第5回 ASP.NETによるWebアプリ開発(アプリケーションの開発 2):連載:ASP.NETによる軽量業務アプリ開発(2/3 ページ)
コマンドラインとエディターのみでWeb開発する方法を説明。今回は前回作成したデータベースを利用するWebアプリを作成する。
ページ構成
注意
以下ではWebアプリがどんな処理を行うかを、画面キャプチャとともに示していく。ただしあまりに貧弱な見た目からがっかりして読む気を失われるのも本意ではないので、あらかじめ弁解しておくが、この記事で重視しているのはASP.NETを利用したWebアプリの開発のうち、主にコードの記述と配置に関する方法である。つまり、Webアプリを人体に例えれば、どのように骨格を作り内臓を配置し血流を維持するかである。皮膚の張りや艶、手足や顔のバランスといった外見の美醜については全く考慮の範囲外である。
そのため、HTMLの各セクション間のマージンを調整している以外、一切スタイルは調整していない。見た目については、後からCSSを使っていくらでも変えられるという前提だ。
冒頭に示した図1から分かるように、このWebアプリで利用するHTMLファイルは1つしかない(index.htmlファイル)。以下にリストを示す。
<!DOCTYPE html>
<html lang="ja">
<meta charset="utf-8">
<style type="text/css">
section {
padding-top: 1em;
padding-left: 1em;
}
</style>
<section id="members"> ← (1)
<div>
<label id="labelMember">ユーザー<select id="member" name="member"></select></label>
<label id="labelPsw">パスワード<input type="password" id="psw" name="psw"/></label>
<label id="labelName"><a id="member_name"></a></label>
<input type="button" id="login" value="login"/>
</div>
</section>
<section id="commands" style="display:none"> ← (2)
<div>
<input type="button" id="update_rosters" value="更新"/>
<input type="button" id="create_entrylist" value="参加表作成"/>
<input type="button" id="create_collection" value="慶弔金表作成"/>
</div>
</section>
<section id="rosters" style="display:none"> ← (3)
</section>
<script type="text/javascript" src="utility.js"></script>
<script type="text/javascript" src="dialog.js"></script>
<script type="text/javascript" src="members.js"></script>
<script type="text/javascript" src="rosters.js"></script>
<script type="text/javascript" src="entries.js"></script>
</html>
(1)ログインや会員情報の変更を行うための「members」セクション。
(2)各種ボタンを配置する「commands」セクション。
(3)一覧を表示するための「rosters」セクション。
このHTMLソースの内部は、図1に示したようにログインおよびメンバー情報変更のための「members」セクション、コマンドボタンを配置する「commands」セクション、慶弔金を一覧表示する「rosters」セクションの3つのセクションに分割してある。
これらのセクションは、ログイン前と後で表示を変えることにしよう。
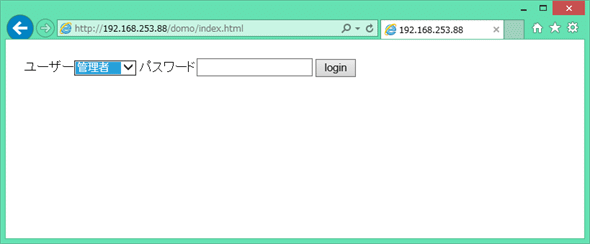
最初にアクセスしたときに表示されるのが図2に示す画面である。この時点では、「commands」と「rosters」の両セクションは非表示とする(<section>タグの「style="display:none"」)。
