第1回 Forguncyに触ってみよう:連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(3/4 ページ)
「Excel方眼紙」の「方眼紙」をもじった名前で話題となったForguncyの正式版がリリース。そのForguncyによるWebアプリ開発を解説する連載スタート。
簡単なWebアプリを作ってみよう
まずはページ遷移だけを行うとても簡単なアプリを作ってみよう。
プロジェクトの新規作成
Forguncyを起動した直後には、「空のテンプレート」から作成されたプロジェクトが読み込まれている。ここでは、これを使ってアプリを作っていく。あるいは[ファイル]タブにある[新規作成]をクリックして、[新規作成]画面で[空のテンプレート]をダブルクリックしてもよい。
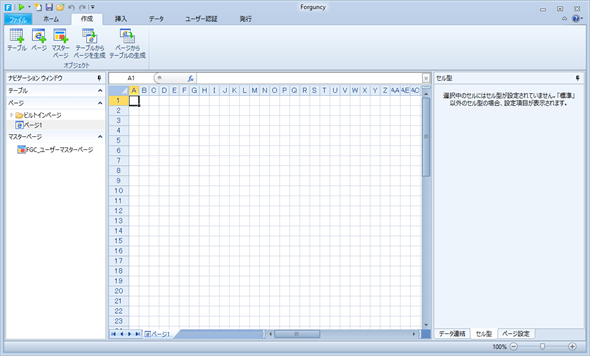
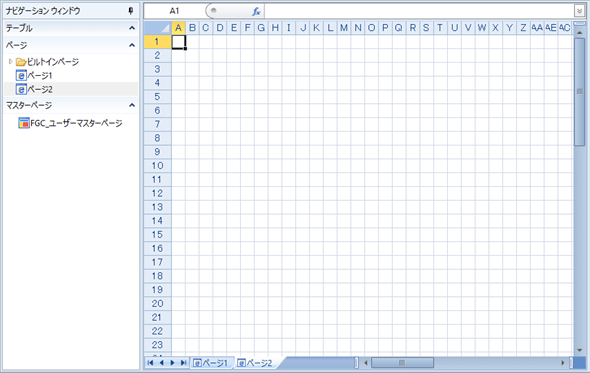
Forguncyはさまざまな種類のテンプレートを提供しているので、慣れてきたら、それらを利用してプロジェクトを新規に作成して、カスタマイズしてみてもよいだろう。いずれにせよ、空のテンプレートを基にプロジェクトを新規作成すると、以下のような画面が表示される。
ナビゲーションウィンドウを見ると、テーブルは1つもなく、ページとしては「ビルトインページ」以外に「ページ1」ページがあり、マスターページも1つあることが分かる。作業スペースにはこの「ページ1」ページが表示されている。
ページ遷移を行う(だけの)アプリを作るには、ページがもう1つ必要になるので、ここではページの追加から始めよう。
ページの追加
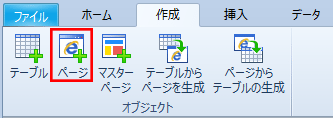
ページを追加するにはリボンの[作成]タブか、ナビゲーションウィンドウを使用する。リボンの場合は[ページ]アイコンをクリックするだけだ。

リボンを使ったページの追加
[ページ]ボタンをクリックする。[テーブルからページを生成]ボタンを利用すると、プロジェクトで定義しているテーブルを基に自動的にデータを操作する一覧/詳細/登録/編集の各ページを作成してくれる。
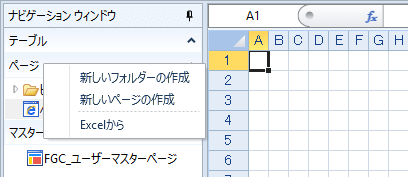
また、ナビゲーションウィンドウでは[ページ]タブもしくは、そこに表示されている[ページ1]を右クリックして、コンテキストメニューから[新しいページの作成]を選択する。
いずれの方法で追加するにしても、[ページ]タブでは[ページ1]が選択された状態になっているのが望ましい。[ビルトインページ]が選択された状態だと、このフォルダーの下に新規ページが追加されてしまうのだ。ちょっとしたことだが、気を付けよう。
以上でページが追加され、作業スペースには追加された「ページ2」ページが表示される。
次に「ページ1」に「ページ2」へ移動するボタンを、「ページ2」に「ページ1」へ戻るボタンを配置してみよう。ここで使用するのがセル型だ。まずは作業スペースのタブを使って(あるいはナビゲーションウィンドウで[ページ1]をダブルクリックして)作業スペースに「ページ1」を表示する。
次にこのページにボタンを追加する。
ボタンの追加
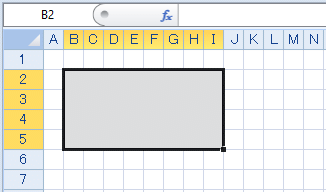
