第5回 ASP.NETによるWebアプリ開発(アプリケーションの開発 2):連載:ASP.NETによる軽量業務アプリ開発(1/3 ページ)
コマンドラインとエディターのみでWeb開発する方法を説明。今回は前回作成したデータベースを利用するWebアプリを作成する。
powered by Insider.NET
本連載の目的
本連載では、部門コンピューティング(Excel+VBAで簡単な業務アプリを開発するようなこと)レベルの開発手法として、ASP.NETを利用した軽量Webアプリ開発を説明する。タブレットを利用した業務アプリのプロトタイプ実装や、Excel+VBAの業務アプリのWebアプリへの移行などの参考にしていただきたい。
なお本連載では、最小限のセットアップでWindowsを活用できるよう、可能な限りGUIツールを利用することなくコマンドラインとエディターのみで開発する方法を説明している。また、本連載では個別のファイルの拡張子には小文字の「.aspx」を利用するが、ASP.NETの埋め込みHTMLファイルを示す場合は「ASPX」(ASPXファイル)と大文字で記述する。
また、今回と次回で作成するWebアプリの実装全てを本連載では詳細には説明しない。興味のある方はここからダウンロードできるので、参考にしてほしい。本連載の目的はあくまで、埋め込みASPXを使用して、軽量にWebアプリを開発する際のポイントを紹介することにある。
はじめに
今回は、前回のストーリーに基づいた慶弔金管理アプリ*1の実装について取り上げる。
*1 おまけで宴会の参加登録表も組み込んでいる。
本連載の第1回〜第3回では、Webアプリの開発にASP.NETの埋め込みHTMLを利用して、ASPXでHTMLを生成する方法について説明した。
埋め込みHTMLの長所と短所について、これまではソフトウェアのライフサイクル管理という観点から説明した。例えば、最小限のリソースと学習で開発できるといった長所であり、モジュール化されていないため保守性が低いといった短所である。
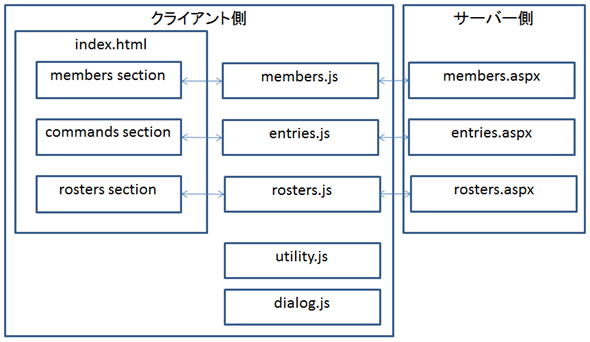
今回と次回では、図1のようにソフトウェアを分割する。ここではHTMLを表示内容に合わせて複数のセクションに分割し、各セクションを担当するJavaScriptコードでユーザーインターフェースに関するほとんど全ての処理を実行する。これによってASPXの役割を埋め込みHTMLの生成から、クライアントサイドJavaScriptコードのリクエストに対してJSONを生成して返すサービスに変更する。つまりセクション(表示内容と操作)という水平方向の分離と、実装方法(HTML−JavaScript−ASPX)という垂直方向の分離によってモジュール化を実現する*2。
*2 さらにCSSによってデザインの分離が本来であれば含まれる。
このようにWebアプリの実装をクライアントとサーバー側に分離することで、ASPXの短所であるデータベースアクセスとHTML生成という役割の上でも記述方法の上でも異なる要素が密結合される点を、解決できる。

図1 ソフトウェア構成
・サーバーには、主として同名のテーブルを操作するASPXを配置する。
・クライアントには、同名のサービス(APSX)を呼び出し、その結果をHTMLへ反映するJavaScriptコード(members.jsファイルなど)を配置する。
・クライアントには、その他にレンダリング用のHTMLと共通処理用のJavaScriptコード(utility.jsファイル、dialog.jsファイル)を配置する。
・HTMLは、<section>タグを使って次の3パートに分割する。
・「members」セクション――情報用セクション。
・「commands」セクション――データ操作用のボタンを配置するセクション。
・「rosters」セクション――慶弔金集金表および宴会参加表のリストを表示するセクション。
このような分割方法の利点を以下に列挙する。
- データアクセスと表示処理が分離されるため、自然とソフトウェアの層化が実現できる
- データアクセスと表示処理の間に通信用の中間的なオブジェクト*3が入る。この中間的なオブジェクトが緩衝材の役割を果たすため、表示方法の変更(HTMLファイルの変更)やデータの持ち方やアクセス方法の変更(ASPXファイルの変更)をある程度まで局所化できる
- Webブラウザーが持つデバッグ機能を利用して、ユーザーインターフェースの変更を確認しながら開発できる
*3 このようなオブジェクトをデータトランスファーオブジェクト(DTO)と呼ぶ。
今回はWebアプリの処理とASPXの実装、APIの設計について説明する。特に、クライアントサイドのHTML(index.htmlファイル)と、ASPXの実装例としてmembers.aspxファイルを取り上げる。index.htmlファイルとサーバーサイドのASPXをつなぐJavaScriptコードについては次回説明する。なお、前述の通り、本連載ではコードの全てを詳細には解説しないので、興味のある方はサンプルコードをダウンロードして、コードを確認してほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.
