第8回 入力されたデータを保存する:連載:Windowsストア・アプリ開発入門(5/6 ページ)
ファイルの読み書きについて学び、「お気に入り」の機能を実装してみよう。ファイルの保存場所としてアプリケーションデータ記憶域のローミングを利用する。
画面にコントロールを組み込む
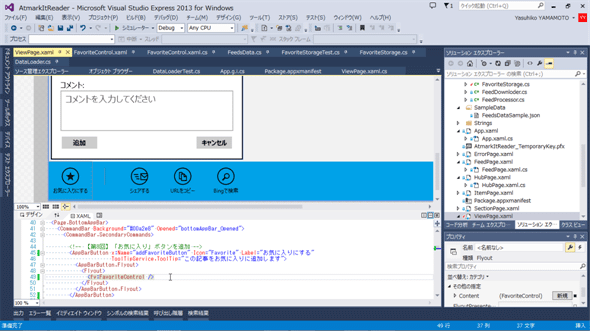
上で作ったユーザーコントロールを記事表示画面に組み込むと、「お気に入り」に追加する機能が完成する。「ViewPage.xaml」ファイルを開き、AppBarButtonコントロールとFlyoutコントロール、そして作成したユーザーコントロール(=FavoriteControlコントロール)を追加する(次のコードと画像)。
<Page
x:Name="pageRoot"
x:Class="AtmarkItReader.ViewPage"
……省略……
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:fv="using:AtmarkItReader.Favorite"
>
……省略……
<Page.BottomAppBar>
<CommandBar Background="#00a2e8" Opened="bottomAppBar_Opened">
<CommandBar.SecondaryCommands>
<!-- 【第8回】「お気に入り」ボタンを追加 -->
<AppBarButton x:Name="addFavoriteButton" Icon="Favorite" Label="お気に入りにする"
ToolTipService.ToolTip="この記事をお気に入りに追加します">
<AppBarButton.Flyout>
<Flyout>
<fv:FavoriteControl />
</Flyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarSeparator />
……省略……
太字の部分を追加する。ユーザーコントロールは新しい名前空間にあるので、その指定も必要だ。
また、既存のボタンとグループ分けするためにAppBarSeparatorコントロールも追加した。
なお、このように<AppBarButton.Flyout>タグの中に記述したフライアウトコントロールは、ボタンがタップされると自動的にポップアップする。
ところで、このページのデータコンテキストにはFeedItemオブジェクトがセットされている(第5回参照)。すると、AppBarButtonコントロールにも、その中のFlyoutコントロールにも、そしてその中のユーザーコントロールにも、データコンテキストとしてFeedItemオブジェクトが引き継がれている。ユーザーコントロールを作り始めるところで「DataContextにはFeedItemオブジェクトをバインドして使うことにする」と決めたが、このように画面に組み込んだだけでそれは実現できているのだ。
「お気に入り」に追加する機能は、これで完成だ。
「お気に入り」を表示する機能を実装する
「お気に入り」をファイルから取り出すロジックは、すでにGetFavoriteFeedAsyncメソッドとして実装済みだ。あとは、WebサービスからRSSフィードを取得するところで、「お気に入り」のデータも付け加えれば、メイン画面と一覧画面に「お気に入り」が表示される。
「お気に入り」のデータを追加するロジック
DataLoaderクラスのLoadStartメソッドに、「お気に入り」のデータを追加する処理を追加する。なお、これまでLoadAsyncメソッドの中で暫定的にダミーの「お気に入り」データを追加していた部分は削除する(次のコード)。
public class DataLoader
{
……省略……
public static async void LoadStart(DataModel.FeedsData feedsData)
{
await LoadAsync(feedsData);
// 【第8回】ローミングフォルダーのファイルから読み込んだ「お気に入り」を追加する
var favoriteFeed = await Logic.FavoriteStorage.GetFavoriteFeedAsync();
feedsData.Feeds.Add(favoriteFeed);
}
internal static async Task<DataModel.FeedsData> LoadAsync(DataModel.FeedsData feedsData)
{
……省略……
////空の「お気に入り」を追加する
//AddEmptyFavorite(feedsData);
//#if DEBUG && ASYNC_TEST
// // 《テスト》「お気に入り」にダミーのデータを追加する
// if (!FeedDownloder.TEST)
// {
// feedsData.Feeds[URLs.Length].Items.Add(
