中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは:アップデートはもうすぐ(1/2 ページ)
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。
2015年6月16日、Adobe Creative Cloud(以下、Creative Cloud)がメジャーアップデートを果たしDreamweaverも「Dreamweaver CC 2015」にバージョンアップした(参考:Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた)。
そして、間もなく開催されるアドビ システムズ(以下、アドビ)の年次カンファレンス「Adobe MAX」開催と同時に、DreamweaverおよびCreative Cloudはさらなるバージョンアップデートが予想されている。現在、Creative Cloudは年2回の大きなバージョンアップデートサイクルを繰り返している状況だ。
もうすぐバージョンアップデートを予定しているDreamweaverの機能追加の方向性や、あまり知られていない裏技などについて、同社 Dreamweaver Senior Product ManagerのRajnish Bharti氏(以下、Bharti)とDirector of EngineeringのRaghavan Gurumurthy氏(以下、Gurumurthy)に話を聞いた。
Bootstrapなど人気のフレームワークのバージョンに合わせてDreamweaverもアップデートする
――もうすぐDreamweaverがバージョンアップデートして「Dreamweaver CC 2015.1」になると思いますが、そのアップデートの内容について教えてください。
Bharti ご存じかもしれませんが、今のところは主に年2回大きなバージョンアップデートを行っています。およそ6月ごろと、年次イベント「Adobe MAX」が開催される10月ごろです(参考:Dreamweaver CCの新機能)。
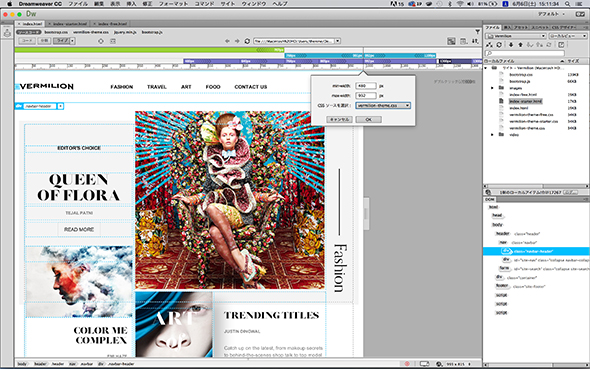
前回のアップデート(Dreamweaver CC 2015)は主に「レスポンシブデザイン」を作りやすくしました。次のアップデート(Dreamweaver CC 2015.1)も、その路線を押し進めたものになり、レスポンシブデザイン向けの機能を追加します。他にもコードを編集する「コードビュー」と、Chromeブラウザーのレンダリングエンジンが内蔵されていて、ブラウザーでの表示のままで編集ができる「ライブプレビュー」の二つがアップデートされる予定です。
――今後の開発サイクルは年2回のままですか?
Gurumurthy 原則、(アドビの)各ツール(Creative Cloud)としては、だいたい年に2回、他のツールとタイミングを合わせて、大きな新機能を追加するようにしていますが、バグフィックスや緊急性の高いアップデートがあったときに、Dreamweaverのみでもアップデートする可能性もあります。
Bharti 新機能ができたのに、ユーザーを待たせる必要はないので、徐々にアップデートすることもできるのですが、毎月のようにアップデートするとなると、ユーザーとしても大変になると思いますので、年に2回くらいのサイクルがちょうどいいと考えています。
Gurumurthy 次のバージョンから始まる予定のアップデートについて、もう一つ指摘しておきます。
これまで、Dreamweaverをアップデートする場合、ツール全体をアップデートさせることしかできなかったので、例えばBootstrapのバージョンが上がったとき、Dreamweaverの中に入っているBootstrap対応機能をアップデートしたくても、Dreamweaver全体がアップデートされるまで待たなければいけないこともあったので、小さなアップデートなのにユーザーを待たせてしまっていました。
最近はBootstrapが人気なので、Bootstrapがバージョンアップしたときに、すぐそれをユーザーに配布することができれば、ユーザーのためになるでしょう。Dreamweaverのアップデートがまだまだ先だったとしても、Bootstrap対応機能だけをアップデートすることが今後改修で可能になります。
――それは、正式版が出る前のαバージョンやβバージョンでも対応するということでしょうか?(最近Bootstrap 4のαバージョンが出たばかり)
Bharti おそらくは正式版のみです。アドビとして避けたいのが、世界中の人がBootstrap 4を使っているのに、DreamweaverはBootstrap 3までしか対応していないという状況です。正式版が出たときに1〜2週間ぐらいの早いうちに対応して、配布ができるようになるように目指しています。
――対応するフレームワークはBootstrapだけでしょうか? jQueryは対応しませんか?
Bharti 今のところ、jQueryは対象に入っていません。といっても、Bootstrapに限るというより、今一番必要性があるのがBootstrapだからです。
FoundationやPure.cssも注目
次のアップデートでBootstrapの他、「Foundation」にも対応するという話を聞きましたが、それもBootstrapと同じく、フレームワークのバージョンに追従すると考えていいでしょうか。
Bharti 技術的には可能ですが、Foundationはユーザー数をチェックしているところです。今はBootstrapに比べてユーザー数が少なくても、ポテンシャルのあるフレームワークだと思います。ユーザー数や、ユーザーのリクエスト数がある程度まで増えて、ツールに組み込むという判断をしたら、現在Bootstrapで対応している機能と同じような仕組みで、Foundationも選択肢として使えるようになるのではないかと考えています。
――他に注目しているCSSフレームワークはありますか?
Bharti Bootstrap、Foundation以外といえば「Pure.css」などがありますが、それぞれがお互いに機能を取り混み合うなど、技術的に進化している最中だと思います。実践的に使われているのはBootstrapが圧倒的に1位なので、今はその対応をしています。2位はFoundationじゃないかと思っていて、3位の位置に来るものは何かを今考えています。
FoundationやPure.cssはすごく良い機能がありますが、おそらく今は一部のハイレベルなコーダーが使っているイメージが強いです。ですので、Dreamweaverのようなビジュアルツールが対応しなくてもよいのではないかと思っています。
一方、Bootstrapはコンポーネントの数が多く、実践的に使っているユーザーの中にはハイレベルなコーダーではない人も多いので、Dreamweaverのようなツールが対応する意味があります。今のところは他のフレームワークで面白い機能が入ったら、Bootstrapがその機能を対応していることもあり、続けてBootstrapが最も多くのユーザーに使われる状況が続くのではないかと予想しています。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Sassの環境構築、基本的な使い方、WordPressのテンプレート作成をSassではかどらせる方法、CSSをSass化する逆コンパイルサービスを紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。- HTML制作が3倍速くなるDreamweaverの裏技