第3回 画面は「XAML」で作る(後編):連載:Windowsストア・アプリ開発入門(1/7 ページ)
前編ではWindowsストア・アプリ開発に必要な基礎知識を学んだ。今回の後編ではアプリのメインとなる画面などを作成する。
powered by Insider.NET
今回はちょっと話が長くなるので、前後編に分けさせていただいた。前編でXAMLの基礎知識を説明したので、この後編ではその知識を使ってアプリのメインとなる画面などを作成する。本稿のサンプルは「Dev Center - Windows Store apps サンプル: Windowsストア・アプリ開発入門:第3回」からダウンロードできる。
事前準備
Windows 8.1(以降、Win 8.1)用のWindowsストア・アプリ(以降、Win 8.1アプリ)を開発するには、Win 8.1とVisual Studio 2013(以降、VS 2013)が必要だ。本稿執筆時点では、まだ製品版が一般にはリリースされていないので、Visual Studio Express 2013 Preview版とWindows 8.1 Preview版を使用する*1。詳しくは第2回の記事を参照してほしい。
*1 本稿はPreview版に基づいて記述しているため、製品版では異なる可能性がある。あらかじめご承知おきいただきたい。
スペック
XAMLの基礎が理解できたところで、実際に画面などを作っていこう。今回は、本連載を通じて完成させるアプリのメインとなる画面とタイル/スプラッシュ・スクリーンを作る。
これから作っていくアプリは、RSSフィード・リーダーである。@ITのRSSフィードを表示し、また、選んだフィードを「お気に入り」に保存できるというものだ。今回は、アプリを起動してメインの画面が表示されるところまでを作成する。ただし、メインの画面はデザインを確認できるだけのものとし、フィードを読み込んで表示する機能は次回以降で実装する。
そうすると、今回決めておくべきスペックはデザインだけだ。ただし、第2回では失敗してしまったスタート画面のタイルとスプラッシュ・スクリーンなどについても忘れずに決めておこう。
タイルとスプラッシュ・スクリーン
まず、タイルであるが、Win 8.1アプリでは次の表の4種類のタイルが利用できる。4つとも用意することにしよう。
| 呼称 | 標準解像度でのサイズ(幅×高さ、単位px) | 必須/任意 |
|---|---|---|
| 小 | 70×70 | 任意。 ただし、未設定の場合は中サイズのタイルから自動生成される |
| 中 | 150×150 | 必須 |
| ワイド | 310×150 | 任意 |
| 大 | 310×310 | 任意 |
| スタート画面のタイル | ||
なお、画面の解像度に応じて鮮明な画像を表示するために複数のサイズの画像を提供することも可能だが、今回は標準解像度のものだけとする。解像度に応じた画像を用意する話については、詳しくは「WinRT/Metro TIPS: 解像度が変わっても画像をシャープに表示するには?[Win 8]」をご覧いただきたい。
そのほかに、次の表に示す2種類のロゴとスプラッシュ・スクリーン用の画像も必要だ。これらは全部必須である。
| 呼称 | 標準解像度でのサイズ(幅×高さ、単位px) | 使用箇所 |
|---|---|---|
| 小さいロゴ | 30×30 | アプリの一覧など |
| ストア・ロゴ | 50×50 | Windowsストア |
| スプラッシュ・スクリーン | 620×300 | スプラッシュ・スクリーン |
これらの画像は必須である。
なお、タイルやスプラッシュ・スクリーンなどに使える画像フォーマットは、PNGかJPEGである。また、ファイル・サイズはそれぞれ200Kbytes以下で無ければならない。
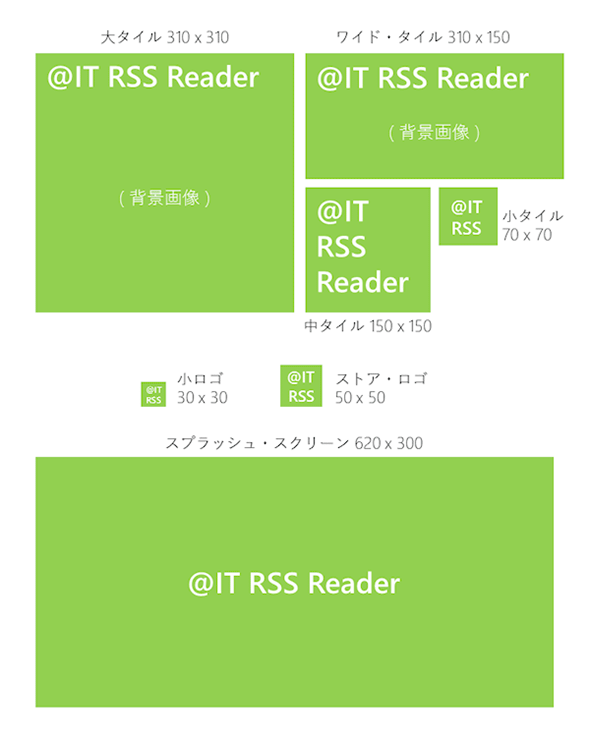
これらのタイルやスプラッシュ・スクリーンなどは、文字列を並べただけのシンプルなものとする。それだけでは寂しいので、ワイド・タイルと大タイルには、何か背景画像を入れることにしよう(次の図)。
