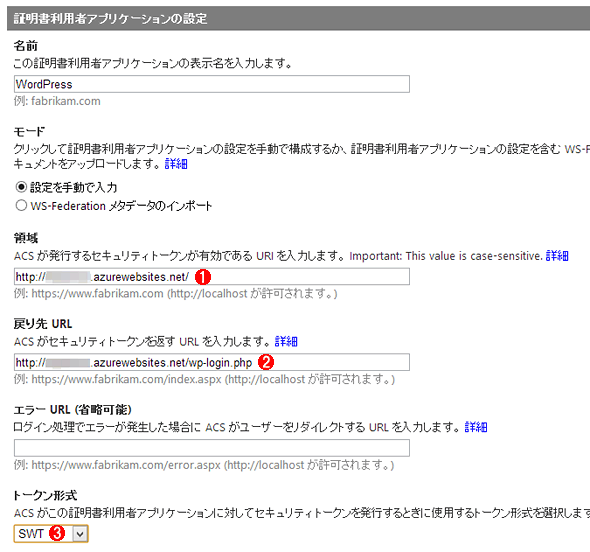
さっそくACSの証明書利用者アプリケーションとして登録を行う。ACS管理ポータルのナビゲーション・メニューから[証明書利用者アプリケーション]を開いて[追加]をクリックし、上表の情報を登録していく。トークン形式には[SWT]を選択する。

ACSの証明書利用者アプリケーションとしてWordPressを登録する(その1)
ACS管理画面のナビゲーション・メニューから[証明書利用者アプリケーション]−[追加]とクリックすると、この画面が表示される。
(1)上表の「領域」のURLを入力する。
(2)上表の「戻り先 URL」のURLを入力する。
(3)[SWT]を選択する。
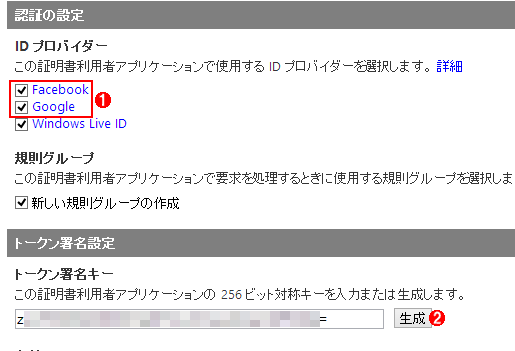
さらにこの設定画面の下部で、このアプリケーションへのログインで利用するIDプロバイダおよびトークン署名に利用するキーを設定する。IDプロバイダには先ほど作成したFacebookおよびGoogleが自動的に選択されるのでそのまま設定を行う。トークン署名キーについては[生成]をクリックしてキーを生成する。このキーは後ほどWordPress側へも設定するので記録しておく。

ACSの証明書利用者アプリケーションとしてWordPressを登録する(その2)
これは証明書利用アプリケーション登録画面の下部にある設定項目。
(1)自動的に選択されたFacebookとGoogleのサービス。このままにしておく。
(2)これをクリックするとトークン署名キーが生成され、左の欄に記入される。このキーは後でWordPress側へも設定するのでメモしておく。
次は各IDプロバイダが発行したクレーム(属性情報)を証明書利用者アプリケーションへ渡す方法(クレーム・ルール)の設定を行う。
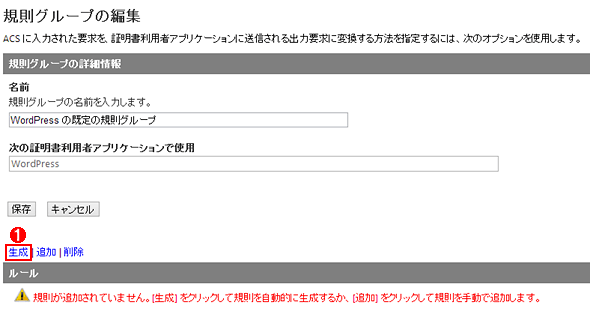
同じくACS管理ポータルのナビゲーション・メニューから[規則グループ]を選択すると、先に作成した証明書利用者アプリケーション用に生成された規則グループである[WordPressの既定の規則グループ]が表示されるため、クリックして内容の編集を行う。ここでは特に特別なルールを作成する必要がないため、単に[生成]をクリックして自動的にルールを生成して保存する。

