知って得するSass/Compassのインストールと使い方:爆捗! WordPressテーマ作成ショートカット(5)(1/2 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、SassベースのCSSフレームワーク「Compass」について、概要や使い方に加え、ベンダープレフィックスを書く必要がなくなる、画像をフォルダに置くだけでCSSスプライトを生成できるなどの利点も紹介。
コードを再利用して爆捗!
本連載「爆捗! WordPressテーマ作成ショートカット」では、初回の「Dreamweaverで始めるWordPressサイト構築の基礎知識」で、「Adobe Dreamweaver CC」(以下、Dreamweaver)でWordPressのテーマをカスタマイズできるようにする設定の方法を紹介。第2回の「WordPress初心者でも爆捗! テンプレートカスタマイズ&ショートコード作成超入門」でWordPressの内部構造、Dreamweaverを使ったテンプレートのカスタマイズ方法、ショートコードの作り方について解説した。
第3回の「CSSコーディングで泣かないためのSassの基礎知識と10の利点」では、さらなる爆捗のために、「Sass」についての概略を解説した。第4回の前回「いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携」では、Sassの実践として、Sassのインストール方法とコマンドの使い方、Dreamweaverとの連携、WordPressのテンプレート作成におけるSassの有効な使い方について解説した。
Sassを利用してCSSが作れるようになってくると、ミックスインやインポートでよく使うコードを再利用するようになってくるだろう。例えば、ブラウザーで定義されるスタイルをリセットしたり、古いInternet Explorerでpngを使えるようにしたり、ベンダープレフィックスを簡単に入力できるようにしたりできるからだ。
このような再利用するコードは自分で作ってもいいのだが、すでにさまざまなところでコードが配布されている。これからSassを利用するなら、この配布されているコードを利用しない手はないだろう。
そして、今回紹介する「Compass」を利用すると、よく使うミックスインがすでに用意されているので、わざわざ探しに行く必要がないばかりか、Sassのコーディングを協力に後押ししてくれる機能が満載になっている。これまでの連載でSassについてある程度理解しているなら、Compassの機能のすごさを実感できるはずだ。
今回はCompassで何ができるのかや、インストールの仕方、使い方、ベンダープレフィックス対応やCSSスプライト機能など、CSSコーディングを爆発的にはかどらせる機能を紹介する。
Sassをさらに爆捗させるCSSフレームワーク、Compassとは
Compassはオープンソースで作られているCSSフレームワークだ。フレームワークといわれると「学習コストが掛かる……」と少し身構えてしまうかもしれないが、フレームワークは大体の場合において「少し勉強すれば、それ以上のアウトプットが得られる、生産性が爆発的に上がる」設計になっているものなので、ここはひとつ我慢してさまざまな機能に触れてみてほしい。CompassはCSSの生成にSassを利用している。
Compassの主な機能
以下は、主な機能だ。
- CSSの記述において、ベンダープレフィックスなどの複雑なCSSを簡単に書くことができる(本稿で解説)
- CSSスプライト画像も簡単に作ることができる(本稿で解説)
- 全てのCSSはきれいにマークアップされ、開発者ごとのクセも吸収される
- 機能拡張もできるようになっている(次回で解説)
GUIもある
Compassはコマンドで使う方法と、GUIで使う方法の2種類がある。GUIは有償で10ドルで提供されている。CompassのGUIアプリケーションはそれほど多機能であるわけでもないため、10ドル支払う価値があるかどうか(実際に筆者は購入して利用してみたのだが)微妙なところであった。
もし、GUIでCompassを利用していきたい場合は、さまざまなサイトでも評価の高い「Codekit」をオススメしたい。ただし、Mac専用だ(そして28ドルと少々値が張る)。
Compassのインストール
CompassはSassと同じくRubyで書かれているので、Rubyのインストールが必要だ。Rubyのインストールについては、前回のSassのインストール時にも触れたので、参照してほしい。
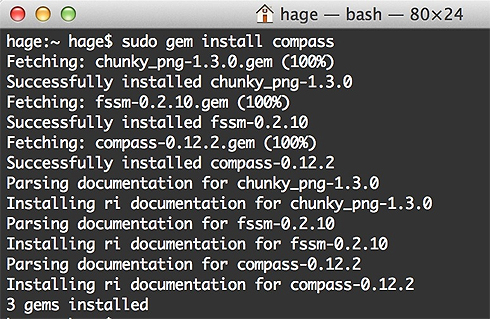
インストールはgemコマンドを使って行うことができるが、GUI版を購入した場合はCompassのアプリケーションをダウンロードしてインストールするだけだ。コマンドでインストールする場合は以下を入力する
gem install compass
Macの場合はsudoする必要があるだろう。
Compassの基本的な使い方
Compassプロジェクトの新規作成
Compassを使うには、まずプロジェクトを新規作成する。
compass create {projectname}
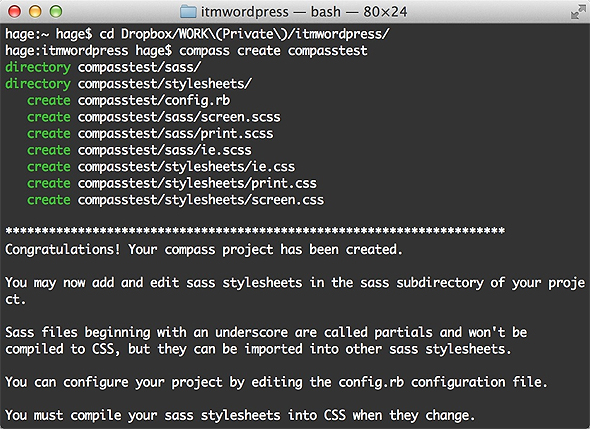
今回はいろいろと機能を見るだけなので、「compasstest」というプロジェクトを作成した。あらかじめプロジェクトを作成するフォルダーに移動して、プロジェクトを作ろう。
compass create compassproject
すると、幾つかのファイルが作られてプロジェクトが作成される。
Compassプロジェクトの設定
これでscssファイルを編集していき、cssファイルを生成していく形で作業を進めていく。Sassのコマンドを入力する必要はない(もちろん、Sassのコマンドでcssを作ることも可能だが、Compassのミックスインなどが利用できないので意味がない)。
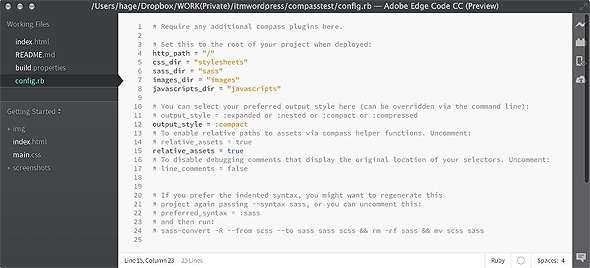
「config.rb」を編集すると、さまざまな設定を行うことができる。
デフォルトは4〜8行目の設定だが、筆者は12行目と15行目の設定を追加している。「output_style」はCSSの出力フォーマットの設定で、「relative_assets」は読み込む画像などのアセットのパスを絶対パスで表記するか相対パスで表記するかの設定だ。
必要に応じて変更するといいだろう。設定ファイルはRubyで書かれているが、単にイコールでつながれた文なので、Ruby未経験でも大丈夫だ。
watchコマンドで自動変換できるように
今回はscssを随時cssに変換してほしいので、Compassにファイルを監視させて自動変換させるようにしてみた。監視させるには以下のようにコマンドを入力する。
compass watch
Copyright © ITmedia, Inc. All Rights Reserved.