*4 ここでは単純にユーザー名を使っているが、現実のアプリでは[課]−[ユーザー名]の2段階で構成されるドロップダウンリストとしたり、社員コードのような入力が容易なユーザーIDとテキストボックスの組み合わせとしたりするなど、一度に表示される選択肢があまり多くならないように工夫すべきである。判断基準として都道府県のリスト選択(約50項目)の操作感で考えるとよい。また、一度ログインしたらクッキーで選択されたユーザーを覚えておいて、次回はデフォルトでそれを選択しておくことも有効だ。
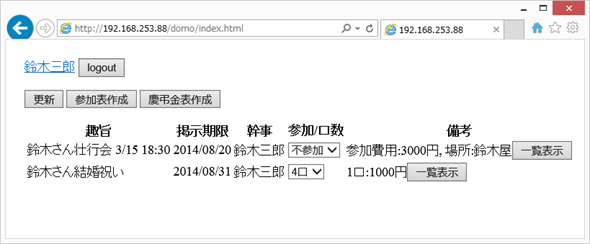
ログインに成功すると、図3のように表示を変える。

図3 ログイン後の表示状態
・ メンバー名(ここでは「鈴木三郎」。これは前回データベースを作成した際に追加したユーザーである)をクリックして住所などを更新する(図4)。
・[logout]ボタンのクリックで図1の画面へ戻る。
・[更新]ボタンのクリックで、慶弔金集金/宴会参加表リストを更新する。
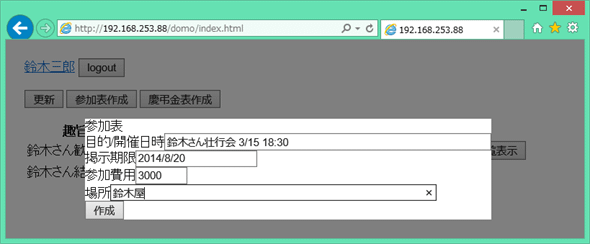
・[参加表作成]ボタンのクリックで、宴会参加表を作成する(図5)。
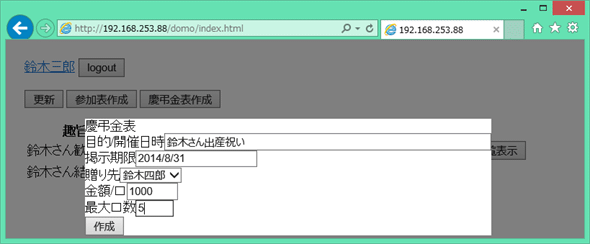
・[慶弔金表作成]ボタンのクリックで、慶弔金集金表を作成する(図6)。
・リストから、宴会参加表なら参加/不参加の選択、慶弔金集金表なら口数を設定する。
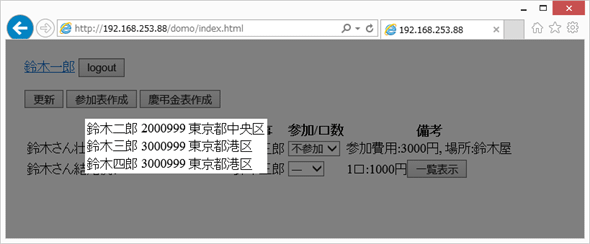
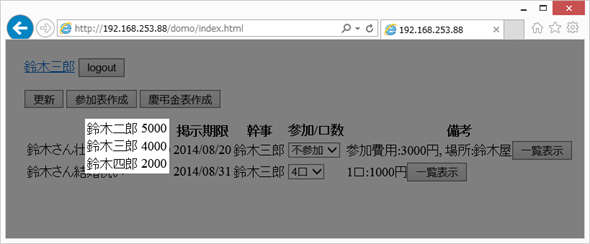
・慶弔金表の対象者は該当する表に[一覧表示]ボタンが表示される *5 。このボタンをクリックすると登録状態を参照できる(図7)。
・幹事は自分が作成した慶弔金/宴会参加表に[一覧表示]ボタンが表示される。このボタンをクリックすると登録状態を参照できる(図8)。
*5 慶弔金の対象者が幹事を兼ねることは考慮外である。
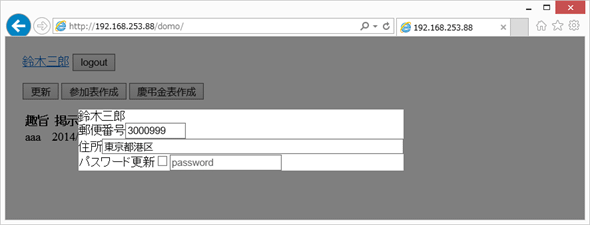
メンバー名のリンクがクリックされた場合、メンバー情報の更新ダイアログ*6を表示する(図4)。
*6 メンバー情報の更新に限らず、以下でダイアログが表示されている部分では、実際にはDOMのダイアログではなく、JavaScriptコードで動的に作成した<div>要素を利用している。

図4 メンバー情報の更新を行うダイアログ
郵便番号、住所を更新する。パスワードを変更する場合は[パスワード更新]をチェックすることで、未入力が変更しないことを意味するのか、パスワードを設定しないようにするのか区別できるようにすると同時に、誤って入力したゴミで不用意に更新されないようにしている。
このダイアログは枠外をクリックして非表示にする時点で更新を行う。
[参加表作成]ボタンがクリックされた場合、宴会参加表の作成ダイアログを表示する(図5)。
[慶弔金表作成]ボタンがクリックされた場合、慶弔金表の作成ダイアログを表示する(図6)。
慶弔金の対象者となっているユーザーには、その項目の右端に[一覧表示]ボタンが表示される。これをクリックすると、慶弔金を贈ってくれたメンバーが表示される(図7)。ここではダイアログを使って表示を行っているが、CSVのダウンロードにしてもよいだろう*7。
*7 ここでは<table>タグでダイアログの内容を組んでいる。<table>タグ全体をマウスで選択、コピーしてExcelへペーストすると各<td>要素がセルに分かれて入力されるので、(外見はともかく)このような表示でも十分に役に立つ。
参加表/慶弔金表を作成したユーザー(幹事)にも、作成した項目の右端に[一覧表示]ボタンが表示される。これをクリックすると、慶弔金の賛同者、宴会出席者が表示される。ここでもダイアログを使って表示を行っているが、CSVのダウンロードにしてもよいだろう。
以上が、index.htmlファイル(およびJavaScriptコード)が提供するユーザーインターフェースだ。次に、このユーザーインターフェースに対して、各種のデータを提供するASPXのうち、members.aspxファイルを例として、ASPXの実装/APIの設計/送受信使用するべきデータの形式について見ていこう。なお、members.aspxファイルは、図1に示した通り、index.htmlファイルの「members」セクションからmembers.jsファイルを介して呼び出され、メンバー情報に関連するデータの取得/更新処理を行う。
Copyright© Digital Advantage Corp. All Rights Reserved.