IDプロバイダから証明書利用アプリケーションへ属性情報を渡す方法(クレーム・ルール)を設定する
ACS管理ポータルのナビゲーション・メニューから[規則グループ]をクリックし、表示される[WordPressの既定の規則グループ]をクリックすると、この編集画面が表示される。
(1)これをクリックして自動的にルールを生成させてから保存する。
ここまでで、ACS側の設定は完了である。次はユーザーが利用するアプリケーションがACSを使ってログインできるように設定を行う。
●アプリケーション・サービスの外部アイデンティティ・プロバイダとしてACSを登録する
今回用意したWordPressには、プラグインをインストールして簡易ECサイトのように利用できるようなカスタマイズを行う。また、WordPressには外部アイデンティティ・プロバイダとしてACSを利用するためのプラグインがコミュニティ・ベースで提供されているので、ACSとの連携にはこのプラグインを利用する。
- ECサイトプラグイン
WooCommerce(WordPressのプラグイン画面で「WooCommerce」を検索してインストールする) - ACSプラグイン
WordPress.orgのプラグイン配布ページよりダウンロードし、WordPressへアップロード・インストールする

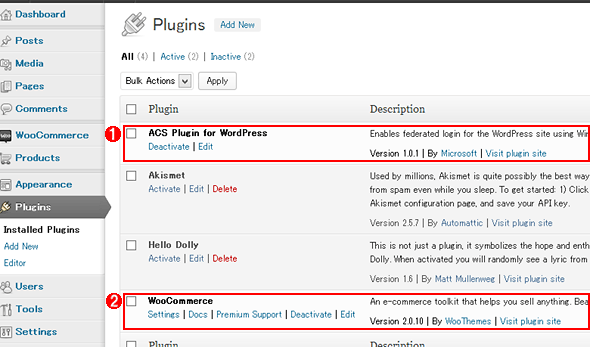
各プラグインをインストールしたWordPressのダッシュボード(管理画面)
これはWordPressの管理ポータルの左側ナビゲーション・メニューから[Plugins]を選んだところ。組み込み済みのプラグイン一覧が表示される。
(1)ACSとの連携を実現するプラグイン「ACS Plugin for WordPress」。
(2)ECサイトを実現するためのプラグインの1つ「WooCommerce」。
WooCommerceでECサイトを作る方法についてはここでは割愛し、ACS Plugin for WordPressの設定方法を解説する。設定が必要なACSに関する情報は次の3つである。
- ACSのURL
- ACSの証明書利用者アプリケーションに登録した領域(WordPressのURL)
- ACSのトークン署名用のキー
前述のWordPressのダッシュボード(管理画面)で、ACS Plugin for WordPressの[Edit]をクリックするとプラグインのソースが表示される。ここから、まずは「acs-plugin-for-wordpress/acs-wp-plugin-config-sample.php」の設定を行う。右側のソース一覧からこのソース・ファイルを選択すると中央テキスト・フィールドにソースの内容が表示されるので、スクロールして中ほどにある「REQUIRED SETTINGS」の各項目を以下のように設定し、[Update File]をクリックして保存する。
| 設定項目 | 設定内容 |
|---|---|
| ACS_NAMESPACE | ACSのURL |
| ACS_APPLICATION_REALM | 証明書利用者アプリケーションの領域 |
| ACS_TOKEN_SIGNING_KEY | トークン署名用のキー |

