MonacoでPaaSアプリのコードを編集しビルド・テプロイを自動化するには:Visual Studio Onlineで始めるGitとCI入門(2)(5/5 ページ)
初心者がクラウド上のツールを使ってGit、CIを始めてみる連載。今回は、Webアプリのコードをチェックインすると自動的にビルドが開始し、PaaS環境にデプロイされるCI環境を構築する手順を解説。
ビルド定義を編集する
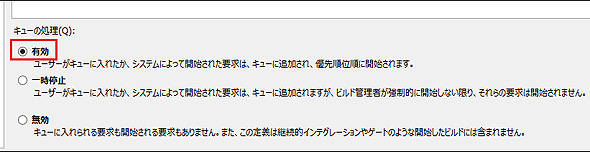
図17で作成されたビルド定義を編集する。「yakushijikuniyasu_CD」を選択してマウスの右クリックで表示される、[ビルド定義の編集(B)]を選択する。図28の画面が表示される。[キューの処理(Q)]が[有効]になっているのを確認する。
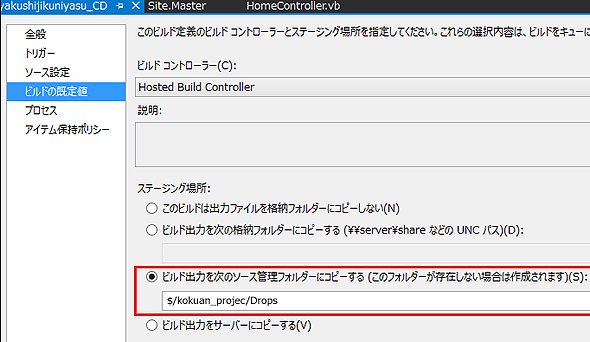
次に[ビルドの規定値]を選択し、[ビルド出力を次のソースの管理フォルダーにコピーする(このフォルダーが存在しない場合は作成されます)(S)]を選択する(図29)。
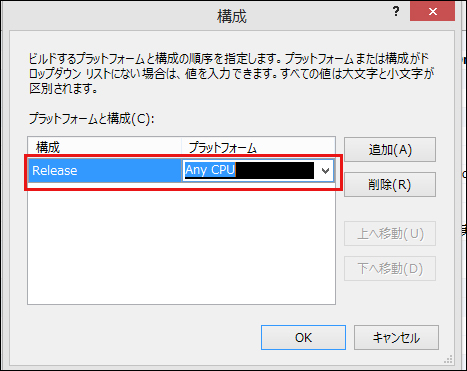
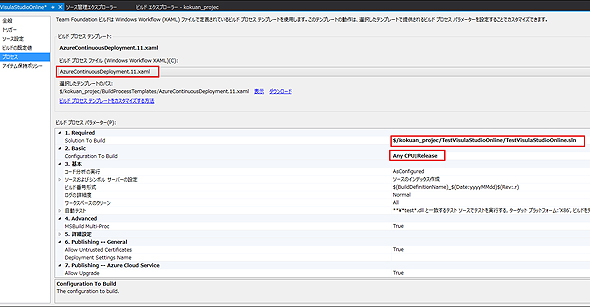
次に[プロセス]を選択し、[ビルドプロセステンプレート]に「AzureContinuousDevelopment.11.xaml」を選択する。すると設定画面が表示される。[1.Required]の[Solution To Build」にビルドするソリューション名を指定し、[2.Basic]の[Configuration To Build]を設定する。[構成]に「Release」、[プラットフォーム]に「Any CPU」を選択する(図30)。
全てを設定すると、図31のようになる。
ここで気を付けねばならない点がある。筆者はこれで数日悩まされた。この場合は[1.Required]の[Solution To Build]に「$/kokuan_projec/TestVisualStudioOnline/TestVisualStudioOnline.sln」と指定している。
新規にプロジェクトを作成した場合、例えば「TestVisualStudioOnline2」というプロジェクトを作成した場合は、[チームエクスプローラー]内の[ビルド]に表示されている「yakushijikuniyasu_CD」の[ビルドの定義]を開いて、図34の[1.Required]の[Solution To Build]に「$/kokuan_projec/TestVisualStudioOnline2/TestVisualStudioOnline2.sln」と指定し直す必要がある。
この変更を忘れて、「TestVisualStudioOnline2」プロジェクトのソースコードを編集しビルドしてチェックインしても、「$/kokuan_projec/TestVisualStudioOnline/TestVisualStudioOnline.sln」が実行されるため、TestVisualStudioOnline2プロジェクトで編集した内容は反映されない。TestVisualStudioOnlineのデータしか表示されないためだ。
筆者はこの点に気付くのに3日を要した。そのためBuildの無料使用の月60分をオーバーしてしまい、2014年1月7日から適用される「従量課金制」を、もうこの時点で使用せざるを得なくなった。あまりに何度もビルドを実行して検証したため、月の制限時間をオーバーしてしまった。もっと早く気付けば良かったが、何せAzureやVisual Studio Onlineは筆者にとって初めての経験であったため、手間取ってしまった。この点を読者の皆さまには気を付けてもらいたい。
ソースコードを変更してビルドした結果が図32だ。
次回は、VS Onlineのテスト機能について
