JavaScriptベースでアプリを作りWindowsストアに申請:Web開発者が手っ取り早くストアデビューする方法(後編)(2/4 ページ)
Windowsストア初心者のために(主に、HTMLやJavaScriptを扱うWeb開発者向けに)、簡単なアプリを開発してWindowsストアに手っ取り早くデビューする手順を解説します。後編では、Visual Studioを使ってHTML/JavaScriptでアプリを開発する手順を簡単なサンプルを交えて解説し、Windowsストアに申請します。
簡単なサンプルアプリ
本稿のために簡単なサンプルアプリを用意したので、実際にダウンロードして新規プロジェクトへサンプルファイルを反映してみましょう。
ダウンロードファイルを解凍したら、右画像で示したフォルダーとファイルが入ってるか確認してください。
VSがインストールされていれば、「App1.sln」をダブルクリックするだけでサンプルファイルのプロジェクトが開始できます。
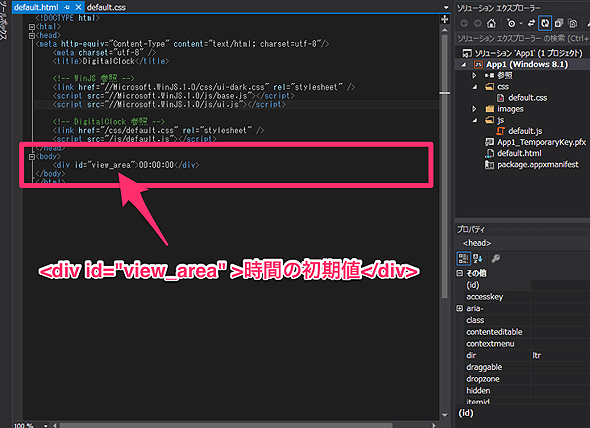
サンプルアプリの「default.html」を開くと以下の画面が表示されます。
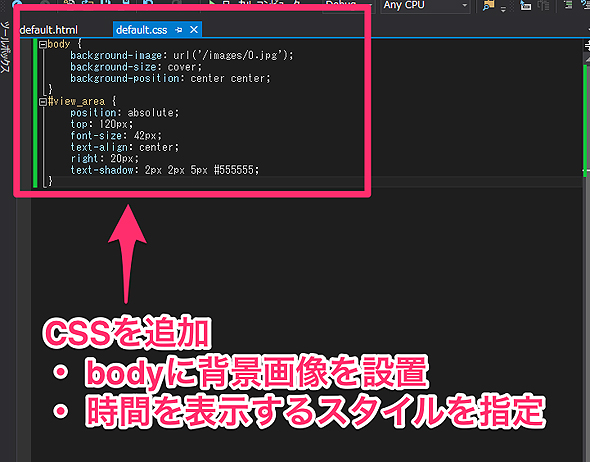
サンプルアプリの「default.css」を開くと以下の画面が表示されます。
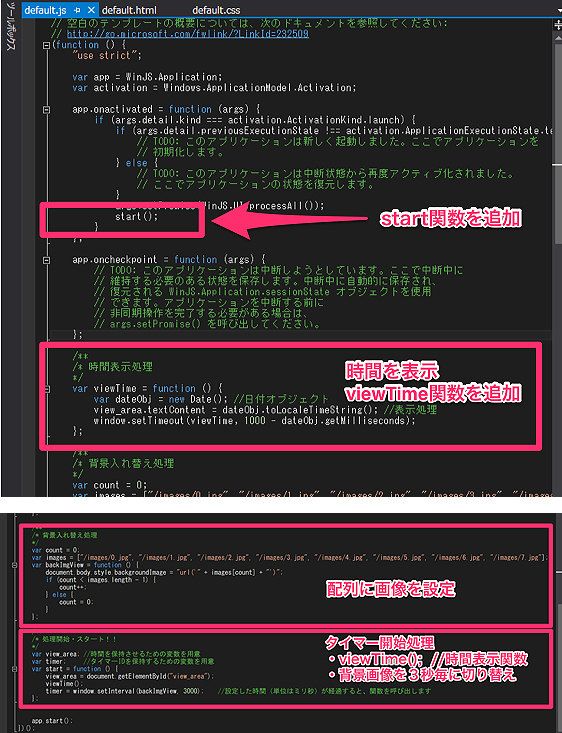
サンプルファイル「default.js」を開くと以下の画面が表示されます。
サンプルファイルの「赤枠」のみ筆者が記述しています。ここで使ってる知識はHTML、CSS、JavaScriptのWeb知識のみです。実際にJavaScriptのコードを書いたことがある人が見れば、Webページ制作で使うJavaScriptとほぼ変わらないことが分かると思います。
アプリの動作確認
では、このサンプルファイルをデバッグ機能で動かしてみましょう。
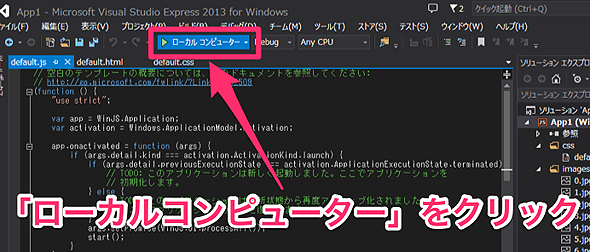
[ローカルコンピューター]をクリックすると作成されたアプリが実行されます。
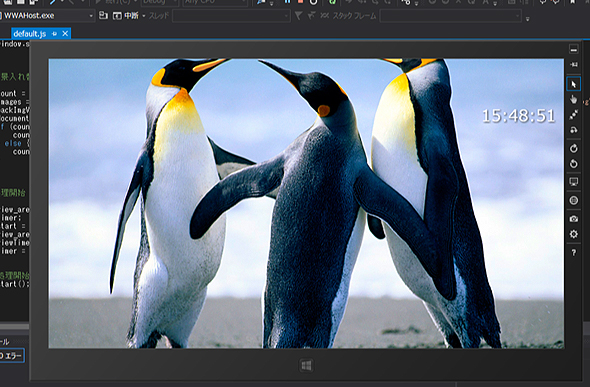
以下は、[ローカルコンピューター]クリック後の起動画面です。
[ローカルコンピューター]ではなく、[シミュレーター]を選択して実行した場合は、以下のようになります。
シミュレーターの場合は、別ウィンドウでアプリが起動しているようにして動作の確認ができます。[ローカルコンピューター][シミュレーター]どちらでアプリの動作を確認しても問題ありませんが、ソースコードに少し手を加えたら、必ず動作確認はしてください。
最初は分からないことが多いと思います。目的のアプリを作成するには、簡単に動作するサンプルを作成し、一つずつ機能拡張していくことが完成への近道だと思います。
Copyright © ITmedia, Inc. All Rights Reserved.