PC版Chromeブラウザでスマホサイトをチェックする:Google Chrome完全ガイド
Webサイトのスマートフォン(スマホ)表示の確認は、さまざまな画面サイズがあるため結構面倒な作業です。でもPC版Google Chromeのデベロッパーツールでエミュレートすれば、デスクトップ版ブラウザでスマホサイトを簡単に表示できます。
対象:PC版(デスクトップ版)Google Chrome
スマートフォン(スマホ)が広く普及し、昨今では多くのWebサイトが、画面の狭いスマホに最適化した専用のビュー(表示)を備えるようになってきました。
サイトがスマホでどう見えるのかは、もちろん実際にスマホで表示してみるのが確実です。ただ、スマホやタブレットにはさまざまな機種があり、画面の解像度も異なるため、どう見えるかを全て実機でテストするのは困難です。
このような場合は、デスクトップ版Webブラウザの「スマホ表示」機能(スマートフォンのWebブラウザのエミュレーション)を利用すると、PCで簡単にスマホサイトの確認ができます。操作方法もそれほど難しくありません。
本記事では、Windows OS/macOSのデスクトップ版Google Chrome(以下、Chromeと略)の「デベロッパーツール(開発者ツール)」でスマホ表示を確認する方法を紹介します。このツールは名前に「デベロッパー(開発者)」と付いているものの、一般のユーザーでも制限なく利用できます。
デベロッパーツールでスマホのWebブラウザをエミュレートするには
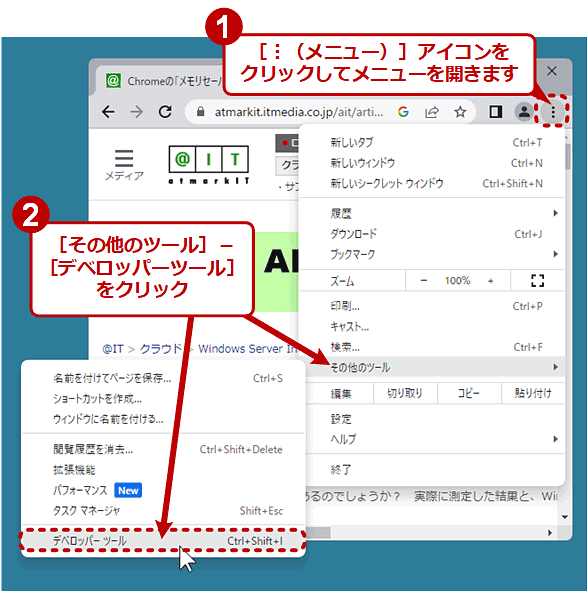
Chromeでスマホによる表示を確認するには、最初に対象のWebページを表示してから、右上の[︙(メニュー)]アイコンをクリックして[その他のツール]−[デベロッパー ツール]をクリックします。次のキーボードショートカットでも呼び出せます。
- Windows OS: [Ctrl]+[Shift]+[I]キーまたは[F12]キー
- macOS: [⌥ option]+[⌘ command]+[I]キー
デベロッパーツールを日本語表示に切り替えるには
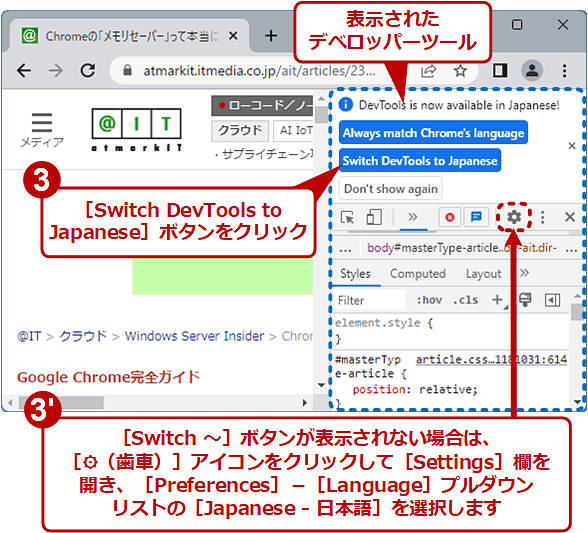
以下のようにデベロッパーツールのペインが現れたら、[Switch DevTools to Japanese]ボタンをクリックして、デベロッパーツール内を日本語表示に切り替えます。
上記の[Switch DevTools to Japanese]ボタンが表示されない場合は、デベロッパーツール内の[⚙(歯車)]アイコンをクリックして表示される[Settings]欄で設定を変更します。