// new DataModel.FeedItem("ダミー記事データ", "http://www.bluewatersoft.jp", "2013/11/15")
// );
// }
//#endif
feedsData.IsLoaded = true;
return feedsData;
}
//private static void AddEmptyFavorite(DataModel.FeedsData feedsData)
//{
// // 【第7回】繰り返し呼び出されたときは、新たに追加せず、既存データを消す
// var currentData = feedsData.Feeds.Find("お気に入り");
// if (currentData != null)
// {
// currentData.Items.Clear();
// return;
// }
//
// feedsData.Feeds.Add(new DataModel.Feed("お気に入り"));
//}
}
太字の部分を追加/変更する。
これまで暫定的にダミーの「お気に入り」を追加していた部分とAddEmptyFavoriteメソッドは、不要になるので削除する。
画面を改修する
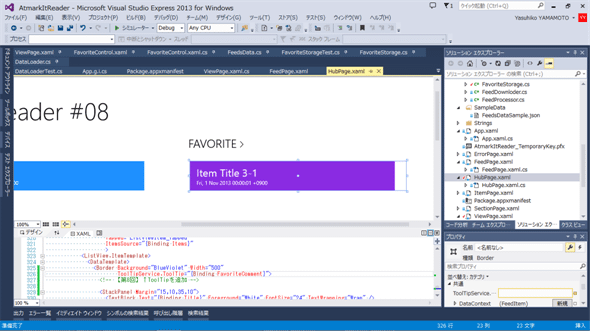
メイン画面と記事一覧画面で、「お気に入り」のデータにコメントが入っていたら、それをツールチップとして表示するようにしよう。どちらもデータバインドを追加するだけだ(次のコードと画像)。
【メイン画面(HubPage.xaml)】
<ListView.ItemTemplate>
<DataTemplate>
<Border Background="BlueViolet" Width="500"
ToolTipService.ToolTip="{Binding FavoriteComment}">
<!-- 【第8回】↑ToolTipを追加 -->
<StackPanel Margin="15,10,35,10">
<TextBlock Text="{Binding Title}" Foreground="White" FontSize="24" TextWrapping="Wrap" />
<TextBlock Text="{Binding PubDate}" Foreground="White" FontSize="12" />
</StackPanel>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
【記事一覧画面(FeedPage.xaml)】
<GridView.ItemTemplate>
<DataTemplate>
<Grid Background="{StaticResource TileBackground}" Width="300" Height="120" Margin="0,0,20,0"
ToolTipService.ToolTip="{Binding FavoriteComment}">
<!-- 【第8回】↑ToolTipを追加 -->
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="{Binding Title}" Foreground="White" FontSize="24"
Margin="15,5,15,5" MaxHeight="70"
TextWrapping="Wrap" TextTrimming="CharacterEllipsis" />
<TextBlock Grid.Row="1" Text="{Binding PubDate}" Foreground="White" FontSize="12"
Margin="15,0,15,10" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
太字の部分を追加する。

「お気に入り」のコメントをツールチップとして表示する(XAMLエディター)
メイン画面には複数のListViewコントロールがあるが、ツールチップを追加するのは最後のもの(「お気に入り」のリスト)だけである(「Background="BlueViolet"」という指定のある<Border>開始タグに追加する)。
以上で、「お気に入り」に追加した記事が、メイン画面と記事一覧画面に表示されるようになった。なぜこれだけでと思うかもしれないが、LoadStartメソッドに追加したコードの意味をよく考えていただきたい。そこでは、FavoriteStorageクラスが管理しているFeedオブジェクトを、アプリケーションリソースであるfeedsDataオブジェクトにそのまま追加した。ということは、記事表示画面のフライアウトで追加した「お気に入り」のデータは、アプリケーションリソースが持っているデータにも反映されているのだ。
Copyright© Digital Advantage Corp. All Rights Reserved.