第3回 画面は「XAML」で作る(前編):連載:Windowsストア・アプリ開発入門(5/5 ページ)
実際に使えるアプリを作りながら、Windowsストア・アプリ開発に必要な基礎知識を学ぼう。前後編に分けて紹介。前編ではXAMLの基礎を解説。
位置決めの方法
画面にコントロールを配置する際に、どのようにその位置を決めるのかというと、2通りある。一般的なコンテナ・コントロールの中では、アライメントと余白によって調整する。Canvasコントロール(Windows.UI.Xaml.Controls名前空間)などのいくつかのコントロールの中では、左上からの座標で位置を指定する。
座標での位置指定は特に難しくはないので、詳細は割愛する。アライメントと余白による位置決めは、次の表に示す属性を使って行う。
| 属性 | 設定する要素 | 意味と取り得る値 |
|---|---|---|
| HorizontalAlignment | 子要素 | 水平方向の配置 Center: 左右中央 Left: できるだけ左 Right: できるだけ右 Stretch: できるだけ左右幅いっぱい(子要素に幅が指定されているとき、あるいは、親要素の幅が子要素に従うときはCenterと同じ) |
| VerticalAlignment | 子要素 | 垂直方向の配置 Bottom: できるだけ下 Center: 上下中央 Stretch: できるだけ上下高さいっぱい(子要素に高さが指定されているとき、あるいは、親要素の高さが子要素に従うときはCenterと同じ) Top: できるだけ上 |
| Margin | 子要素 | コントロールの外側の余白(=マージン) ピクセル単位で指定する。以下に例を示す。 "10": 4方向とも10px "10,20": 左右10pxずつ、上下20pxずつ "10,20,30,40": 左10px、上20px、右30px、下40px なお、負の値も許される |
| BorderThickness | 親要素 | コントロールの境界線の幅 コントロールの外形(Width属性とHeight属性)の内側にこの幅が取られる。指定方法は、負の値が許されない以外はMargin属性と同じ |
| Padding | 親要素 | コントロールの内側の余白(=パディング) BorderThickness属性のさらに内側にこの幅が取られる。指定方法はMargin属性と同じ。 |
| アライメントと余白による位置決めに使う属性 | ||
パディングとマージンの関係はちょっと複雑なので、例を挙げて補足しておこう。

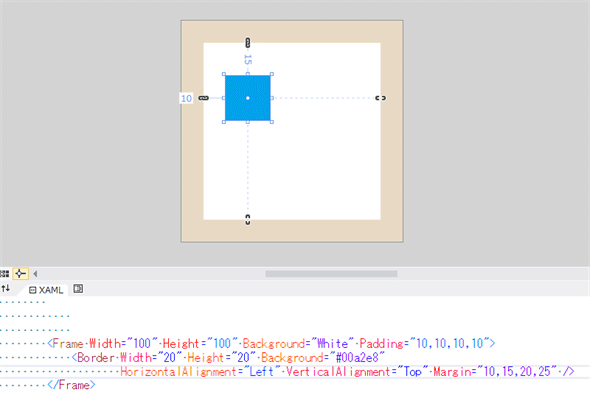
パディングとマージンの関係の例(XAMLエディタ)
小さい青色の正方形がBorderコントロール、大きい正方形がFrameコントロール。Frameコントロールのパディングに当たる部分(幅10px)は、後から薄茶色に着色した。
親要素のパディングと子要素のマージンは加算される。上の図を見ていただきたい。親要素として外形の縦横が100pxの正方形をしたFrameコントロールがあり、その内側には4方向とも10pxのパディング(薄茶色の部分)を持たせてある。子要素として、縦横が20pxの正方形をしたBorderコントロールを配置した。Borderコントロールの左側には10pxのマージンが設定してある。このとき親要素の左端からの距離は、親要素のパディング10pxと子要素のマージン10pxを合計した20pxになる。
親要素のパディングと子要素のマージンは、干渉しない限りは無視される。上の図で、親要素の右端から子要素までの距離はどうなっているだろうか? 親のパディング10pxと子の右側のマージン20pxの、合わせて30pxかというと、どう見てもそれより大きい(60pxある)。これは、子要素の水平方向のアライメントが「HorizontalAlignment="Left"」と指定されており、子要素は可能な限り左に位置しようとするためである。この場合、右側はパディングとマージンを合わせた距離以上空いているので、パディングとマージンの指定は無視される。なお、子要素の幅指定を削除し、水平方向のアライメントを「HorizontalAlignment="Stretch"」に変えると、右側の空きは指定どおりの30pxになる。
まとめ
この前編では、アプリを作っていくうえで必要になるXAMLの基礎知識を学んだ。
次回は「画面は『XAML』で作る(後編)」。いよいよ、XAMLを使ってアプリの画面を作成していく。
Copyright© Digital Advantage Corp. All Rights Reserved.