[Preferences]の[Language]プルダウンリストで[Japanese - 日本語]を選んでから、右上隅の[×]アイコンをクリックして[Settings]欄を閉じると、[Switch DevTools to Japanese]ボタンまたは[Reload DevTools]ボタンが表示されます。いずれかをクリックすると日本語表示に切り替わります。
ブラウザペインの位置を変えて見やすくするには
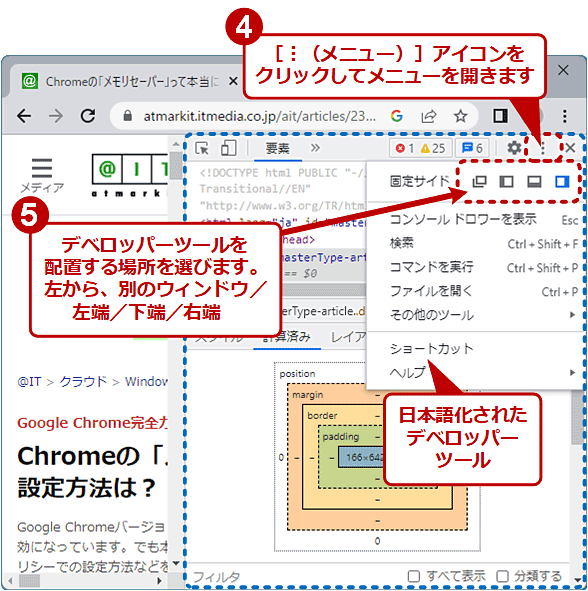
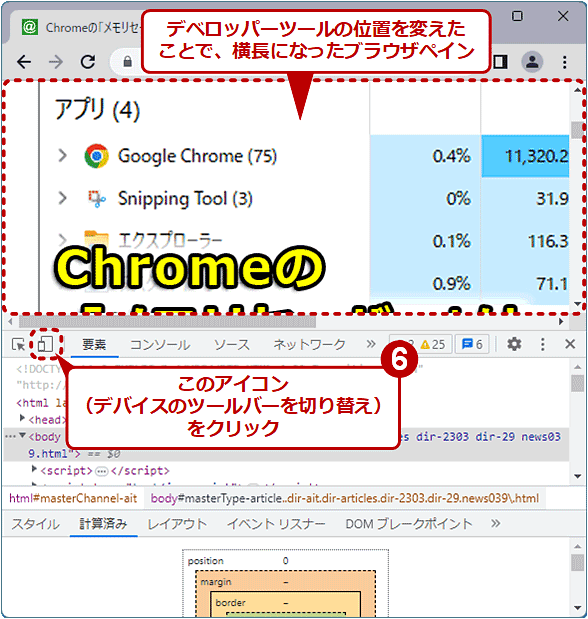
次に、ブラウザペインを見やくするために、その位置を変えましょう。デベロッパーツール内の右上にある[︙(メニュー)]アイコンをクリックして[固定サイド]から適切な位置を選びます。ここでは下端に移動してみます。
横長ディスプレイのノートPCなら、デベロッパーツールは右端に寄せた方がスマホの縦向き表示を確認しやすいでしょう。大画面なら、別のウィンドウにした方が操作しやすいかもしれません。ただし、別ウィンドウ表示だと、複数のタブ/ウィンドウで開いた時にどれとどれが対応するのか特定しにくく、混乱しやすいので注意しましょう。
表示モードをスマホに切り替えるには
続いて表示モードをスマホに変えましょう。それには次の画面にある(6)(デバイスのツールバーを切り替え)のアイコンをクリックします。あるいは、デベロッパーツールにフォーカスを置いた状態で、以下のショートカットキーを押します。
- Windows OS: [Ctrl]+[Shift]+[M]キー
- macOS: [⌘ command]+[⇧ shift]+[M]キー
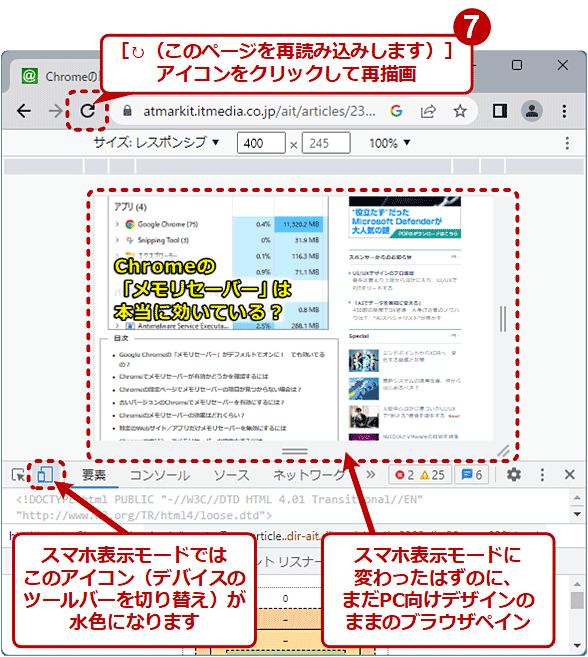
これでブラウザペインはスマホ表示モードに切り替わりました。しかし、デザインなど表示内容はまだPC用のままなので、ページの内容を再度読み込みましょう。それには次の画面にある(7)の[↻(このページを再読み込みします)]アイコンをクリックするか、以下のショートカットキーを押します。
- Windows OS: [Ctrl]+[R]キーまたは[F5]キー
- macOS: [⌘ command]+[R]キー
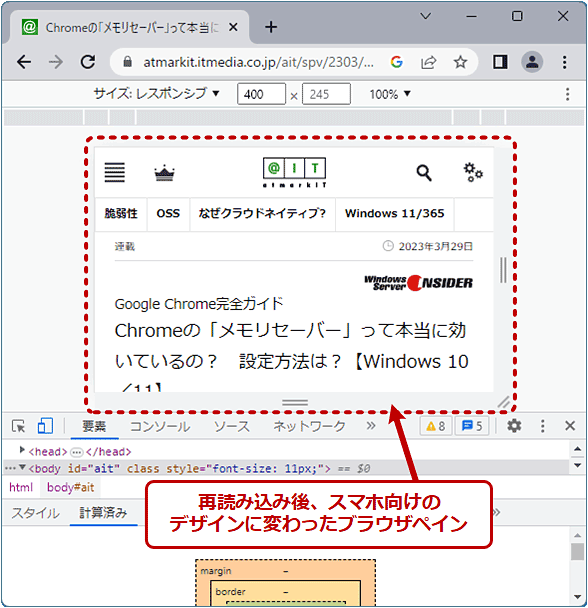
これで完全にブラウザペインの内容がスマホ用に切り替わりました。以上のようにPCとスマホの間で表示モードを切り替えたときには、必ずページを読み込み直しましょう。
この表示モードでは、マウスポインターを指代わりとして、タッチしたり画面をドラッグしたりできます。
PC表示モードに戻すには
スマホ表示モードでは、前述の切り替えアイコンが水色で表示されます。PC表示に戻すには、再びそのアイコンをクリックするか、デベロッパーツールにフォーカスを置いた状態で、以下のショートカットキーを押します。
- Windows OS: [Ctrl]+[Shift]+[M]キー