以上で、Visual Studio OnlineにWebアプリケーションのソースコードをチェックインすると、自動的にビルドが開始し、「Windows Azure Webサイト」にデプロイされるようなCI環境を構築するための手順の解説は終わりだ。図を多用したため設定方法は分かりやすくなっていると思う。ぜひ皆さんもこの記事を参考に試してみてはいかがだろうか。
次回はVS Onlineのテスト機能について解説する予定だ。
著者プロフィール
PROJECT KySS 薬師寺 国安(やくしじ くにやす)
1950年生まれ。フリーVBプログラマ。高級婦人服メーカーの事務職に在職中、趣味でVBやActiveXに取り組み、記事を執筆。2003年よりフリー。.NETやRIAに関する執筆多数。Windowsストアアプリも多数公開中(約270本)。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
PROJECT KySSは、1997年に薬師寺聖と結成したコラボレーション・ユニット
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料試用版のあるクラウド環境「Windows Azure」と無償で使えるWeb開発環境「WebMatrix 3」の概要や、すぐに使えるCMSサイトをWebに公開する簡単な手順を説明する。 連載:いまどきのソース・コード管理:第2回 自動ビルドを実現するビルド・サービスの必要性と環境構築方法
連載:いまどきのソース・コード管理:第2回 自動ビルドを実現するビルド・サービスの必要性と環境構築方法
ソース・コードの管理環境の構築の次は、自動ビルド環境を構成しよう。Team Foundation Server Expressに統合されているビルド・サーバ機能を活用すれば、これも簡単に構築できる。- NET開発者中心 厳選ブログ記事:.NET開発者のためのJenkins入門.
オープンソースの継続的インテグレーション(CI)サーバ「Jenkins」を.NET開発で使ってみよう。 ビルド〜テストの自動化でいろいろはかどる  DevOps時代の開発者のための構成管理入門(4):膨大なビルド・テストで泣かないための継続的統合/CI実践ノウハウ
DevOps時代の開発者のための構成管理入門(4):膨大なビルド・テストで泣かないための継続的統合/CI実践ノウハウ
「DevOps」という言葉にもあるように、ソフトウェア構成管理は、インフラ運用に取り入れられるなど、変わりつつある時代だ。本連載では、そのトレンドにフォーカスして、現在のソフトウェア開発に有効な構成管理のノウハウをお伝えする。今回は、Jenkinsをはじめ、ツールが格段に使いやすくなってきた継続的インテグレーションについて、概要やメリットに加え、実践ノウハウを事例とともに紹介。 ユカイ、ツーカイ、カイハツ環境!(21):「Hudson」改め「Jenkins」で始めるCI(継続的インテグレーション)入門
ユカイ、ツーカイ、カイハツ環境!(21):「Hudson」改め「Jenkins」で始めるCI(継続的インテグレーション)入門
これから継続的インテグレーションを始める方を対象に10分程度でJenkinsを実際に動かして体験できるように使い方や特徴を解説- Jenkinsの生みの親が語る、継続的インテグレーションの未来
本稿では、オープンソースのCIサーバ「Jenkins」の生みの親である川口耕介氏による基調講演の様子をお伝えする。  かんばん!〜もし女子高生がRedmineでスクラム開発をしたら(終):Hud美さんと学ぶRedmine×Jenkinsの神アジャイル
かんばん!〜もし女子高生がRedmineでスクラム開発をしたら(終):Hud美さんと学ぶRedmine×Jenkinsの神アジャイル
本連載は、ちょっととぼけた女子高生の姉妹が今注目のアジャイル開発手法である「スクラム」とプロジェクト管理ソフトの「Redmine」を使って、システム開発をするというフィクションです。今回は、継続的インテグレーションとJenkinsとは何か紹介し、RedmineやGitとの連携方法を解説します。