重要! まずは「オリジン」を理解しよう:HTML5時代の「新しいセキュリティ・エチケット」(1)(1/2 ページ)
HTML5ではできることが広がり、さまざまな表現がWebアプリケーションで実現できるようになりました。セキュリティ面でも「できること」がいっぱいあります。HTML5&JavaScript開発に携わる全ての人にお勧めの、はせがわようすけ氏による連載です。
皆さんこんにちは。ネットエージェントのはせがわようすけです。今回から、HTML5やJavaScriptに関連したセキュリティの話題について連載することになりました。よろしくお願いします。
もう読みましたか? HTML5のWebアプリセキュリティに関する報告書
皆さんすでにご存じかと思いますが、2013年10月30日にJPCERTコーディネーションセンター(以下、JPCERT/CC)から「HTML5 を利用したWebアプリケーションのセキュリティ問題に関する調査報告書」が公開されました。
この報告書の調査の一部は、弊社が行いました。また、JavaScriptのセキュリティ上の問題について次々と鋭い指摘を行っているmalaさんにもさまざまな技術的アドバイスを頂いた上、日常的にWebアプリケーションのセキュリティ検査や構築を実際の業務として行っておられる専門家の方々にも査読をお願いして完成したものです。おそらく世界でもトップクラスの有用な資料なのではないかと思います。
HTML5のセキュリティ問題については、これまでにも世界中でさまざまな調査が行われてきました。しかしいずれも、調査結果を訴える対象が不明瞭であったり、また調査された問題点が断片的であったり、あるいは問題の発生する状況や対応策が非現実的な設定であったりと、開発者にとってそのまま参考にできるものではありませんでした。そのような背景もあり、今回JPCERT/CCから調査の委託を受けた際には、実際の開発現場で真に役立つ資料を提供したいとの思いを込めて作業に当たりました。
本連載では、この調査報告書に記載されている内容のうち重要な部分についてあらためて解説を行うとともに、報告書から抜けている点についてフォローを行っていく予定です。また、HTML5に限らず、近年のWebアプリケーションにおけるセキュリティ上の新しい技術などについても取り上げていく予定です。
【関連記事】
HTML5で生じる脆弱性と対策は? JPCERT/CCが報告書公開
http://www.atmarkit.co.jp/ait/articles/1310/30/news147.html
HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
http://www.atmarkit.co.jp/ait/articles/1309/05/news042.html
HTML5/JavaScriptを取り巻く背景
Ajaxに始まったJavaScriptの可能性の再発見以降、さまざまなソフトウェアがWebアプリケーションとして実現されているのは周知の通りです。また、2008年ごろから始まった、ブラウザへのHTML5の機能の段階的な実装によるブラウザの高機能化や表現力の向上は、その傾向を一層強いものにしています。例えば日常的なメールの読み書きにはローカルのメーラーはほとんど使わず、Gmailだけで済ますという方も多いのではないでしょうか。
さらに、スマートフォン用の開発フレームワークやFirefox OS、Windows 8のモダンUIのように、HTML5+JavaScriptによるアプリケーション開発という手法は、もはやWebという枠を超え、あらゆる開発の標準的な基盤となりつつあります。
そのような中で、HTML5とJavaScriptを中心とした開発で発生し得るセキュリティ上の問題点についてその原因や対策を理解し、セキュアな開発を行う技術を身に付けることの重要性は、より一層高まっていくと思われます。
オリジン――現在のWebセキュリティを支える基本概念
固有の要素やAPIの具体的なセキュリティ上の注意点などに触れる前に、まず、現在のWebアプリケーションのセキュリティを理解する上で避けて通ることのできない「オリジン」という概念についてあらためて説明しておきます。
すでにこの記事を読んでいる皆さんであれば、これまでにも「クロスオリジンでのデータの読み込み」「オリジンを超えたデータの漏えい」のような表現を目にしたことがあるかと思います。
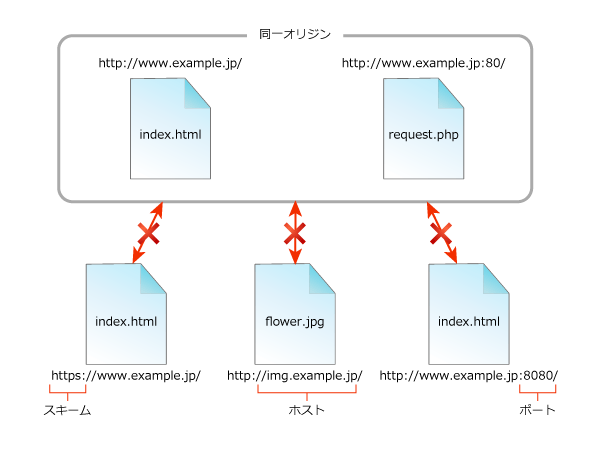
オリジンとは、「RFC 6454 - The Web Origin Concept」(IPAによる日本語訳)で定められた概念で、端的にいうとリソース自身のURLの「スキーム」「ホスト」「ポート」の3つの組み合わせを「オリジン」と呼びます。
あるリソースが、開いているWebページのオリジンから見て同じリソースであれば「同一オリジン」、開いているWebページと異なるオリジンであれば「クロスオリジン」といい、オリジンを境界としてリソースの保護範囲を決定する取り決めを「同一オリジンポリシー(Same-Origin Policy)」と呼びます。
なお、Same-Origin Policyの和訳としては、「同一生成元ポリシー」「同一生成源ポリシー」「同一源泉ポリシー」などが用いられることもありますが、「オリジン」というのは上にも書いた通り固有の概念を表す語ですので、この連載においては「同一オリジンポリシー」という語を用いることにします。
例えば、
(a)http://www.example.jp/index.html
(b)http://www.example.jp:80/request.php
(c)https://www.example.jp/index.html
(d)http://img.example.jp/flower.jpg
(e)http://www.example.jp:8080/index.html
の中で、(a)と(b)はどちらもスキームがhttp、ホストがwww.example.jp、ポートが80なので同一オリジンといえます。一方、(a)と(c)ではスキームが、(a)と(d)ではホストが、(a)と(e)ではポートが異なるため、いずれも同一オリジンではありません。
特定のリソースに対してオリジンを決定し、その他のリソースのオリジンと比較などの処理を行うためには、そのリソースのURLに対するオリジンを一意に表現できた方が便利です。そのため、RFC6454ではオリジンを文字列として表現するための方法も定義されています。
詳しい手順はRFC6454を読んでいただくとして、例えば、http://example.jp:80/foo/index.htmlというリソースのオリジンを文字列として表現する場合には、“http://example.jp”、http://example.jp:8080/foo/index.htmlというリソースであれば“http://example.jp:8080”、https://example.jp/index.htmlというリソースであれば“https://example.jp”となります。ChromeやFirefox、Safariなどでは、JavaScriptからlocation.originというプロパティを読むことで、現在表示しているドキュメントのオリジンを文字列として取得できます。
Copyright © ITmedia, Inc. All Rights Reserved.