第4回 Excel資産を活用してみよう:連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(4/5 ページ)
「Excel方眼紙」と同様な操作感を実現しながら、Webアプリを簡単に構築できるツールであるForguncy。今回はExcelワークシートをForguncyで活用する方法を見ていく。連載最終回。
リストビューを活用する
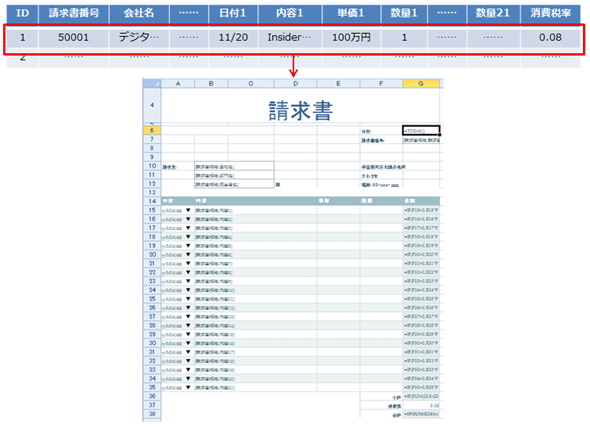
まず、先ほど作成したテーブルのデータ構造を簡単におさらいする。
このテーブルでは、1つのレコードが1つの請求書に関する全てのデータを格納し(空のデータについてもフィールドが存在する)、1レコード当たりのフィールド数は約90ある。そして、データ連結を使ってそれらを個々のセルに関連付けている。分かりやすい構造ではあるが無駄も多い。これに対して、以下で作成するテーブルは次のようになる。
3つあるテーブルはそれぞれ次のような役割を持つ。個々のテーブルが持つ詳細なフィールドなどについては割愛する。
- 取引先表: 取引先を管理する
- 請求書表: 個々の請求書を請求書番号で管理する
- 請求書明細: 請求書の明細に含まれる個別の項目を管理する
請求書明細には全ての請求書のデータが格納され、それがどの請求書に含まれるものかは請求書番号で区別するようになっている。
すなわち、先ほどとの一番大きな違いは請求書明細の1レコードが1つの請求書に対応しないテーブルの構造となっている点だ。データベースの正規化とまではいわないが、先ほどのテーブルと比べると、それなりの構造化が行われているといってよいだろう。
このような親子関係を持つテーブルを扱うのに適しているのが、前回も見たリストビューだ。ここでは、リストビューを使ってマスター画面と詳細画面を作成し、請求書表をマスターテーブルに、請求書明細を詳細テーブルとする。
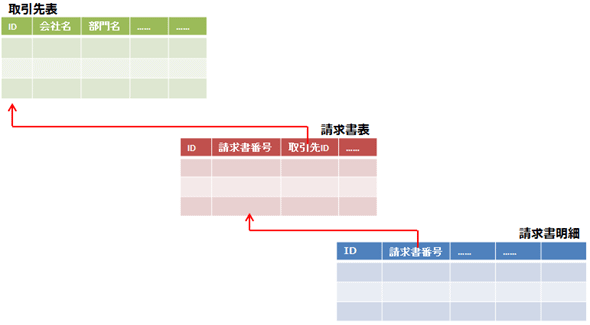
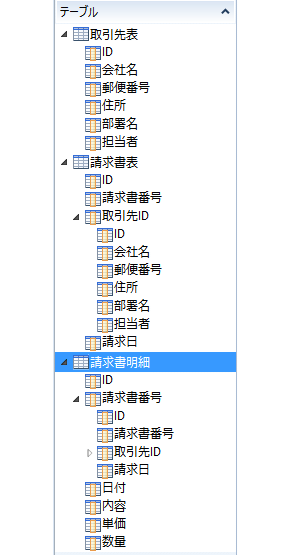
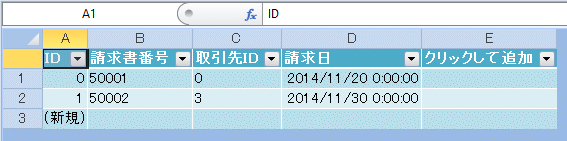
作成したテーブル(の概要)を以下に示す。請求書明細の「請求書番号」が請求書表に、請求書表の「取引先ID」が取引先表に関連付けられていることに注意されたい。また、実際にはサンプルデータもいくつか作成している。

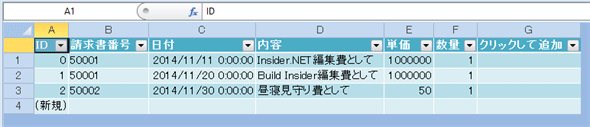
作成したテーブル
