Webデザイン初心者でもできる、Bootstrapの使い方超入門(2/4 ページ)
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します。
Bootstrapデフォルトのボタンスタイル
Bootstrapを使うと、簡単にボタンにスタイルを付けられます。
a要素、button要素のclassに対して「"btn btn-***"」(***はプロパティ名)を追加すると、ボタンのスタイルの指定ができます。
プロパティ名と対応するスタイルは以下のようになっています。
| プロパティ名 | 概要 |
|---|---|
| default | 白地に黒文字 |
| primary | 青地に白文字 |
| success | 緑地に白文字 |
| info | 水色地に白文字 |
| warning | オレンジ色地に白文字 |
| danger | 赤色地に白文字 |
| link | 白地に青文字 |
sample0.htmlでは、以下のようにスタイルを使っています。
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button>
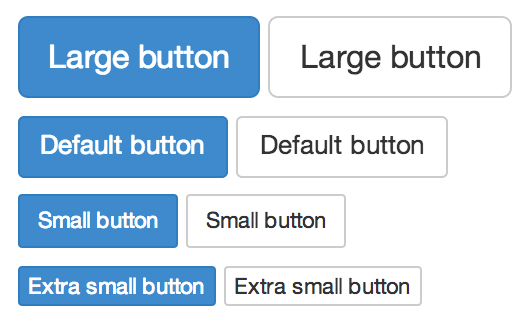
Bootstrapデフォルトのボタンサイズ
a要素、button要素のclassに「"btn-***"」(***はプロパティ)を追加すると、ボタンのサイズの指定ができます。
プロパティ名と対応するサイズは以下のようになっています。
| プロパティ名 | サイズ |
|---|---|
| lg | 大きいボタン |
| sm | 小さいボタン |
| xs | より小さいボタン |
sample0.5.htmlでは、以下のようにスタイルを使っています。
<p> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-default btn-lg">Large button</button> </p> <p> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn btn-default">Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">Extra small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button> </p>
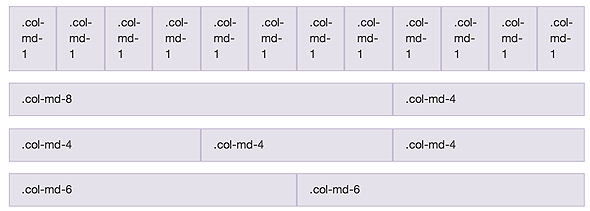
Bootstrap 3の大きな特徴「グリッドシステム」の使い方
ここからは、Bootstrap 3の大きな特徴である「グリッドシステム」に関して説明していきます。Bootstrapでは、これによりレスポンシブWebデザインを手軽に実現できます。
グリッドシステムは、以下ルール内で使用しましょう。
ルール1:class="container"の中に
ルール2:class="row"の中に
ルール3:class="col-{prefix}-{columns}"
ルール4:{columns}は合計値が12になるように数値を指定
サンプルファイルのコードを見ていきましょう。
<header style="background-color: #777;" class="container">ヘッダー</header>
<section class="container">
<!-- Bootstrapのグリッドシステムclass="row"で開始 -->
<div class="row">
<!-- グリッドシステムとは:合計12分割 -->
<div class="col-sm-3" style="background-color: blue;">青</div>
<div class="col-sm-6" style="background-color: red;">赤</div>
<div class="col-sm-3" style="background-color: yellow;">黄色</div>
</div>
</section>
<footer style="background-color: #777;" class="container">フッター</footer>
sample1.htmlを実行すると、以下のようになります(※パソコンのブラウザーウィンドウを狭めてみても確認できます)。
classの中で複数指定
また、col-{prefix}-{columns}はclassの中で複数指定できます。これにより、例えば、スマホでは縦3×横2、タブレットでは縦2×横3、パソコンでは縦1×横6というように柔軟なレイアウトが可能です。
<section class="container">
<!-- TwitterBootstrapのグリッドシステムclass="row"で開始 -->
<div class="row">
<!-- グリッドシステムとは:合計12分割 -->
<div class="col-xs-6 col-sm-4 col-md-2" style="background-color: blue;">青色1</div>
<div class="col-xs-6 col-sm-4 col-md-2" style="background-color: red;">赤色1</div>
<div class="col-xs-6 col-sm-4 col-md-2" style="background-color: yellow;">黄色1</div>
<div class="col-xs-6 col-sm-4 col-md-2" style="background-color: blue;">青色2</div>
<div class="col-xs-6 col-sm-4 col-md-2" style="background-color: red;">赤色2</div>
<div class="col-xs-6 col-sm-4 col-md-2" style="background-color: yellow;">黄色2</div>
</div>
</section>
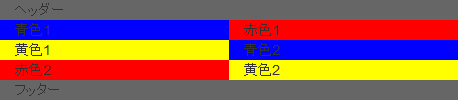
sample1.5.htmlを実行すると、以下のようになります(※パソコンのブラウザーウィンドウを狭めてみても確認できます)。
以下、Bootstrapサイトのグリッドオプション情報を参考にした、{prefix}と画面サイズの対応表です。
| 画面サイズ | {prefix}の意味 | {prefix}の指定方法(*は数値) |
|---|---|---|
| モバイル(768px以下) | エクストラスモール=xs | col-xs-* |
| タブレット(768px以上、992px未満) | スモール=sm | col-sm-* |
| デスクトップ(992px以上、1200px未満) | ミディアム=md | col-md-* |
| デスクトップ(1200px以上) | ラージ=lg | col-lg-* |
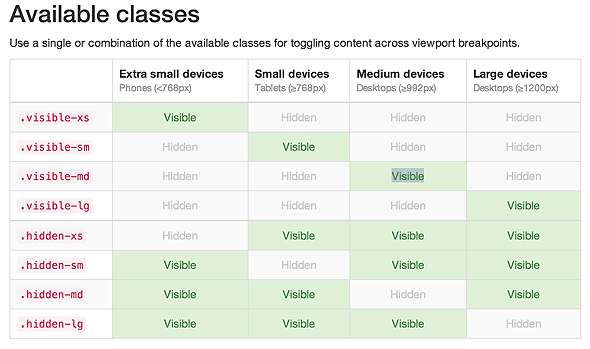
画面サイズによって非表示/表示を制御
また、hidden-{prefix}やvisible-{prefix}を指定することで、画面サイズによって非表示/表示を制御できます。
<section class="container">
<!-- TwitterBootstrapのグリッドシステムclass="row"で開始 -->
<div class="row">
<!-- グリッドシステムとは:合計12分割 -->
<div class="col-sm-2 hidden-xs" style="background-color: #269abc;">xs以外で非表示</div>
<div class="col-sm-7 hidden-sm" style="background-color: #c7254e;">sm以外で非表示</div>
<div class="col-sm-3" style="background-color: #eb9316;">all表示</div>
</div>
</section>
sample2.htmlを実行すると、以下のようになります(※パソコンのブラウザーウィンドウを狭めてみても確認できます)。
以下、Bootstrapサイトのvisible、hiddenの情報からの引用です。
この表の見方として、class名(赤文字)を指定すると、グリーンの箇所は表示され、白い箇所は非表示となります(※xs、sm、md、lgの指定が大事です)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「Bootstrap 4 alpha」が登場
「Bootstrap 4 alpha」が登場
2015年8月19日(米国時間)、オープンソースCSSフレームワーク「Bootstrap 」の最新バージョン「Bootstrap 4 alpha」がリリースされた。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
LESSやTwitter Bootstrapなどのツールを利用した、スマートなデザイン方法など、デザイン面にフォーカスされたHTML5とか勉強会レポート