HTML5のVideoとCanvasを使って神速でランディングページに動きを付ける:ブラック案件駆逐法(2)(1/2 ページ)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【今回の話】LPを無事納品したところクライアントがひと言「ファーストビューの一部を動かしたい」という。Edge AnimateかFlash Proの新機能なら何とかなるか?
それ、動かないの?
前回「納期明日!? PSDを一晩でWebページにする最新Web制作フローを試してみた」で、ランディングページ(以下、LP)は、無事に納品できた。納品ついでに打ち合わせへ伺うと、公開まで少し時間があるのか、クライアントはもうちょっと何かを加えたそうにしていた。
それ、動かないの?
そして、指差された先にはフィーチャーエリアが。
「動かすといってもいろいろやり方がありまして、例えば、この画像などの要素をアニメーションさせる方法や、ビデオを流す方法がありますが……」
じゃあ、両方やっちゃおう!かっこいいじゃん。
「えっ」
1日あればいけるよね? ちょっと本国にもレビューに出さなきゃいけなくてさ。ビデオはこっちで用意するよー。
「それはちょっと時間的にキビシ……」
このLPを1日で作っちゃったんだから、いけるっしょー。
またしても災い、またしても納期明日。要素をアニメーションさせて(そもそも仕様すらない)、ビデオを再生したいらしい。「LPをそんなに重たくしてどうするんだ」という気持ちはぐっと抑え込み「かっこいいじゃん」というクライアントのセンスとテンションを尊重することにした。
帰社後「またムチャぶり請けてきたの?」という仲間の突き刺さる視線を華麗にかわし、デスクについてどうしたものかと考える。アニメーションに強いワークフロー、できればビデオも……。「Adobe Creative Cloud 2014」があれば、何とかなるかもしれない。
HTML5のVideoを同じファイル名で読み込めるEdge Animate
「Adobe Edge Animate CC」(以下、Edge Animate)の2014版では、これまで制作できたDOMベースのアニメーションに加えて、HTML5ビデオを扱えるようになった。
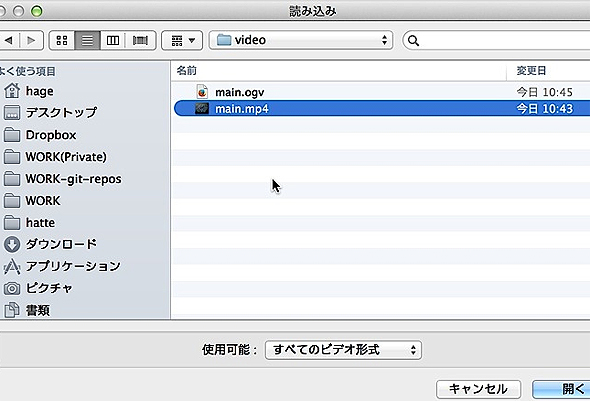
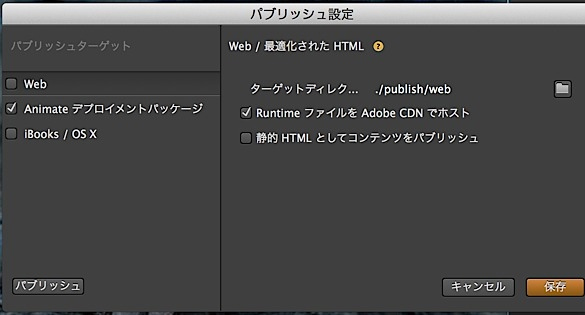
HTML5で再生するビデオはブラウザーの環境によって、最大で3種類のファイルを用意する必要がある。そしてそれらをコーディングしていくのが通常のワークフローだが、少々面倒だ。Edge Animate 2014では、mp4とogvの読み込みに対応しており、これらのファイルを同じ名前で用意しておくだけで、適切なコードを生成してくれる。
「コードエディター」でコーディングレスなアニメーション制作
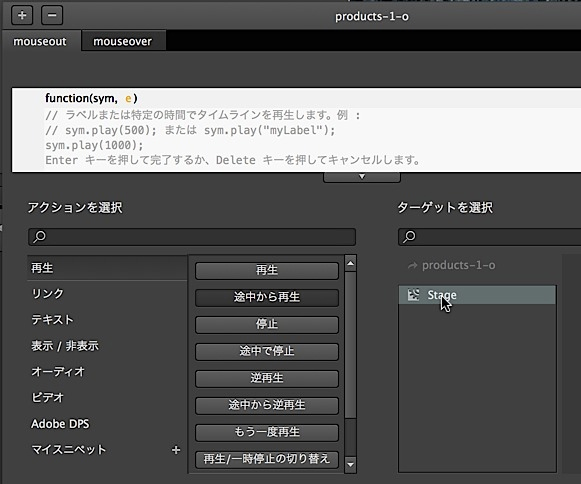
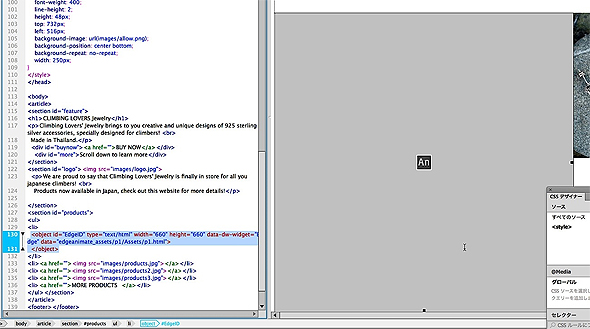
またEdge Animate 2014では、コードエディターが一新された。コードを入力する手間がほとんど省け、自らコードを入力しなくてもおそらくほとんどの場合に対応できるようになった。もちろん、ビデオのコントロールもエディターを使って作ることができるようになっている。
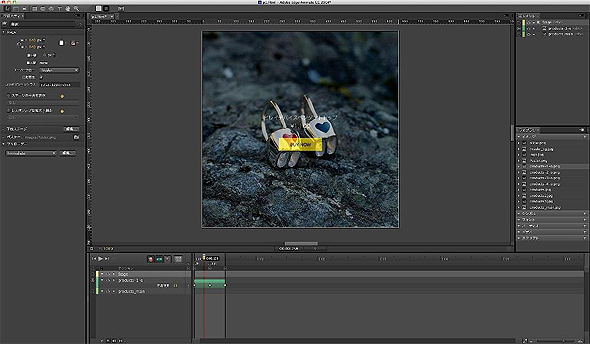
Edge Animateは既存のHTMLを読み込んでアニメーションを設定できるのに加えて、DreamweaverでEdge Animateのアニメーションを要素として扱えるようになった。そこで、それぞれの要素をEdge Animateで作成して読み込ませることにした。
複雑なインタラクティブコンテンツを作り込みたい場合は、それなりのコードを書く必要が出てくるが、この場合はEdge Animateに固執せず、Flash ProでCanvasアニメーションを作ることも検討した方がいいだろう。
Copyright © ITmedia, Inc. All Rights Reserved.