第1回 TypeScriptの概要:TypeScriptで学ぶJavaScript入門(4/4 ページ)
Visual Studio 2013 Update 2でのサポートも始まり、altJSの有力候補の1つとして、存在感を増しつつあるTypeScriptの入門連載がスタート! 今回はTypeScriptの概要を解説する。
TypeScriptの開発環境
TypeScriptを使ったプログラムの開発には、この連載で使うPlaygroundの他、Visual Studio 2012以降を使う方法や、Node.jsの環境でコマンドラインコンパイラー(tscコマンド)を使う方法などがある。TypeScriptの学習や簡単なプログラムの作成だけならPlaygroundで十分だが、HTMLやスタイルシートと連携させたり、大規模な開発を行ったりする場合にはこういった本格的な開発環境が必要になってくる。以下、開発環境を整え、それぞれの環境でプログラムを作成し、実行する方法を簡単に紹介しておく。
Visual Studio 2012以降を使う場合
Visual Studioを利用する場合は、以下の2つの方法がある。
- Visual Studio 2012またはVisual Studio Express 2012 for Webがインストールされている環境にTypeScript 1.0 Tools for Visual Studio 2012を追加インストールする
- Visual Studio 2013 Update 2以降を利用する(TypeScript 1.0 Toolsがあらかじめ含まれている)
TypeScript 1.0 Tools for Visual Studio 2012は、TypeScriptのサイト(これまでに使ってきたPlaygroundのページで構わない)の[download]にマウスポインターを移動し、[for VS2012]をクリックするとダウンロードページが表示されるので、そのページからダウンロードできる。
同様に、[VS2013]をクリックするとVisual Studio 2013 Update 2のダウンロードページが表示されるので、Visual Studio 2013を使っている場合はこれをインストールしよう。
ソフトウェアをダウンロードしてインストールすると、TypeScriptのプロジェクトが作成できる。以下、Visual Studio 2012 for WebにTypeScript 1.0 Toolsを追加した場合の画面で、プログラムの作成から実行までを見てみよう。
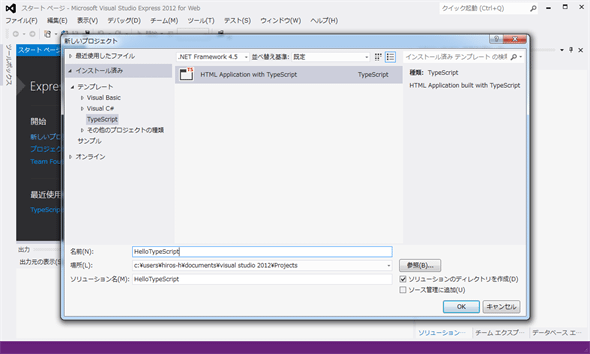
メニューバーから[ファイル]−[新しいプロジェクト]を選択すると、新しいプロジェクトのテンプレートを選択するダイアログボックスが表示される。ここで左側のペーンから[TypeScript]を選択すると中央のペーンにはTypeScriptプロジェクトのテンプレートが選択された状態で表示されるので、[名前]ボックスにプロジェクト名を入力する。
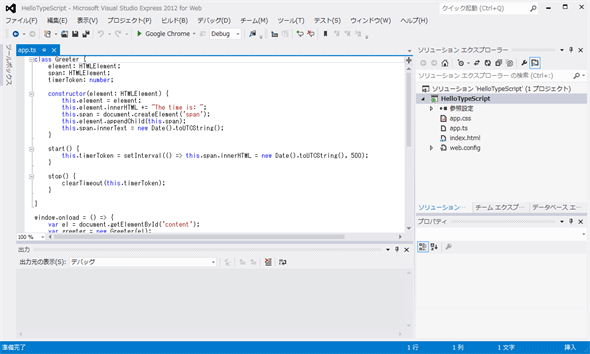
[OK]ボタンをクリックすると、TypeScriptのプロジェクトが作成され、サンプルコードが表示される(図10)。
[実行]ボタン(ツールバーにある、ブラウザー名が表示されているボタン)をクリックするとサンプルコードがそのまま実行できる。しばらくすると、ブラウザーが起動し、現在の日時が表示されるはずだ。サンプルコードを削除して、今回使ったコードを入力すれば、これまでに見た例と同様のことができる。
Node.jsとコマンドラインコンパイラーを使う方法
Node.jsはサーバー側で利用できるJavaScriptの実行環境である。Node.jsのWebサイトにアクセスして、Node.jsのサイトを表示し、[Install]ボタンをクリックし、ダウンロードされたファイルを開いて、インストーラーを実行するだけで現在の環境にNode.jsがインストールされる。その後、コマンドプロンプトで以下のコマンドを入力すると、TypeScriptのコンパイラがインストールされる。
npm i -g typescript
TypeScriptのコードは好みのテキストエディターで入力すればよい。コードが入力できたら、「.ts」という拡張子を付けてファイルを保存する。保存時の文字コードはUTF-8にしておこう。BOM(Byte Order Mark)を付けるか付けないかを選択できる場合は、付けないようにしておいたほうが無難だ。続いて、コマンドラインから以下のコマンドを実行すると、コンパイルが実行され、JavaScriptのソースコードが作成される。
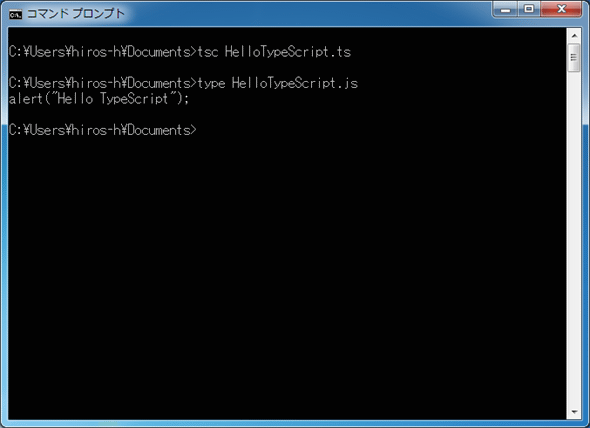
tsc ファイル名
コンパイルにより作成されるファイルの名前はTypeScriptのソースコードと同じで、拡張子が「.js」となる。以下の図では、HelloTypeScript.tsファイルをコンパイルした結果、HelloTypeScript.jsファイルが作成されていることが分かる。
あとは、このファイルを読み込むようなHTMLファイルを作成し、それをブラウザーで開けば動作確認できる。今回のプログラムであれば、特にWebページ内のドキュメントを利用しないので、以下のようなHTMLファイルで構わない。ここでは、コンパイルされたJavaScriptのソースコードのファイル名が「HelloTypeScript.js」で、HTMLファイルと同じフォルダーにあるものとしている(Internet Explorerの場合、「このWebページはスクリプトやActiveXコントロールを実行しないように制限されています」などとメッセージが表示される場合がある。そのときには[ブロックされているコンテンツを許可]ボタンをクリックしよう)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<script src="HelloTypeScript.js"></script>
</head>
<body>
</body>
</html>
なお、これらの開発環境の利用方法は将来、変更される可能性もある。詳細については、http://www.typescriptlang.org/を参照してほしい。
今回はTypeScriptの簡単な概要と開発の手順を紹介するにとどめた。次回からは変数、演算子、条件分岐、繰り返し処理、配列、関数、クラス……と順を追って詳しい説明に入りたいと思う。
Copyright© Digital Advantage Corp. All Rights Reserved.