BluemixとJazzHubを使ってNode.jsアプリやJava Webアプリを作ってみた:Cloud FoundryベースのオープンPaaS(2/3 ページ)
IBMが提供しているコードネーム「Bluemix」というPaaSがあります。2014年6月の時点ではベータ版で無料で使えるということなので、使ってみました。他のPaaSと同様に、手軽に開発ができる環境が用意されています。今回は、同じくIBMが提供する「JazzHub」というサービスも使って、Webブラウザーでの開発についても紹介します。
開発用にcf(Cloud Foundry)コマンドラインツールをインストール
Bluemixで本格的な開発をするには、Cloud Foundryプラットフォームについての知識があった方が何かと良いでしょう。Cloud Foundry のドキュメントは英語版ですが、「Cloud Foundry Documentation | Cloud Foundry Docs」にあります。困ったときは、こちらも参考にするとよいでしょう。
Cloud Foundry向けのコマンドラインツールである「cf」も使うことになりますから用意しましょう。cfコマンドラインツールは「Releases・cloudfoundry/cli・GitHub」から入手できます。
cfコマンドツールは、Linux、OS X、Windowsをサポートしていて、どのOSでも大体同じように使えます。OSによっては32bit版と64bit版があるので、自分が使っているOSに合ったものを入手するようにしましょう。
今回は、Ubuntu 12.04 32bit版を使って動作を確認したので、Linux i386版のcf-linux-386.tgzをダウンロードし、次の手順で使えるようにしました。バージョンは「-v」オプションで確認ができ、ここでは「6.1.2-6a013ca」でした。export PATHとして環境変数を設定していますが、.profileや.bashrcなどへ登録しておくといいでしょう。
$ mkdir -p $HOME/applications/cf-cli $ tar xf cf-linux-386.tgz -C $HOME/applications/cf-cli $ export PATH=$HOME/applications/cf-cli:$PATH $ cf -v cf version 6.1.2-6a013ca
Node.jsアプリの作成
BluemixでWebアプリを作成するのは簡単です。Bolierplatesを使うと、手軽に高機能なアプリを作れますが、ここでは基本を理解するために、シンプルなアプリを作成してみましょう。
まずNode.jsを使ったWebアプリを動かしてみましょう。「CATALOG」を開いて、「Runtimes」の「Node.js」をクリックします。表示される画面で、「CREATE APP」をクリックすると作成画面になります。
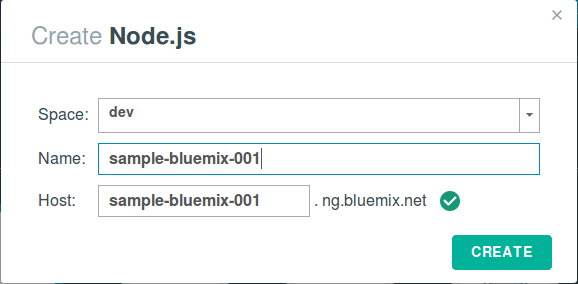
Spaceは「dev」のまま、Nameに「sample-bluemix-001」と入力すると、Hostにも「sample-bluemix-001」と入力されます。既に同じ名前のアプリが登録されているとエラーになるので、その場合は、違う名前にしてください。
NameとHostには別の値を指定することもできます。Nameは自分が管理するアプリ内で違う名前にします。Hostは「ng.bluemix.net」ドメインで一意となる値にする必要があるので、他の人が使っている値は使えません。名前に問題がなければ、チェックマークが表示されて「CREATE」が有効になります。
後は「CREATE」をクリックすれば、Webアプリができます。ここで生成されるサンプルのWebアプリは環境変数を表示するものになります。
Bluemixアプリの管理
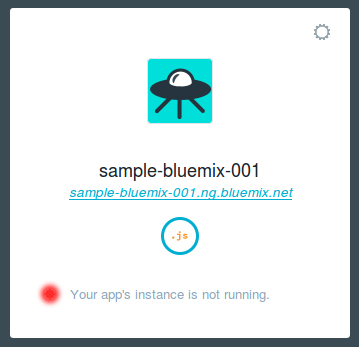