一番上の画像は3つのテーブルの概略を示したもの。中段の画像は請求書表テーブルに作成したサンプルデータ。一番下の画像は請求書明細テーブルに作成したサンプルデータだ(取引先表テーブルは割愛)。
請求書明細には全ての請求書に含まれる全ての明細が格納され、請求書番号でそれらが管理されていることが分かる。
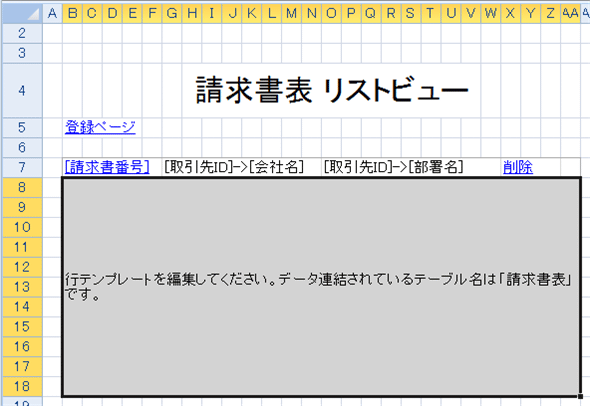
次に請求書表テーブルを基に一覧/詳細/登録/編集の各ページを生成する(リボンの[作成]タブにある[テーブルからページを生成]ボタンを利用する)。以下は、一覧ページに表示されるリストビューのサイズ/表示項目を調整したものだ。これがマスター画面となる。
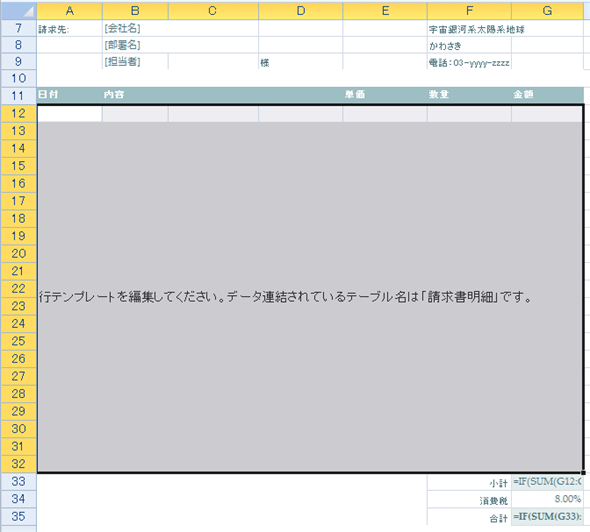
[請求書番号]カラムをリンクとしたので、これをクリックすると、明細が表示されるようにしよう。ここで、ようやくExcelのワークシートの出番がきた。リボンの[データ]タブにある[Excelからページ]ボタンをクリックして、先ほどと同じ手順で請求書のページを生成する。
ページができたら、請求書明細表示部分にリストビューを配置する。これには、明細表示部分を選択して、ナビゲーションウィンドウから請求書明細テーブルをドラッグ&ドロップするか、選択範囲を右クリックしてリボンの[ホーム]タブにある[リストビューとして設定]ボタンをクリックする。後者の場合、[テーブルの選択]ダイアログが表示されるので、[請求書明細]テーブルを選択する。
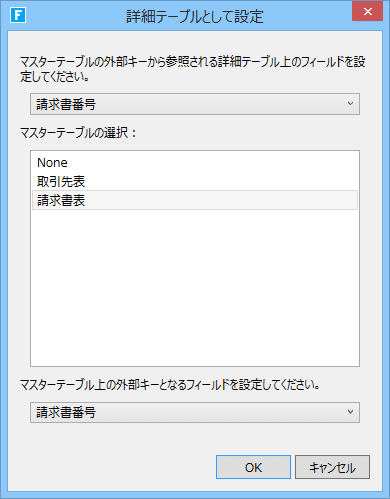
これが詳細画面となるので、リストビューを選択してから、リボンの[リストビューツール]−[デザイン]タブにある[詳細テーブルとして設定]ボタンを使うか、右クリックしてコンテキストメニューから[詳細テーブルとして設定]を選択し、必要な設定を行う。
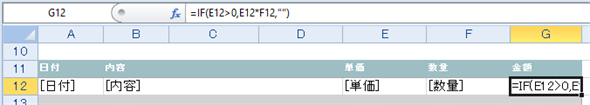
次にリストビューで、[日付]/[内容]/[単価]/[数量]の各カラムと請求書明細の対応するフィールドを関連付ける。[金額]カラムにはExcelのワークシートで行われていた金額の計算「=IF(E12>0,E12*F12,"")」を入力しておく(この式でセルを指定する場合には行テンプレート内でのセル位置を指定すればよい。この場合、E12は[単価]カラムの、F12は[数量]カラムの位置となる)。
これで基本的なところはだいたい設定できた。次ページでは動作を確認してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.