第12回 Windowsストアで公開する:連載:Windowsストア・アプリ開発入門(8/8 ページ)
ついに最終回。Windowsストアにアプリを申請するまでの手順を解説。アプリ公開に必要な機能も実装する。
Windowsストアに公開される
無事に認定されると、Windowsストアに公開される(次の画像)。

Windowsストアで公開されたアプリ
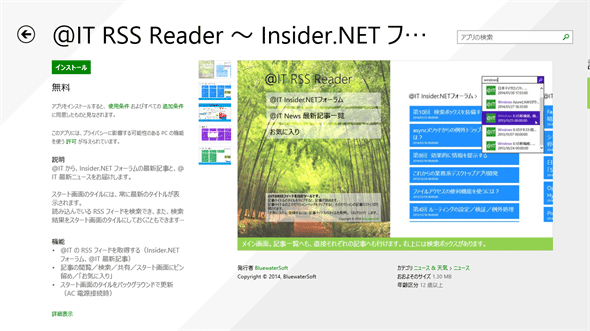
1つ目の画像は、WindowsストアのWebサイトだ(再掲)。
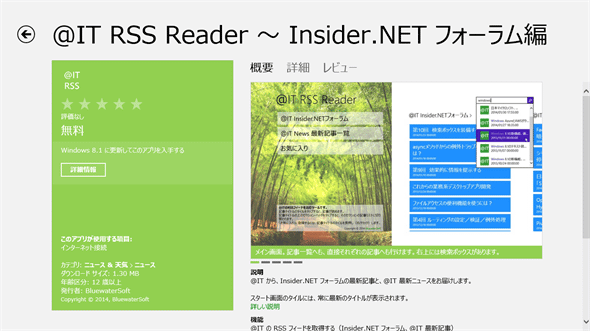
2つ目は、Win 8.1のストア。3つ目はWin 8のストアだ。
どれも、エンドユーザーの眼にぱっと入るのは、アプリの名前と1枚目のスクリーンショットだ(Win 8.1のストアでは、長い名前は切れてしまう)。また、このアプリはWin 8.1用だが、Win 8のストアにも表示されるのだ。
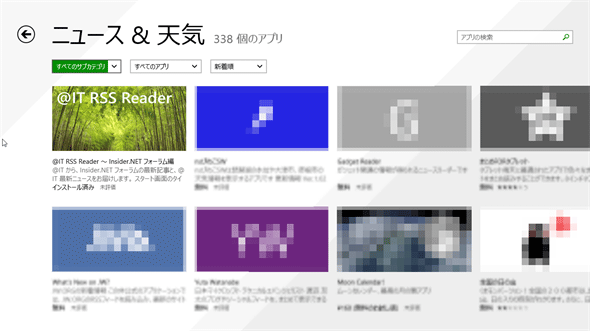
最後の画像は、Win 8.1のストアでの一覧画面だ。ワイドタイル用の画像(310×150ピクセル)が使われている。ワイドタイル用の画像が無いアプリは、この画面では中タイル用の画像(150×150ピクセル)が使われてしまう。この他にWin 8.1のストアでは、ストア用の画像(50×50ピクセル)も使われる*13。
*13 Win8.1のストアでストア用の画像(50×50ピクセル)が使われる箇所では、70×70ピクセルの枠の中に置かれるようだ。この枠の塗りつぶし色は、マニフェストで指定したタイルの背景色になるようである。タイルに不透明の画像を使うからといってタイルの背景色を指定せずにおくと、この枠はデフォルトのグレーになってしまう。
公開されたWebサイトのURLは、「お客様のアプリがWindowsストアに公開されました」というメールの中に記載されている。また、Win 8以降のIEや[ファイル名を指定して実行]で有効な「ms-windows-store:」というプロトコルを使って、Windowsストアのページを直接開くこともできる(「アプリへのリンク」を参照)。
また、アプリの宣伝にはWindowsストアのロゴなども利用できる(次の画像)。

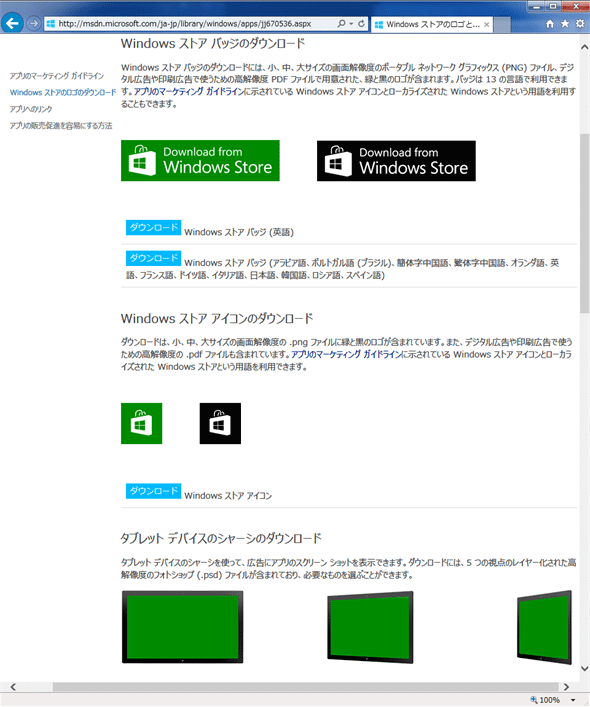
MSDNの「Windows ストアのロゴとデバイス シャーシのダウンロード」ページ(Internet Explorer)
アプリを広告するためにWindowsストアのロゴなどが利用できる。利用に当たっては、このページからリンクされている、「Windows ストア アプリのマーケティング ガイドライン」をよくお読みいただきたい。
まとめ
「連載:Windowsストア・アプリ開発入門」の最後となる今回は、Windowsストアに公開する手順を学んだ。
この連載では、典型的なWindowsストアアプリを作るノウハウを説明してきた。そのため、図形描画/アニメーション/DirectXによる描画などのグラフィック関係の話、あるいは、カメラやGPSなどのセンサーやBluetoothなどで接続したデバイスを利用する話、また、クラウド側での処理やそれをプッシュ配信する話など、Windowsストアアプリに可能な広い世界を紹介し切れてはいない(別の連載「WinRT/Metro TIPS」では、Windowsストアアプリでこんなこともできる、という話題も扱っている)。
しかしこの連載で学んだ内容は、Windowsストアに公開できるアプリを作るには十分なものだ。これから始める/始めたばかりの読者の皆さんには自信を持っていただけることと思う。
この連載から得たスキルをベースにして、自分が作りたいアプリへの道を歩み出してほしい。Windowsのユーザーは世界に10億人いるという(「Windows 8.1 製品ガイド: 開発者向け新機能」より)。あなたが作るアプリを待っている10億人の潜在ユーザーがいるのである。
Copyright© Digital Advantage Corp. All Rights Reserved.