WebGLアプリをPhoneGapを使ってAndroid/iOSで動かしてみた:HTML5で可能になった6OS対応時代のスマート開発(4)(1/3 ページ)
本連載では「第三極」モバイルOSの登場で新時代を迎えたアプリ開発市場において、Android、iOS、Windows ストア(Windows 8)、Windows Phone、Firefox OS、Tizenの6OS全方位対応をするための方法論や課題について解説していきます。今回は、Firefox OS/Tizen/Windowsストアに適応させたHTML5アプリをPhoneGap(Apache Cordova)を使ってAndroid/iOSアプリ化する方法を解説します。
前回「Firefox OS/Tizenに使ったWebGL/Three.jsアプリをWindowsストアアプリ化しよう」までの連載では「Three.js」を使った3DテトリスゲームのWebアプリ「Three.js-Tetris」をFirefox OSやTizen、Windowsストアアプリに適用してきました。今回は残る2つのOS、現在国内スマートフォンに搭載されているメインOSであるAndroidとiOSで動くかを試してみたいと思います。
Android/iOSでHTML+CSS+JavaScriptのアプリを作成するには
Android/iOSは既に広く普及しており、アプリ開発者も非常に多くなっています。基本的にAndroid/iOSのアプリは、いわゆる“ネイティブ”アプリを開発するのに、Java(Android SDK)とObjective-Cを使って開発を行うことになり、どちらのOSもWeb言語による全面的なアプリ開発は正式にサポートはしていません。
では、どうやってWeb技術でアプリ開発を行うかというところですが、幾つかWeb技術で作成したアプリをネイティブで動かすためのツールが作られており、それを利用するのが一般的な方法になります。
この連載では「PhoneGap(Apache Cordova)」というツールを利用してソースをネイティブで実行可能な形にする方法を解説します。
PhoneGap(Cordova)とは
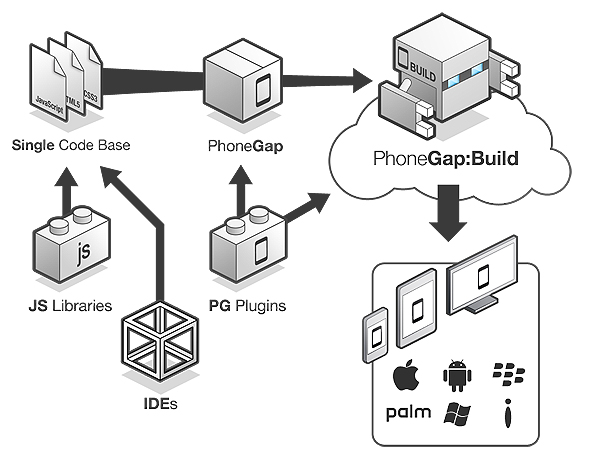
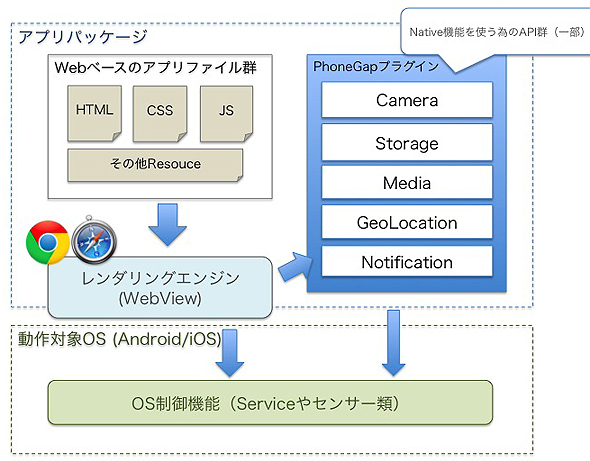
PhoneGap(Cordova)は、HTML/CSS/JavaScriptで作成されたアプリからライブラリを通すことによって、ネイティブの機能へのアクセスを可能とするものです。以下のような特徴があります(※「PhoneGapFun」より抜粋)。
- HTML+CSS+JavaScriptを使用したiPhone/Androidアプリ開発が可能
- ネイティブAPIのアクセスが可能
- iPhone/Androidを含むマルチプラットフォーム対応
- 既存のJavaScriptフレームワークにも対応
- さまざまなPhoneGapプラグインの存在
PhoneGap(Cordova)については日本語の紹介ページもありますので、詳しくは「PhoneGap Fun」をご覧ください。
他の方法もあるが……
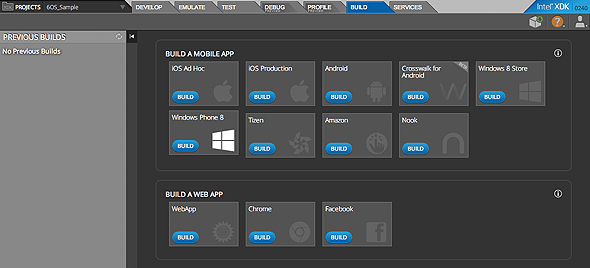
他にも最近ではインテルの「XDK NEW」がグーグルの開発しているレンダリングエンジン「Blink」を採用したビルドシステムとして注目を集めています。
また、外部ツールやライブラリを使わずに自前でWebViewを用意してHTML+JavaScriptのアプリを使う方法もあります。
ただし、ブラウザーとレンダリングエンジンの違いがあるため、実行環境ごとに動作の違いが生じることや、土台となるプロジェクト作成に各開発環境やネイティブ言語の知識が必要になってしまいます。
そのため、本連載では「作成したソースを格納して動かす」という点でTizenやFirefox OSで行った対応に近いPhoneGapを選んでいます。
先にも書いた通りAndroid/iOSはOS側で正式な実行環境を用意しているわけではなく、あくまで外部フレームワークを使って実行されるので厳密に同じ動作になるかはアプリの作り方次第かと思います。そういった課題については最後に触れるとして、まずはアプリ作成を進めたいと思います。
PhoneGap(Cordova)のインストール
まずはPhoneGap(Cordova)をインストールしましょう。ダウンロードサイトから入手してインストールしてください。
以下のリンクは、PhoneGap(Cordova)と併せてiOSとAndroidの開発環境を構築する手順です。
バージョン2.9.1などはZIP形式でもダウンロードできますが、PhoneGap自体が頻繁にアップデートされており、古いバージョンだとできなくて最新版だとできる、といったことが多いので、なるべく最新版の利用をおすすめします。
PhoneGap(Cordova)は現在も開発が進められており、バージョンアップで機能が増える半面、アプリ生成方法や開発環境の準備の方法がバージョンごとに少し変わるのが難点です。ただ、バージョンが変わっても使い方はそこまで大きくは変わらないので1度使えば対応できると思います。
Copyright © ITmedia, Inc. All Rights Reserved.