メインの画面
メインの画面は、階層ナビゲーション・システムのハブ・ページにしよう。このようなナビゲーション(=画面遷移)のデザイン・パターンについて、詳しくはMSDNの「Windows ストア アプリのナビゲーション デザイン」を参照してほしい。
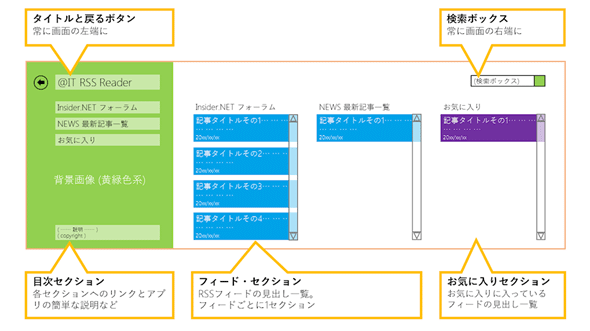
メイン画面の左端には「目次セクション」を置く。その右に配置した「フィード・セクション」と「お気に入りセクション」へのリンクを「目次セクション」に表示する。1つの「フィード・セクション」には、@ITのRSSフィードの見出し一覧を表示し、複数の「フィード・セクション」を置く。一番右に置いた「お気に入りセクション」には、「お気に入り」に入っているフィードの見出し一覧を表示する。また、上部左端には[戻る]ボタンとタイトルを、上部右端には検索ボックスをそれぞれ固定して配置する(次の図)。
このような多くの項目の一覧を見せるようなアプリの画面では、「グリッド・システム」に従ったレイアウトが推奨されている。Windowsストア・アプリのデザインは、画面の中を分割するために境界線を使わず、代わりに適度な空白を使う。グリッド・システムは、その空白の取り方の推奨パターンだ。詳しくはMSDNの「アプリのページのレイアウト」を見ていただきたいが、主な項目を次の表に掲載しておく。
| 項目 | 説明 |
|---|---|
| タイトル位置 | タイトル文字列の左下のポイントは、左端から120px、上端からも120px |
| メインとなるコンテンツの余白 | 左: 120px 上: 140px 右と下: 50〜130px(右は、スクロールしきったときの余白) |
| 一覧中の項目間 | 10px ただし、輪郭無しのテキストの場合は20px |
| 段組みした一覧の中の列間 | 40px |
| 一覧と一覧の間 | 80px |
横スクロールする画面の場合。
なお、上記のグリッド・システムは推奨パターンであって、守らなかったからといってストアの審査に通らないというものではない(少なくとも筆者はそのような例を聞いたことがない)。
また、画面レイアウトを考える際には、さまざまな画面サイズでどのように見えるかも検討しなければならない。少なくとも次の表に示した画面サイズは考えておく必要がある。さらに詳しくは、MSDNの「ウィンドウ サイズと画面に合わせたスケーリングのガイドライン」を参照してほしい。
| サイズ(幅×高さ、単位px) | 説明 |
|---|---|
| 1366×768 | モデルとする画面サイズ(初代Surface RTのサイズである) |
| 1024×768 | Windows 8のハードウェア認定要件(これ未満の画面はない) |
| 500×768または320×768 | 複数アプリを並列に表示したときの最小サイズ。 デフォルトの幅は500pxだが、320pxも選択できる |
| 768×1024 | 縦置き時の最小画面 |
これらのサイズでどのように見えるか、また、操作は可能だろうか。
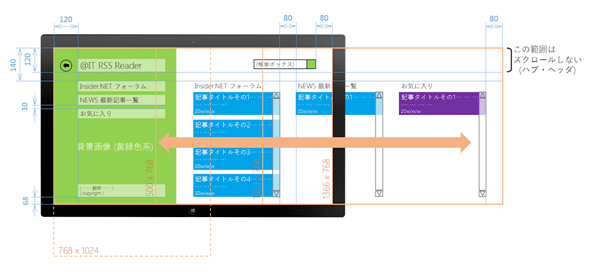
先ほどの画面構想図に、グリッド・システムによる寸法と、上の表の画面サイズを加えてみると次の図のようになる。

メイン画面の構想図(PowerPointで作成)
前掲の構想図に、グリッド・システムによる寸法と、主な画面サイズの輪郭、さらにタブレットのイメージを示す黒枠(画面サイズ1366×768)も付け加えた。
検索ボックスは常に見えているようにするので、タブレットの枠内に移した。
上の図で、縦置き/横置きいずれの場合でも、初期表示時には左/上/下に余白があってその方向にはスクロールできないこと、また、右端にはコンテンツが切れて表示されていることから右にはスクロールできると分かる。図中に寸法を入れていないが、目次やフィード一覧の各項目は幅を500pxに抑えることで、最小幅でも操作できるようにしている。
Copyright© Digital Advantage Corp. All Rights Reserved.