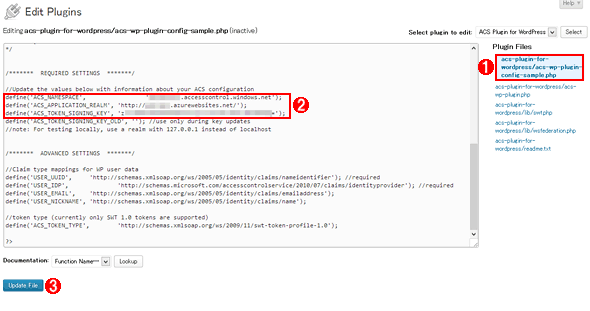
ACS Plugin for WordPressのPHPファイルを修正する
WordPressプラグイン管理画面でACS Plugin for WordPressの[Edit]をクリックすると、この画面が表示される。ACS Plugin for WordPressを利用するには、ここでPHPのソースにACSのURLなどの設定を変更する(書き換える)必要がある。
(1)書き換え対象のソース・ファイル名。これを選択する。
(2)ソース内で書き換えるべき行。ソースの中ほどにあるのでスクロールして見つけたら、上表のように変数の内容を書き換える。
(3)書き換えが完了したら、このボタンをクリックする。
なお、先に編集したファイルの名称を見ると分かると思うが、編集をしたのはあくまでサンプルファイルである。そのため、「acs-plugin-for-wordpress/acs-wp-plugin.php」を編集し、プラグインが先ほどのサンプル・ファイルを読み込むように設定する必要がある(もちろんプラグイン・ファイルをアップロードする前に上記の編集を行い、ファイル名を適切に変更することも可能である)。具体的には、ソース上部に記述されている「require_once('acs-wp-plugin-config.php');」という行を「require_once('acs-wp-plugin-config-sample.php');」へ変更して保存する。
以上でACSおよびWordPressへの設定は完了である。
ソーシャルIDでのログインを確認する
では、さっそくソーシャルIDでのログインを確認する。WordPressでは新規ユーザーでログインする際にWordPress上のユーザーとして登録を行う必要がある。この際にFacebookやGoogleのIDでログインすると、これらのサービスから取得されたメール・アドレスの情報が自動的に登録されるため、利用者が改めてメール・アドレスの入力を行う必要はない。またパスワードに関しては外部IDプロバイダ(ここではFacebookやGoogle)で認証を行うため、WordPress上に登録する必要はない。
まず、WordPressのログイン画面(デフォルトではhttp://<Webサイト作成時に指定した文字列>.azurewebsites.net/wp-login.php)へアクセスすると、ACSに設定されているIDプロバイダの一覧がACS Plugin for WordPressによって自動的に表示される。

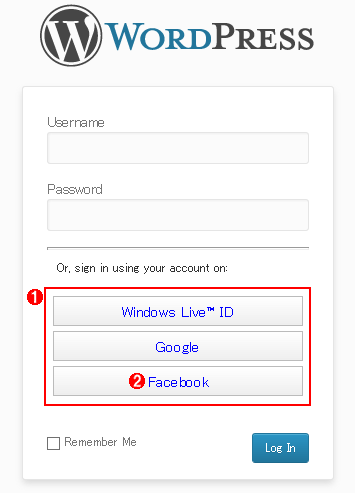
ACS Plugin for WordPress設定後のWordPressログイン画面
これは、前述のACS Plugin for WordPressのソース修正後にWordPressのログイン画面を開いたところ。
(1)設定したIDプロバイダの一覧。クリックすると、それぞれのサービスでログイン画面が現れる。
(2)ここではこれをクリックしてFacebookでログインする。
まず、Facebookを利用してログインする。WordPressのログイン画面で[Facebook]をクリックするとFacebookのログイン画面へリダイレクトされるので、FacebookのIDとパスワードでログインする。

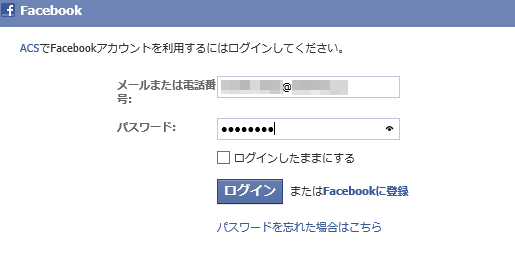
リダイレクトされたFacebookのログイン画面
WordPressのログイン画面で[Facebook]ボタンをクリックすると、この画面が表示されるので、FacebookのIDとパスワードを入力してログインする。
するとFacebookからメール・アドレス属性が自動的に取得され、WordPressのユーザー登録フォームに補完される。

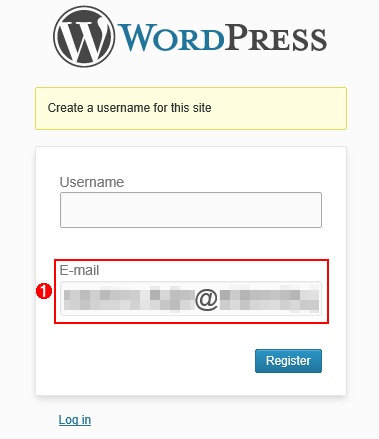
WordPressのユーザー登録画面
Facebookへのログインが完了すると、この画面が表示される。
(1)Facebookへのログインに成功すると、自動的にメール・アドレス属性が取得され、ここに記入される。これによりFacebook IDでユーザー登録ができる。
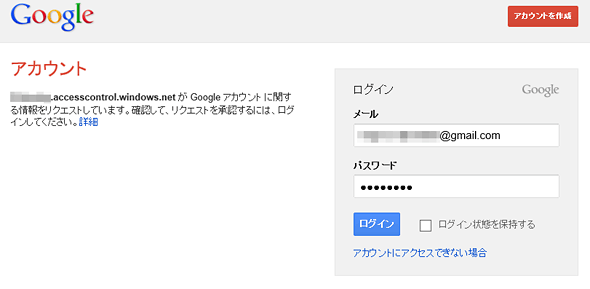
Googleを選択した場合も同様にGoogleアカウントでログインすると、取得されたID情報でWordPressのユーザー情報が補完される。

