第4回 画面を構成するさまざまなコントロールと画面遷移:連載:Windowsストア・アプリ開発入門(1/6 ページ)
Windowsストア・アプリの画面に機能を追加してこう。今回はUIコントロールを紹介し、RSSフィードリーダーを作成する。
powered by Insider.NET
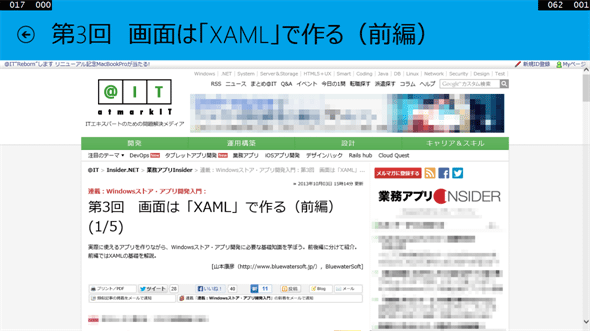
前回から本格的にアプリを作り始めた。前回は、[ハブ アプリ (XAML)]プロジェクト・テンプレートを開始点として、スタート画面のタイルとスプラッシュスクリーン、そしてメイン画面のUI(ユーザーインターフェイス)を作成した。今回は、UIを作るために用意されている標準のコントロールを紹介し、WebViewコントロールを使って2つ目の画面のUIを作成して(次の画像)、メイン画面からの画面遷移を実装する。本稿のサンプルは「Dev Center - Windows Store apps サンプル: Windowsストア・アプリ開発入門:第4回」からダウンロードできる。
事前準備
Windows 8.1(以降、Win 8.1)用のWindowsストア・アプリ(以降、Win 8.1アプリ)を開発するには、Win 8.1とVisual Studio 2013(以降、VS 2013)が必要だ。本稿執筆時点では、まだ製品版が一般にはリリースされていないので、Visual Studio Express 2013 Preview版とWindows 8.1 Preview版を使用する*1。詳しくは第2回の記事を参照してほしい。そして、前回終了時点のソースコード(「Windows Store app samples:Windowsストア・アプリ開発入門:第3回」からダウンロード可)を用意しておいてほしい。
*1 本稿はPreview版に基づいて記述しているため、製品版では異なる可能性がある。あらかじめご承知おきいただきたい。なお、10月18日から製品版が一般公開される。Expressエディションの製品版が利用可能になり次第、本連載も製品版に切り替える予定だ。
画面を構成するさまざまなコントロール
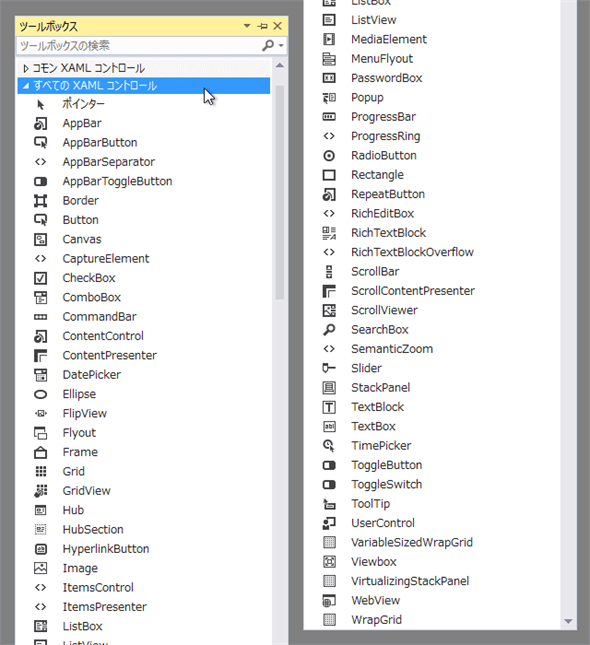
VS 2013でXAMLエディタを開いているときに「ツールボックス」を開いてみよう(メニューバー―[表示]―[ツールボックス]で表示)。ツールボックスで[すべての XAML コントロール]を展開すると、標準で用意されているコントロールが一覧される(次の画像)。
これらのコントロールは画面のUIを作るために標準で用意されているものである。その中で、Windows.UI.Xaml.Controls名前空間のListViewコントロールやTextBlockコントロールなど、いくつかは前回までに使ってきた。
これら標準のコントロールを知ることが、画面をデザインしていくうえで重要だ。ところが、ツールボックスにアルファベット順で並べられた一覧を見ていてもよく分からないだろう。おまけに、この一覧の中には通常は使わないものまで入っている。そこで、今回の末尾の[付録](「まとめ」のさらに後ろ)に、標準のコントロールを使用目的別に分けて掲載しておいた。それぞれに簡単な説明も付けてある。画面デザインを考えるときに役立ててほしい。
コントロールを画面に配置する方法
コントロールを画面に配置するには、いろいろな方法がある。やりやすい方法を見つけてほしい。
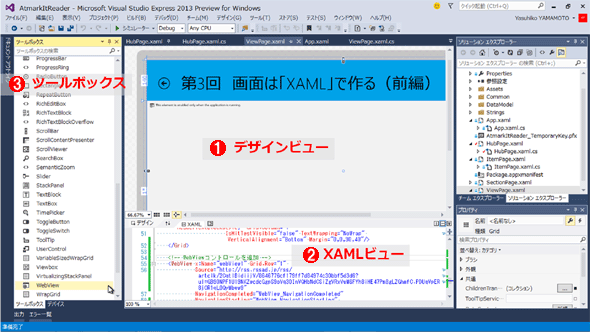
VS 2013でXAMLファイルを開くと、次の画像のようになる。
この画面で、コントロールを配置するには、次のような方法がある。
- ツールボックスからデザインビューへ、コントロールをドラッグ&ドロップする
- ツールボックスでコントロールをクリックしてから、デザインビューでクリックする
- デザインビューで既存のコントロールをクリックしてから、ツールボックスでコントロールをダブルクリックする
- ツールボックスからXAMLビューへ、コントロールをドラッグ&ドロップする
- XAMLビューで配置したい箇所をクリックしてから、ツールボックスでコントロールをダブルクリックする
- XAMLビューでXAMLコードを直接編集する
Copyright© Digital Advantage Corp. All Rights Reserved.