BluemixとJazzHubを使ってNode.jsアプリやJava Webアプリを作ってみた:Cloud FoundryベースのオープンPaaS(3/3 ページ)
IBMが提供しているコードネーム「Bluemix」というPaaSがあります。2014年6月の時点ではベータ版で無料で使えるということなので、使ってみました。他のPaaSと同様に、手軽に開発ができる環境が用意されています。今回は、同じくIBMが提供する「JazzHub」というサービスも使って、Webブラウザーでの開発についても紹介します。
Web上の開発環境「JazzHub」とBluemixの連携
最近の開発では、「DevOps」というキーワードが注目を浴びています。そんな中、IBMは「JazzHub」というDevOps向けのサービスを提供しています。これを使うと、GitリポジトリやWeb IDE(Eclipse Orionエディター)が使えるようになりますし、課題管理もできます。
JazzHubは、Bluemixと連携できるので、簡単なWebアプリならWebブラウザーだけである程度の開発ができます。もちろん、自分のマシンへEclipseなどのIDEをインストールして連携させることもできますが、ここではJazzHubを使ってみましょう。
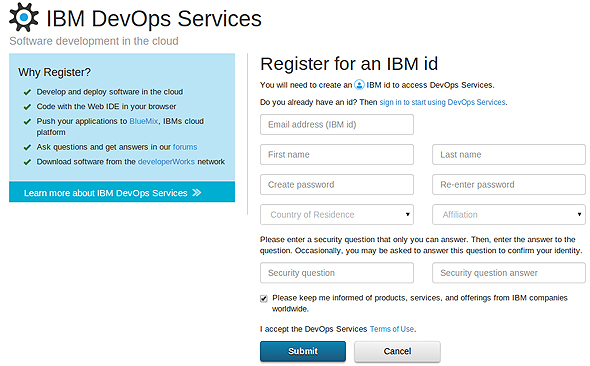
「IBM DevOps Services: From development to deployment and everything in between」へアクセスし、「Register Now」をクリックします。
登録画面が表示されますが、IBM IDはすでに登録してあるので、「sign in to start using DevOps Services.」をクリックします。
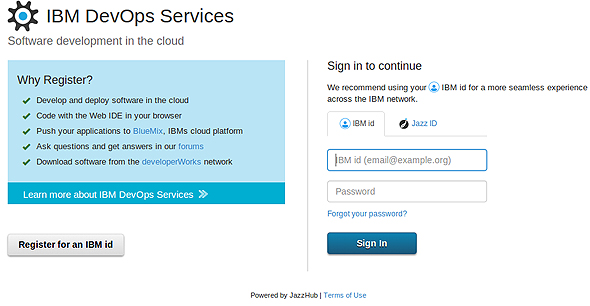
こちらの画面でIBM IDを使って「Sign in」をします。
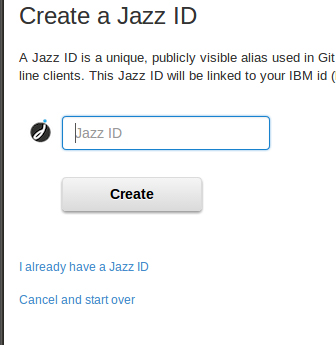
すると、Jazz IDを登録する画面になるので、好きな文字列を指定します。このIDとIBM IDが結び付いて、IBM IDでBluemixもJazzHubも使えるようになります。
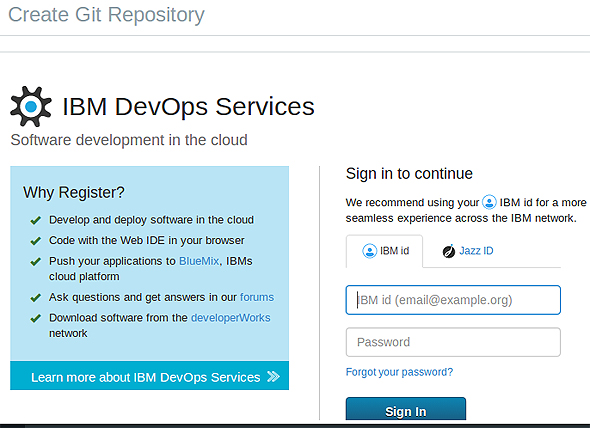
次に、Bluemixのサイトを開いてアプリの管理画面を表示させます。画面内の「Add Git Integration」をクリックすると、「IBM DevOps Services」のサインイン画面が表示されます。
パスワードを入力して続けると、Gitリポジトリが作成されて、ダッシュボードに「GIT URL」が追加されます。
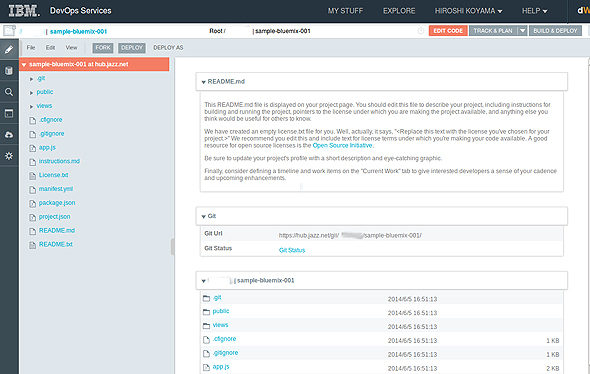
Gitリポジトリが用意されると、横に「CODE」のボタンが表示されるので、これをクリックしてみましょう。すると、IBM DevOps ServicesのWeb IDE画面が表示されます。ログインのセッションが切れている場合はログイン画面になるので、その場合はIBM IDでSign inしましょう。
ファイルを選択すると、右側のエディター領域に内容が表示されて編集ができるようになります。簡単なファイル編集なら、この画面で十分でしょう。編集結果を保存するには、右側の上にあるメニューの「File」→「Save」を使います。
注意しないといけないのは、ここで編集しただけでは、公開しているWebアプリへの反映はされません。メニューにある「DEPLOY」をクリックする必要があります。この際、manifest.ymlファイルがあるディレクトリをアクティブにした状態で、「DEPLOY」を実行するようにしてください。
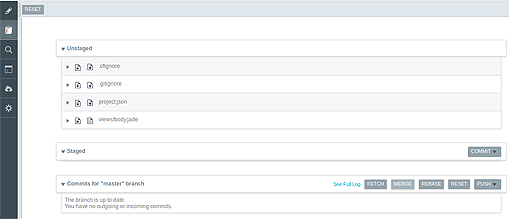
編集したファイルはGitリポジトリへコミットしておきましょう。左側にあるアイコンメニューで円柱のアイコンをクリックすると、リポジトリの画面になります。
「Unstaged」にあるファイルの下矢印マークがついたアイコンをクリックすると、そのファイルは「Staged」へ移動します。
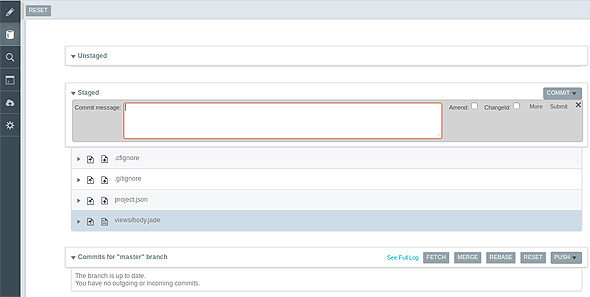
「Staged」にファイルがある状態で「COMMIT」ボタンをクリックします。表示される「Commit message」へコミットメッセージを入力したら「Submit」をクリックします。それから、「PUSH」ボタンをクリックして「Push All」をクリックすると、リモートのリポジトリへ変更内容をプッシュできます。