生成が成功すると、画面はダッシュボードになり、生成されたWebアプリ「sample-bluemix-001」のウィジットが追加されます。
これをクリックすると、「sample-bluemix-001」の管理画面になります。ウィジットに表示されている「sample-bluemix-001.ng.bluemix.net」をクリックすると、Webブラウザーで「http://sample-bluemix-001.ng.bluemix.net」が開き、Webアプリの環境変数の情報が表示されます。
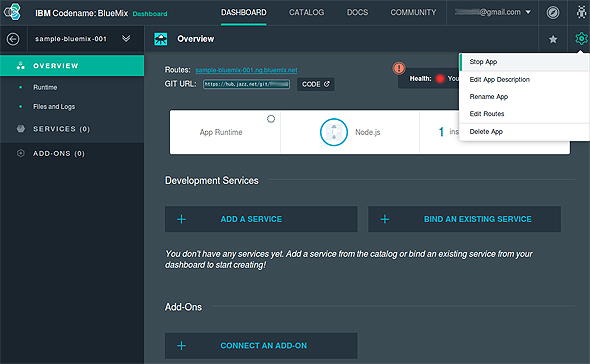
アプリの管理画面の簡単な説明をしておきます。OVERVIEWをクリックすると、アプリの基本情報が確認できます。Routesを見るとURLが分かりますし、App Runtimeには使っている実行環境、インスタンス数、メモリ使用量が表示されます。サービスやアドオンも使っていれば表示されます。
Runtimeをクリックすると、使用しているリソースの状況がOVERVIEWよりも詳細に分かります。Files and LogsをクリックするとWebアプリのファイル一覧が表示できますし、ファイルを指定すると内容を確認できます。SERVICESやADD-ONSは利用しているものがある場合に、それらについての情報を表示します。
OVERVIEWの画面で、右上の歯車のアイコンをクリックすると、アプリの開始と停止、アプリの説明編集、Routesの編集、アプリ名の変更、アプリの削除などができます。
できたアプリのカスタマイズ/修正
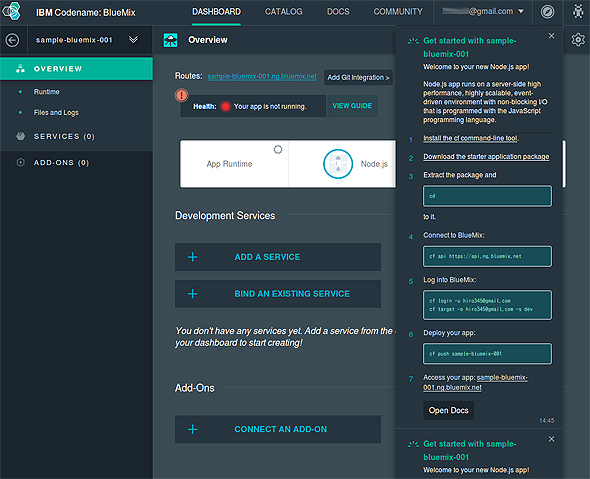
さて、次はアプリのカスタマイズをするために修正をしてみましょう。「sample-bluemix-001」の管理画面を開いて、画面内の「VIEW GUIDE」をクリックします。そこに表示される手順に従えば、アプリの修正ができます。
cfコマンドはすでにインストールしてあるので、次の手順から始めます。「2. Download the starter application package」をクリックして、ファイルをダウンロードして展開します。ここでは、「$HOME/workspace/bluemix/sample-bluemix-001」ディレクトリを作成して、その中へ展開したとしましょう。
$ mkdir -p $HOME/workspace/bluemix/sample-bluemix-001 $ cd $HOME/workspace/bluemix/sample-bluemix-001 $ unzip $HOME/Downloads/sample-bluemix-001.zip
BluemixのNode.jsアプリのファイル構成は次の通りです。app.jsを見ると分かりますが、「Express」フレームワーク、「Jade」テンプレートエンジンを使っています。
$HOME/workspace/bluemix/sample-bluemix-001/
├── README.txt ... はじめに読むテキスト
├── app.js ... アプリ本体
├── instructions.md ... ガイドと同じ内容の手順書
├── manifest.yml ... アプリ実行環境の設定ファイル
├── package.json ... アプリで利用するパッケージ指定ファイル
├── public ... 公開ディレクトリ
│ └── stylesheets
│ └── style.css ... スタイルシートファイル
└── views ... テンプレート格納用ディレクトリ
├── body.jade
├── head.jade
└── index.jade
テンプレートを変えてみましょう。「views/body.jade」を次のように書き換えます。このテンプレートでは「Welcome to Bluemix!」のH1要素だけにしています。もともとあったbody.jadeは別名で保存して戻せるようにしておくといいでしょう。
body h1 Welcome to Bluemix!