リダイレクトされたGoogleのログイン画面
WordPressのログイン画面で[Google]ボタンをクリックすると、この画面が表示されるので、GoogleのIDとパスワードを入力してログインする。認証に成功すると、このGoogleのIDでWordPressのユーザー登録ができる。
なお、連携するID情報の設定によってはECサイトで配送設定を行う際に入力する項目を大幅に削減することも可能になる。今回はメール・アドレス属性のみのマッピングを行ったが、名前や住所などの情報もIDプロバイダが提供していればWordPressにユーザーを登録する際に自動的に登録を行うことができるためだ。
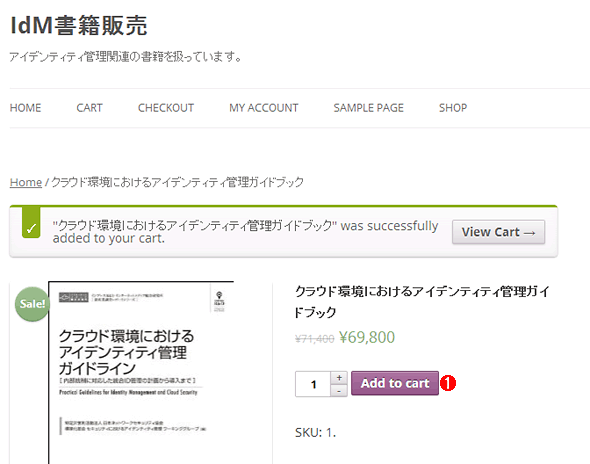
最後にWordPressとWooCommerceプラグインで作成したECサイトへログインしたのち、配送先住所を指定する際の情報入力が補完されていることを確認する。まずは、カートに商品を入れる。

FacebookからWordPressへの属性情報の提供をECサイトで確認する(その1)
これはWordPressとWooCommerceプラグインによるECサイトの例。発注時に属性情報が自動的に補完されることを確認してみよう。
(1)これをクリックしてカートに商品を入れ、発注手続きを進める。
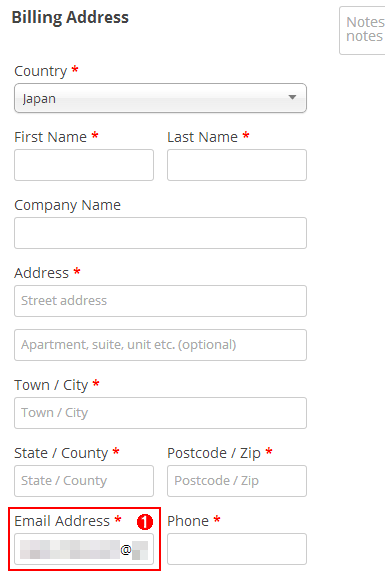
発送先情報の入力時にメール・アドレス属性が自動的に補完されていることが分かる。

FacebookからWordPressへの属性情報の提供をECサイトで確認する(その2)
これは発注手続きを進めると表示される発送先情報を入力画面。
(1)Facebookから取得されたメール・アドレス属性が自動的に補完される。
今回は、ソーシャルIDを使ってECサイトへログインするための方法を解説した。ACSおよびソーシャルIDプロバイダを連携して利用することでサイトの利便性の向上が可能なことが一部理解いただけたと思う。
今回で本連載は終了となる。本連載では社内システムとクラウドのID連携の具体的な方法、クラウド上でID管理機能を提供するサービスの可能性、企業内システムだけではなく顧客向けのサービスへのID連携の適用の効果について網羅的に紹介してきた。これらの点からいえるのは、ID連携の応用範囲が広がってきており、かつビジネスに直結するように変化してきている、ということだ。
本連載が社内システムの管理者やIT企業のエンジニアの各位にとって、それらの変化の可能性を感じていただき、新しいビジネスの創出のためのきっかけになれば幸いだ。
Copyright© Digital Advantage Corp. All Rights Reserved.