開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方:iPhone 6/6 Plusアプリ開発入門(1)(4/4 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。初回は開発環境を整えて「Hello World!」
画面に「Hello World!」を表示してみよう
いよいよiOSアプリ開発の第1歩を踏み出す時が来ました。真っ白な画面にお決まりの「Hello World!」を表示してみましょう。
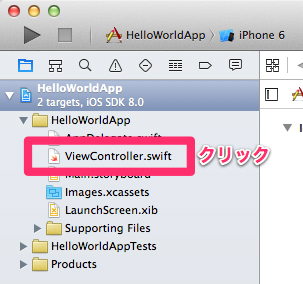
Xcodeの[ワークスペースウィンドウ]に戻り、画面左側にある[ViewController.swift]を選択しましょう。
[ViewController.swift]を選択すると、[ワークスペースウィンドウ]の中央に[ViewController.swift]の内容が表示されます。
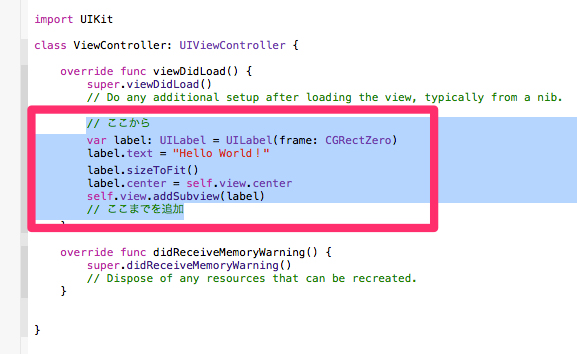
Swiftという言語を使用して、画面に「Hello World!」と書かれたラベルを追加します。「// ここから」と書かれた9行目から、「// ここまでを追加」と書かれた15行目までを、以下のように追加してください。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// ここから
var label: UILabel = UILabel(frame: CGRectZero)
label.text = "Hello World!"
label.sizeToFit()
label.center = self.view.center
self.view.addSubview(label)
// ここまでを追加
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
コード追加後のViewController.swiftは以下のようになります。
ソースコードを変更したら、画面左上の[Run]ボタンをクリックします。先ほど実行していたアプリを停止するかどうか聞かれるので、[Stop]ボタンをクリックします。
iOS Simulatorが起動します。先ほどまで真っ白だった画面に「Hello World!」が表示されているかと思います。
次回からは、具体的なアプリの作成
本記事では、iOSアプリ開発を始めるための環境構築について説明しました。Xcodeを使えば、iOSアプリのプログラミングから動作の確認までを簡単に行えます。
次回からは、今回紹介できなかったXcodeの機能を紹介しつつ、具体的なアプリの作成を進めていきます。
著者プロフィール
平屋真吾
クラスメソッド株式会社 iPhoneアプリサービス事業部所属のプログラマーです。iOSアプリの開発がメインですが、デザインやAWSなども勉強中です。
ブログ:http://dev.classmethod.jp/author/hiraya-shingo/
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 ここが変わった! iOS 7まとめのまとめ(1):Android化が進むiOS 7の新機能と開発環境Xcode 5
ここが変わった! iOS 7まとめのまとめ(1):Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。