今回は紹介しませんが、JazzHubには課題管理機能も付いているので使ってみるのもいいでしょう。
Gitコマンドでの反映
アプリの管理画面でGitリポジトリのURLも分かりますから、それをgit cloneして自分のマシンで編集することもできます。git cloneする際は、JazzHubのアカウント情報が必要になります。
$ git clone https://hub.jazz.net/git/user001/sample-bluemix-001
ここでは、views/body.jadeを編集します。更新されたことが分かるように、文字列を追加するなどします。編集をしたら次の手順でリモートのリポジトリへgit pushします。
$ git add views/body.jade $ git commit -m "gitによる更新" $ git push
git pushをすると、Webアプリが更新されます。「http://sample-bluemix-001.ng.bluemix.net」へアクセスすると反映されていることが分かります。
なお、JazzHubの編集環境を利用しつつ、自分のマシンでも開発をするときは、注意が必要です。自分のマシンでの変更をGitリポジトリへ反映した場合は、JazzHubの環境でそれを取り込む必要があります。通常はFETCHやMERGEで反映できます。
開発者向けコンテストもある
以上、簡単な説明でしたが、Bluemixについて理解できたでしょうか。PaaSですから、当たり前といえば当たり前ですが、アカウントを作成したら、すぐに開発ができて便利ですね。BluemixはIBMが提供するプラットフォームでWebアプリを開発していた開発者にとっては、とても魅力的でしょう。自前でハードウェアや運用環境を用意しなくてもサービスを提供できるため、その分の負担が減ります。
そうでない開発者にとっては、PaaSの選択肢が増えたということになり、それもうれしいことでしょう。他のサービスと比較して、自分にとって使いやすい環境を選択するといいでしょう。
JazzHubと連携させて開発ができるというのも魅力的です。複雑なサービスを提供するWebアプリの開発はまだ難しいでしょうが、「サービスのプロトタイピングをしたい」といった場合には、こういった環境があると便利です。
また、現在開発者向けコンテスト「IBM Bluemix Challenge」が開催中です。個人または5名以内のグループで参加できるようなので、本稿を興味を持った方は参加してみてはいかがでしょうか。参加表明は6月いっぱいまでなので、とりあえず参加だけしてアプリのアイデアは後ほど考えてもいいかもしれません。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 IBM Innovate 2014リポート:「クラウドはDevOpsを推進するエンジンになる」――Bluemixは6月末にGAへ
IBM Innovate 2014リポート:「クラウドはDevOpsを推進するエンジンになる」――Bluemixは6月末にGAへ
「BluemixはPaaS」と言うだけでは、IBMの提供する真の価値は見えない。レガシーなITシステムや、これからのインテリジェントな“ものづくり”に、継続的エンジニアリングを適用させるためのDevOpsのドライバーとして機能するサービス、というのがその実態のようだ。 Impact 2014速報:IBMが「Bluemix」サービスを拡大、「MobileFirst」「Cloudant」も強化
Impact 2014速報:IBMが「Bluemix」サービスを拡大、「MobileFirst」「Cloudant」も強化
米IBMは、SoftlayerやCloud Foundryなどを利用したPaaS環境「Bluemix」を軸に、多様なサービスを展開する。スタートアップ向けの環境「Bluemix Garages」も提供する。 部品でアプリケーションをつくる世界へ:日本IBMは「オープンクラウド」をどう進めようとしているか
部品でアプリケーションをつくる世界へ:日本IBMは「オープンクラウド」をどう進めようとしているか
日本IBMは2月7日、「オープンクラウド」の推進を中核とした事業戦略を発表し、部品でアプリケーションを構築できる世界がほぼ実現していることを、デモで説明した。