ファイルを修正したら、手順書にある通り、「cf api」コマンドでAPIのエンドポイントを登録し、「cf login」コマンドでBluemixへログインし、「cf target」コマンドで使用するスペースにdevを指定し、「cf push」コマンドでカレントディレクトリにあるアプリをアップロードします。ここではアカウント名の例として「username@example.jp」を使っています。
$ cd $HOME/workspace/bluemix/sample-bluemix-001/ $ cf api https://api.ng.bluemix.net $ cf login -u username@example.jp $ cf target -o username@example.jp -s dev $ cf push sample-bluemix-001
アップロードが完了したら、「http://sample-bluemix-001.ng.bluemix.net」へアクセスすると、環境変数の表示はなくなって、修正したコードが反映されていることが分かります。更新の手順について、基本は以上です。Node.jsアプリに限らず、どのアプリケーションでも基本は同じです。
Java Webアプリのサンプル
JazzHubというサービスで公開されているリポジトリに、コミュニティによるJava Webアプリのサンプルがありますから、動かしてみましょう。あらかじめ、「cf api」「cf login」「cf target」コマンドは実行してあるとします。この場合は、「git clone」して、後はアプリ名を指定してpushするだけです。ここでは、「sample-env-javaweb-001」という名前を使っていますが、好きなアプリ名を指定してください。アプリ名は誰かが使っていると使えませんから、ぶつかりそうにない名前にしてください。
$ cd $HOME/workspace/bluemix/ $ git clone https://hub.jazz.net/git/communitysample/env-javaweb $ cd $HOME/workspace/bluemix/env-javaweb $ cf push sample-env-javaweb-001
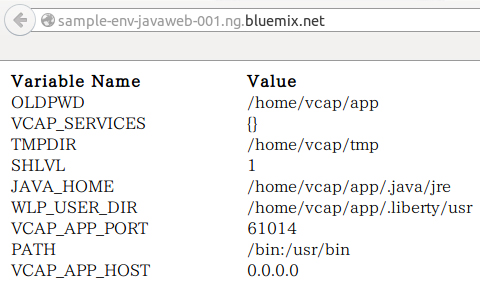
「cf push」をしてから、Bluemixのダッシュボードを表示すると、「sample-env-javaweb-001」のWebアプリが追加されているはずです。Webアプリを開くと、こちらも環境変数の情報が表示されますが、Node.js版とは違った表示になります。
ちなみに、env-javawebサンプルのファイルの構成は次の通りで、JSPだけで作成している単純なWebアプリです。
$HOME/workspace/bluemix/env-javaweb/ ├── License.txt ├── README.md ├── WEB-INF │ └── web.xml └── index.jsp
BluemixのWebアプリがどういったものか、なんとなく分かってきたはずです。単純なWebアプリならすぐにサービスとして実行できて便利ですね。
Copyright © ITmedia, Inc. All Rights Reserved.