- macOS: [⌘ command]+[⇧ shift]+[M]キー
エミュレートするスマホの種類を指定するには
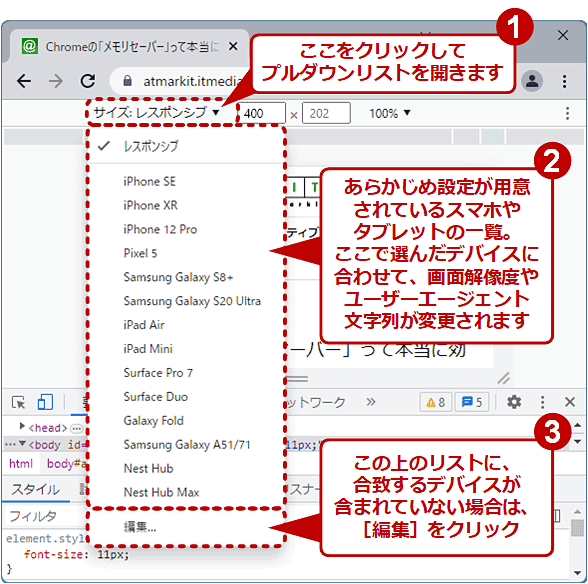
iPhoneやGoogle Pixel、Samsung Galaxyなどのスマホについては、あらかじめ画面解像度やユーザーエージェントなどの設定のセットが用意されていて、プルダウンリストから選ぶだけで簡単にエミュレートできます。
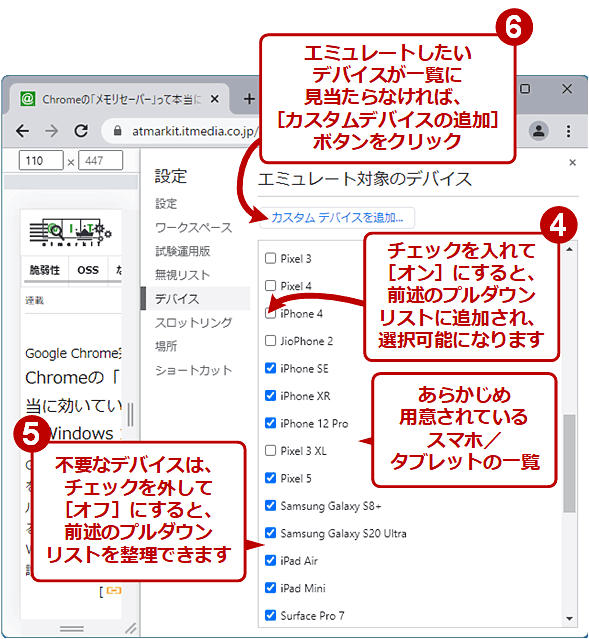
このプルダウンリストで[編集]を選ぶと、エミュレート可能な全デバイスの一覧(エミュレート対象のデバイス)が表示されます。チェックボックスにチェックを入れて「オン」にすると、そのデバイスがプルダウンリストに表示され、簡単にエミュレートできるようになります。
| プルダウンリスト内のデバイス名 | 幅 | 高さ | デバイスのピクセル比 | 該当するiPhone/iPad |
|---|---|---|---|---|
| iPhone 5/SE | 320 | 568 | 2 | iPhone SE第1世代、iPhone 5c/5s |
| iPhone 6/7/8 | 375 | 667 | 2 | iPhone 6/6s/7/8 |
| iPhone 6/7/8 Plus | 414 | 736 | 3 | iPhone 6/6s/7/8 Plus |
| iPhone SE | 375 | 667 | 2 | iPhone SE第2/3世代 |
| iPhone X | 375 | 812 | 3 | iPhone XS、iPhone 11 Pro |
| iPhone XR | 414 | 896 | 2 | iPhone 11 |
| iPhone 12 Pro | 390 | 844 | 3 | iPhone 12/13/14、iPhone 13 Pro |
| iPad | 768 | 1024 | 2 | iPad第3/4/5/6世代、iPad Air第1/2世代、iPad Pro "9.7 |
| iPad Mini | 768 | 1024 | 2 | iPad mini 2、iPad mini第3/4/5世代 |
| iPad Air | 820 | 1180 | 2 | iPad第10世代、iPad Air第4/5世代 |
| iPad Pro | 1024 | 1366 | 2 | iPad Pro "12.9 |
| 設定済みのデバイス名と実際のiPhone/iPadとの対応 解像度とデバイスのピクセル比が一致するiPhone/iPadをピックアップしてみました。「幅」「高さ」は実解像度ではなく、アプリケーションから見える解像度です。 | ||||
一覧にないスマホでも、[カスタムデバイスを追加]ボタンをクリックして、デバイス名や解像度、ユーザーエージェント文字列などを指定することで、上記の一覧に追加できます。
