Unityで草生えるわ――VRでも使える地形生成、3Dキャラクター操作、スクリプトで当たり判定:ゲーム開発初心者のためのUnity入門(5)(4/6 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、Terrainで山、草、木を作る方法、人型の3Dモデルをキーボードで動かす方法、Box Colliderで当たり判定のスクリプトを追加する方法などを紹介する【Windows 10、Unity 5.4に対応。C#のコードを追加】。
デフォルト3Dキャラクターをキーボードで動かせるようにする
さて、いよいよ3Dキャラクターを登場させよう。今回の3Dキャラクターは「Asset Store」からダウンロードせず、Unityがもともと備えているものを使用する。
デフォルト3Dキャラクターをインポート
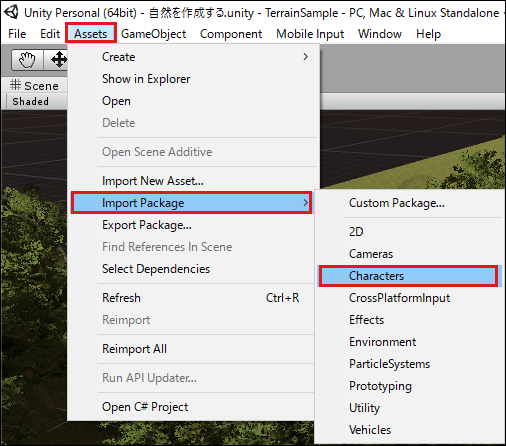
まず、Unityメニューの「Assets」→「Import Package」→「Characters」と選択する(図20)。
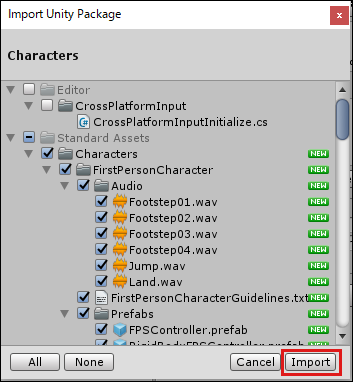
「Importing Unity Package」の画面が表示されるので、「Import」をクリックする(図21)。
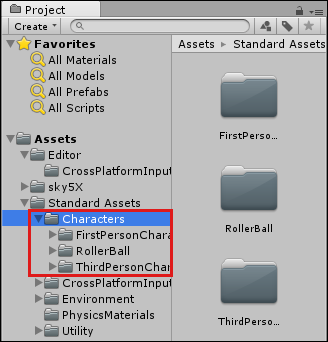
「Project」の「Assets」フォルダ内に「Characters」のフォルダが作成される(図22)。
カメラをインポート
同じく、Unityメニューの「Assets」→「Import Package」→「Cameras」で、カメラもインポートしておく。手順は「Characters」をインポートしたのと同じ手順だ。
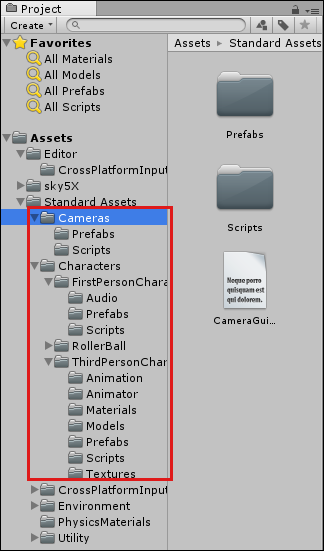
最終的にProject内のフォルダ構成は図23のようになる。
三人称の視点で3Dキャラをキーボード操作させる「ThirdPersonController」プレハブの配置
冒頭でも触れたが、「ThirdPersonController」は三人称の視点で3Dキャラにキーボード操作させるようにできる“動き”のアセットだ。
Project内の「Assets」→「Standard Assets」→「Characters」→「ThirdPersonCharacter」→「Prefabs」の中にある、「ThirdPersonController.prefab」をScene画面上に配置する。
「ThirdPersonController.prefab」を配置しても小さく表示されるので、マウスホイールで拡大して確認するが、その前に、いったん仮置きしておく必要がある。どこに「ThirdPersonController.prefab」を配置したらいいか分からないからだ。Hierarchy内の「Main Camera」をダブルクリックすると、Scene画面に、現在のカメラの位置が表示されるので、そのカメラの範囲に映る位置に仮置きしてから、マウスホイールで拡大しよう。
