初心者でもPhotoshopの基本的な使い方が分かる入門記事9選:Webサイト作成手順を勉強するまとめ(1)(2/3 ページ)
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。
【ステップ3】Webデザインでも非常に重要な「テキスト」を効果的に見せる
シェイプが使えるようになると、次はテキストだ。テキストはWebデザインでも非常に重要な要素であり、効果的に見せる方法を覚えておくといいだろう。
また、Photoshopの.PSDファイルでやりとりする場合、このテキストは「画像なのか、そうでないのか」を明確にするルールを設けておくとよいだろう。下記記事では「メイリオ」フォントを使ってアンチエイリアスを解除した部分はテキストであるといった設定がされていた。筆者も、これはテキストであると明らかに分かる設定をデザイナーにお願いしている。
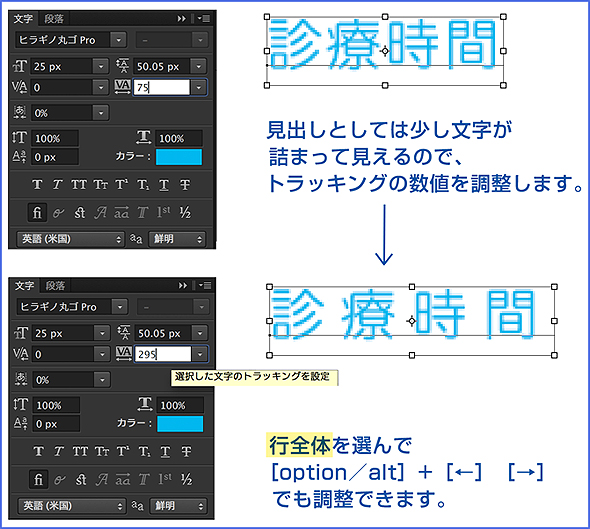
画像テキストについては、文字の詰めにこだわれるようになると、もう上級者に近づいている証拠だ。特に、カタカナと句読点の組み合わせなど、先輩の技術をガッツリ盗めるのもPSDの良いところだ。
- Photoshop入門第3回 Webデザインに文字を配置しよう(Adobe Pinch In)の主な内容
- 2種類の文字:画像テキストとテキスト
- 文字を入力する
- 画像テキスト部分の見た目を調整する
- テキスト部分の見た目の調整は不要
- 最後にちょっとした注意 文字のラスタライズについて
【ステップ4】企業ロゴやアイコンなどで使われる「イラレ」のデータを扱う
Photoshopと同じ画像のデザインツールで、「Illstrator」というソフトがある。よく「イラレ」と呼ばれているものだ。デザインを扱う上で、そのデザインがどの形式で保存されているのかを知っておくのは、とても重要なことだ。形式というのは、データがピクセルで構成されているのか(ラスター)、ドローデータで構成されているのか(ベクター)である。
大昔までさかのぼれば、Photoshopはラスターのデザインツールだったし、Illstratorはベクターのデザインツールだった。最近は、その境界は非常に曖昧で、Photoshopでもある程度のベクター形式のデータを扱えるようになっている。ベクター形式の良いところは拡大縮小しても情報が劣化しないところだ。データ形式の違いをマスターして、うまく活用するすべを身に付けよう。
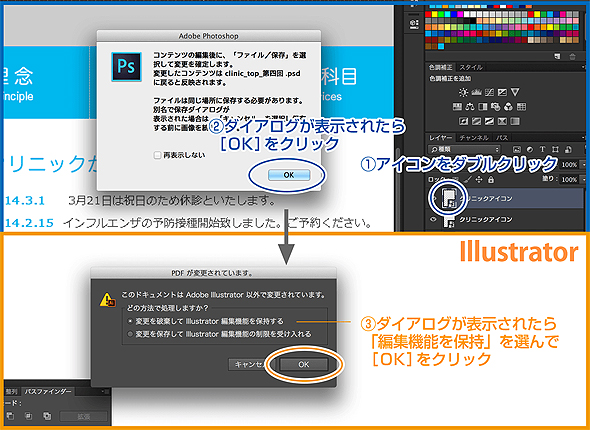
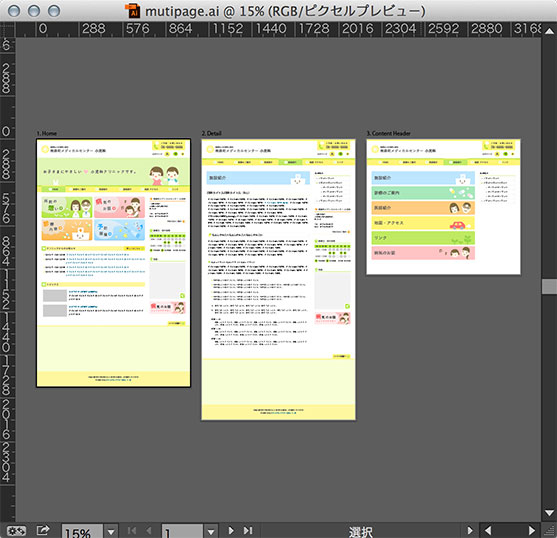
例えば下記記事では、「ヘッダーに企業ロゴを配置します。企業ロゴは、Web以外にも印刷物など、さまざまな用途にさまざまなサイズで使用されることが多いので、一般的にIllustratorファイルとして作られています」として、PhotoshopでIllustratorのデータを扱う場面を紹介している。
- Photoshop入門第4回 ロゴを配置して、背景パーツを作成しよう(Adobe Pinch In)の主な内容
- Photoshopで扱える画像(オブジェクト)の種類と名称
- シェイプで見出しの背景パーツを作成する
- ロゴやアイコンを配置し、編集する
- レイヤースタイルを活用しよう
コラム「IllustratorもWebデザインで使える?」
本稿では、Web制作現場におけるPhotoshopの基本的な使い方を解説する記事を紹介しているが、【ステップ4】で紹介した通り、Illustratorを扱う場面も出てくる。下記記事を参考にしておくといいだろう。
- Illustrator入門第1回 デザイン前に行う環境設定と覚えておきたい基礎知識(Adobe Pinch In)の主な内容
- Webデザインに使えるIllustrator
- 基本の単位を「ピクセル」にする(環境設定)
- ワークスペースをWebデザイン向けにする
- 覚えておきたいIllustratorの基礎知識
- [レイヤー]パネル
- [アピアランス]パネル
【ステップ5】Photoshopの神髄! クライアントから提供された写真を「レタッチ」できるように
Photoshopの神髄といえば写真のレタッチ(修正)だろう。海外では「Photoshopする」といった言葉で表現されるぐらいにメジャーになっている。もちろん、本職のするレタッチはとても複雑で時間のかかる作業だ。が、ちょっとしたツールの使い方を知っておくだけで、簡単なレタッチくらいであればできてしまうのも事実だ。筆者はWebの仕事に関わってもう10年以上になるが、クライアントから提供された写真をレタッチ無しで使えたことなど、一度も無い。
レタッチのし過ぎはかえって不自然になることもある。慣れないうちは誰かのチェックを確実に受けるように心掛けたい。
- Photoshop入門第5回 写真をレタッチして、配置しよう(Adobe Pinch In)の主な内容
- 写真を準備する
- さまざまな便利ツールで写真を綺麗にする
- 写真をWebデザインに配置する
- スマートオブジェクトの利点を活用しよう
Copyright © ITmedia, Inc. All Rights Reserved.