筆者は下表のような設定を追加して利用しています(あくまで一例です)。
| デバイス名 | 幅 | 高さ | デバイスのピクセル比 | ユーザーエージェント文字列(例) |
|---|---|---|---|---|
| iPhone 12/13 Pro Max | 428 | 926 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 16_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/112.0.5615.46 Mobile/15E148 Safari/604.1 |
| iPhone 14 Plus | 428 | 926 | 3 | |
| iPhone 14 Pro Max | 430 | 932 | 3 | |
| iPad gen7/8/9 | 810 | 1080 | 2 | Mozilla/5.0 (iPad; CPU OS 16_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/112.0.5615.46 Mobile/15E148 Safari/604.1 |
| iPad Air gen3 | 834 | 1112 | 2 | |
| iPad Mini gen6 | 744 | 1133 | 2 | |
| iPad Pro "10.5 | 834 | 1112 | 2 | |
| iPad Pro "11 | 834 | 1194 | 2 | |
| 「エミュレート対象のデバイス」に手動で追加するiPhone/iPadの設定例 | ||||
上表のユーザーエージェント文字列は、機種よりもOSやWebブラウザ(クライアントアプリケーション)に依存するので、上記と異なる文字列を指定することもあります。
スマホの画面解像度を細かく変えるには
エミュレートしたいスマホが前述の一覧にない場合、ブラウザペイン上で解像度などを動的に変更することも可能です。
スマホ表示で画面解像度を個別に設定するには、スマホを選ぶためのプルダウンリストで[レスポンシブ]を選び、その隣の欄に横(水平)/縦(垂直)の解像度の数値を記入します。また、その下のバーをクリックすると、ワンタッチで横の解像度を320〜2560pxの範囲で選択できます。
解像度を変えずにスマホの画面表示を拡大/縮小するには
画面解像度を変更すると、ブラウザペインが極端に小さくなって文字が読めなくなることがあります。そのときには次の画面にある(1)(ズーム)のプルダウンリストを開いて、表示倍率を変更します。
スマホの画面の向きを変えるには