画面をぐるぐる見渡せる「FreeLookCameraRig」プレハブを「ThirdPersonController」にひも付ける
次に、Projectの「Assets」→「Standard Assets」→「Cameras」→「Prefab」と選択して、「FreeLookCameraRig.prefab」をHierarchy内にドラッグ&ドロップする。この時点で、Hierarchy内の「Main Camera」はマウスの右クリックで表示される「Delete」から削除してしまおう。
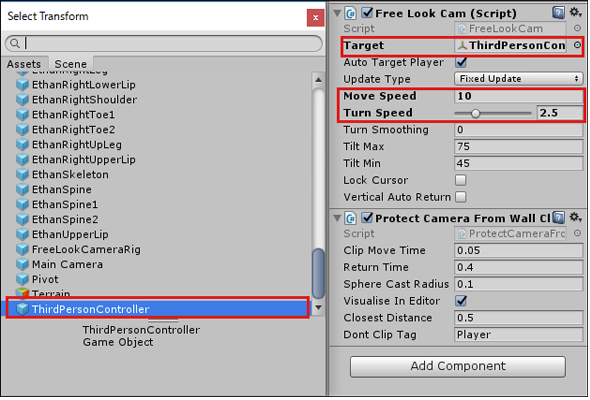
次に、Hierarchy内の「FreeLookCameraRig」を選択して、Inspectorを表示し、「Free Look Cam(Script)」項目の「Target」の右端隅にある「○に・」のアイコンをクリックして、「Select Transform」を表示させ、その中から、「ThirdPersonController」を選択する。「Move Speed」は「10」、「Turn Speed」は「2.5」程度にしておく(図24)。
実行してみる
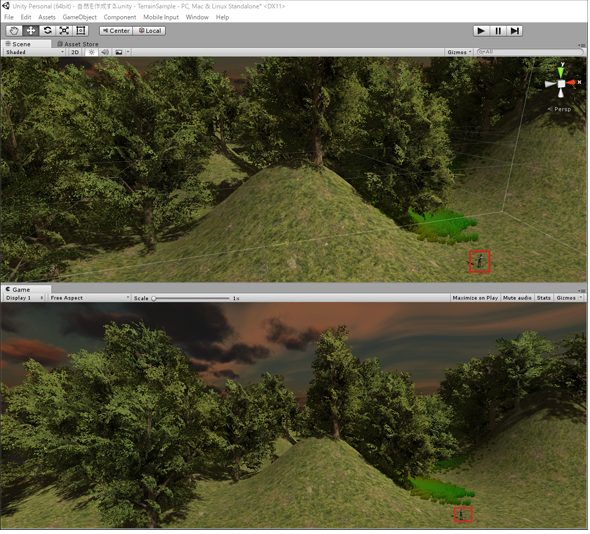
小さくて分かり辛いが、「ThirdPersonController」を配置したのが図25だ。「FreeLookCameraRig」を配置して、「Target」に「ThirdPersonController」を指定したので、カメラは自然と「ThirdPersonController」の動きについてきてくれる。カメラが人物に追従してくれるようになるのだ。
以上で、マウス操作で画面をグリグリと見回せるようになり、キーボードの上下左右矢印キーで配置したデフォルト3Dキャラクターを操作できるようになる。またキーボードのスペースキーでジャンプもする。ここまでは全くのノンプログラミングだ。実際に動かしたのが動画1だ。
これで一応完成だが、これだけでは3DキャラクターがTerrainから足を踏み外すと奈落の底に落ちてしまい、その後何も続けられなくなってしまう。そこで3DキャラクターがTerrainから落ちた場合は、また一から開始できるようにしてみよう。
Cubeオブジェクトの落下領域「outarea」をTerrianの外に配置し、当たり判定のための「レイヤー」を追加する。そのレイヤーとThirdPersonControllerをひも付け、「outarea」にスクリプトを追加。そのスクリプトでThirdPersonControllerが呼び出されるというイメージだ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。