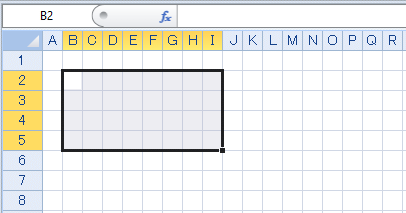
次に適当なセルを始点として範囲選択をして、適当な大きさの範囲を選択する。この方法はExcelでセル範囲を選択するのと同じくマウスをドラッグすればよい。
範囲を選択したら、[ホーム]タブの[セル型]ペインにあるドロップダウンから[ボタン]を選択するか、その下にある[ボタン]アイコンをクリックする。これにより、選択した範囲のセル型が「ボタン」となり、画面にはボタンが表示される。
ここではセル型として「ボタン」を指定したが、ドロップダウンやアイコンを見れば分かる通り、セル型には以下のように多くの種類がある。
- (なし): 標準のセル
- ボタン: クリックすると、何らかの処理が実行される
- テキストボックス/複数行テキストボックス: テキストの表示/入力に使用する
- チェックボックス/チェックボックスグループ: オプションを指定するチェックボックスあるいはそのグループを作成する
- ラジオグループ: 複数の選択肢の中から1つの選択肢だけを選択するようなオプションを作成する
- ハイパーリンク: ハイパーリンクを作成する。ただし、ここでいう「ハイパーリンク」はほぼボタンと同様に機能する
- コンボボックス: コンボボックスを作成する
- 数値: 数値を入力するボックスを作成する。数値を直接入力したり、スピンボタンで数値を増減したりできる
- 日付: 日付入力ボックスを作成する(実際のアプリでこれをクリックするとカレンダー画面が表示され、そこから特定の日付を選択できる)
- 画像: 画像の表示領域を作成する
- 画像アップロード: 画像アップロードボックスを作成する
- 添付ファイル: 添付ファイルのアップロード領域を作成する
- ユーザー選択コンボボックス: ユーザー選択コンボボックスを作成する
- ふりがなテキストボックス: 関連付けを行ったテキストボックスに入力された語句のふりがなを表示するテキストボックスを表示する
- レコードナビゲーション: リストビューに表示するレコードを前後に移動させるために使用するレコードナビゲーションを作成する。リストビューはセル型には分類されないが、Forguncyにおいては非常に重要な機能であり、これを使用することでテーブルに格納されている各種のデータを手軽に一覧表示できる
本連載を通して、これらのセル型のいくつかを実際に使用しながら、その説明をすることにしよう。
話を元に戻すと、作成したボタンにはまだ何のテキストも表示されていない(そのため、このボタンが何をするかボタンか分からない)。また、ボタンをクリックしたときにどんな処理が行われるかも不明だ。この2つを定めるのに使用するのが、右ペインの[セル型]タブである。
次ページでは実際にその設定をしてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
![[ファイル]タブから「空のテンプレート」を基にプロジェクトを新規作成](https://image.itmedia.co.jp/ait/articles/1410/15/ap-024.gif)




![ドロップダウンから[ボタン]を選択するか、[ボタン]アイコンをクリックする](https://image.itmedia.co.jp/ait/articles/1410/15/ap-030.gif)