スマホには画面の向きがあります。次の画面にある(1)(回転)のアイコンをクリックすると、そのたびに画面の向きを縦/横と切り替えられます。(1)(回転)のアイコンが表示されていない場合は、ブラウザペインの横幅を広げると表示されます。
もっと細かい設定をカスタマイズするには
ブラウザペイン内の右上に表示されている[︙(メニュー)]アイコン(次の画面の(1))をクリックすると、さらに細かい設定をするためのメニューが表示されます。
| メニュー項目名 | 機能 |
|---|---|
| メディアクエリを表示 | スタイルシートのメディアクエリがどのように設定されているか、グラフィカルな表示で確認できるようになります |
| 定規を表示 | ピクセル単位の目盛り(ルーラー)が表示されます |
| デバイスのピクセル比を追加 | いわゆるRetinaディスプレイにおける解像度の倍率(デバイスピクセル比)を指定できるようになります |
| デバイスの種類を追加 | デバイスとしてスマホやタブレットなどの携帯機器(Mobile)か、PC(Desktop)を選択できるようになります。これによりユーザーエージェント文字列が変わります |
| スマホ表示での詳細設定 | |
【注意】エミュレーションは完全ではない
以上のようにChromeのデベロッパーツールを使うことで、簡単にスマホサイトの表示が確認できます。
ただし、完全にスマホをエミュレートできるわけではありません。スマホ上のiPhone(iOS)版Chrome、あるいはAndroid OS版Chromeでの表示と比べると、細かい部分で表示内容が食い違うこともあります。
Webサイトのデザインなどを変更した際は、この機能を使って正しく表示できるか確認すると手軽で便利です。しかし、実機でのテストを完全に置き換える機能ではないので、過信は禁物でしょう。
■更新履歴
【2023/04/19】デベロッパーツールの日本語化およびエミュレート対象のデバイスについて追記しました。旧機種しかサポートされていないスマホのフレーム追加機能の説明を削除しました。
【2020/09/09】スクリーンショットを更新しました。エミュレートするスマホの設定の追加手順を追記しました。
【2018/12/05】スクリーンショットを更新し、最新版Google Chromeに合わせて操作方法を更新しました。また注意点やフレームの表示方法を追記しました。
【2017/12/04】スクリーンショットを更新しました。また最新版Google Chromeに合わせて操作方法を更新しました。
【2016/05/18】最新版Google Chromeに合わせて操作方法を更新しました。
【2015/11/02】最新版Google Chromeに合わせて操作方法を更新しました。また画像解像度などのカスタマイズについて追記しました。
【2014/03/20】初版公開。
Copyright© Digital Advantage Corp. All Rights Reserved.