Unityで草生えるわ――VRでも使える地形生成、3Dキャラクター操作、スクリプトで当たり判定:ゲーム開発初心者のためのUnity入門(5)(5/6 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、Terrainで山、草、木を作る方法、人型の3Dモデルをキーボードで動かす方法、Box Colliderで当たり判定のスクリプトを追加する方法などを紹介する【Windows 10、Unity 5.4に対応。C#のコードを追加】。
アウトエリア(落下領域)の設定
Hierarchyの「Create」→「3D Object」→「Cube」を配置する。Inspectorで名前に「outarea」とし、「Transform」の各値を表のように設定する。
| Position | X=0 | Y=-32 | Z=0 |
|---|---|---|---|
| Rotation | X=0 | Y=0 | Z=0 |
| Scale | X=1000 | Y=5 | Z=1000 |
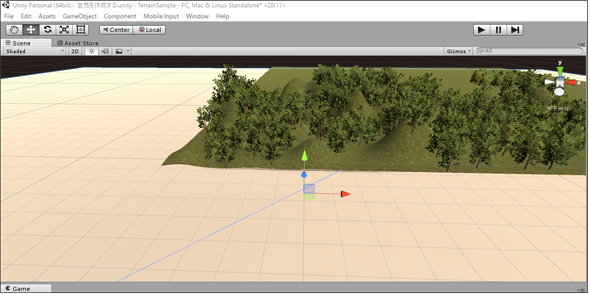
図26のように設定すると、Scene画面にCubeオブジェクトが広範囲にわたって配置される。
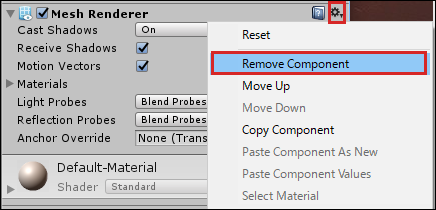
図26の状態で、Inspector内の「Mesh Renderer」の横に表示されている歯車アイコンをクリックする。「Remove Component」と表示されるので、これをクリックする(図27)
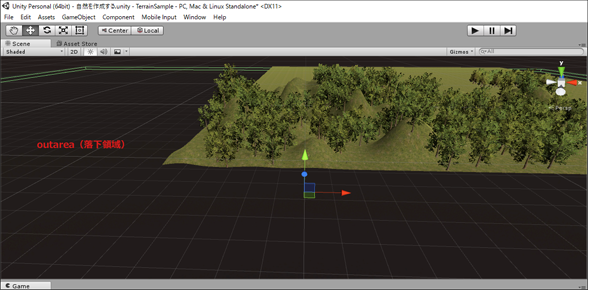
すると、Scene画面が図28のように変化する。二重の緑色の線で囲まれた範囲が「outarea」、いわゆる「落下領域」となる。
当たり判定のための「レイヤー」を追加
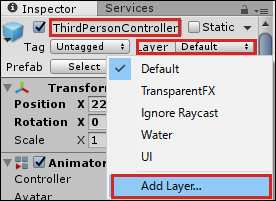
Hierarchy内の「ThirdPersonController」を選択し、Inspector内の「Layer」の「Default」ボタンをクリックし、表示される「Add Layer」を選択する(図29)。
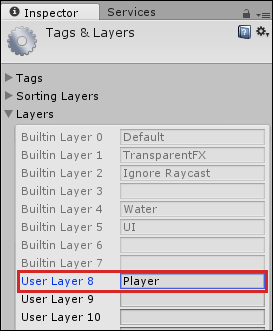
表示される画面で、「User Layer 8」に「Player」と入力する(図30)。
ThirdPersonControllerと「Player」レイヤーをひも付ける
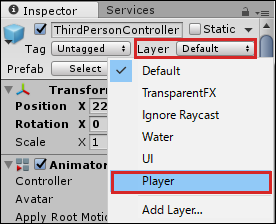
再度、Hierarchy内の「ThirdPersonController」を選択し、Inspector内の「Layer」の「Default」ボタンをクリックする。すると、今度は「Player」の文字が見えるので、これを選択する(図31)
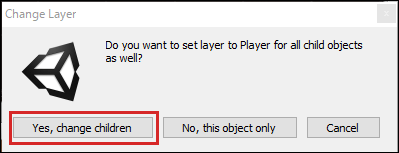
すると、「Change Layer」のダイアログボックスが表示されるので「Yes,change children」を選択する(図32)。子オブジェクトも変更するという意味だ。
ThirdPersonControllerを「Player」としてタグ付け
次に、Hierarchy内の「ThirdPersonController」を選択し、Inspector内の「Tag」の横のボタンをクリックして「Player」を選択する(図33)。タグ付けについては、後の連載で解説する。
この「Tag」に設定した「Player」をスクリプトで判別して、「Player」が「outarea」に入ったときの処理を書く。
コラム スクリプトエディタの切り替え
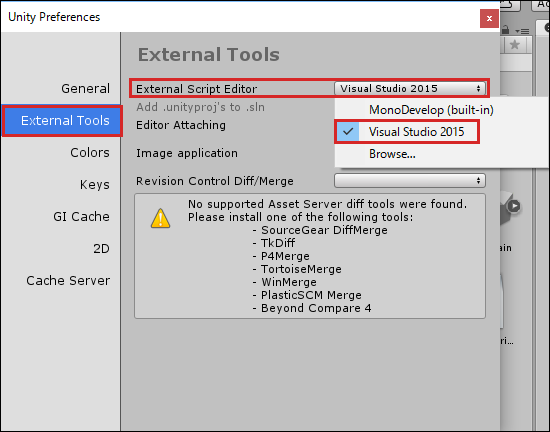
Unityのスクリプトの編集に、どのエディタを使用するかは、Unityメニューの「Edit」→「Preferences」と選択して、「Unity Preferences」の画面から、「External Tools」を選択して、「External Script Editor」から指定できる。
Unityのデフォルトのエディタは「MonoDevelop」だが、連載第1回で解説したように、「Microsoft Visual Studio for Unity」をインストールしたときは、「Visual Studio 2015」(以下、VS)を指定できる(図34)。
以降、連載では、スクリプトをJavaScript(Unity用JavaScript)を書く場合はMonoDevelopを、C#を書く場合はVSを使うことにする
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。