第4回 Excel資産を活用してみよう:連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(3/5 ページ)
「Excel方眼紙」と同様な操作感を実現しながら、Webアプリを簡単に構築できるツールであるForguncy。今回はExcelワークシートをForguncyで活用する方法を見ていく。連載最終回。
ワークシートの構造をそのまま利用する
最も簡単なのは、ワークシートから生成したページの構造をそのままテーブルに落とし込んで、Webアプリ化する方法だ。簡単だし、多くの場合はこれで済ませて問題はないかもしれない。
これにはリボンの[作成]タブにある[ページからテーブルの生成]ボタンを利用する(これについては前回説明した)。ただし、その前にテーブルのフィールドとなる部分をページ上で特定のセル型に指定してやる必要があるのだ。ここでイヤな予感がした人は正解だ(後述)。
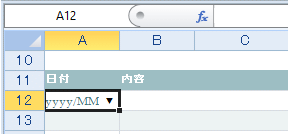
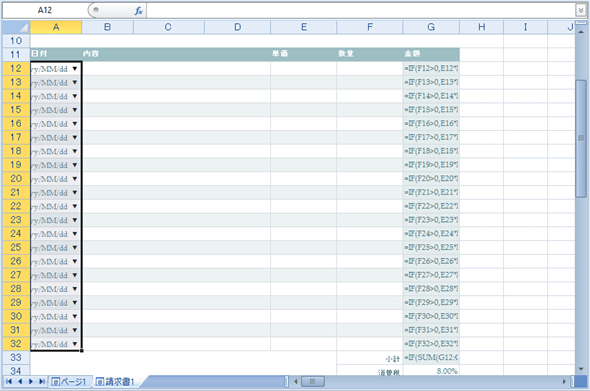
以下に作業途中のForguncyの作業スペースを示す。これは[日付]カラムのセル型を「日付」型に変更したところだ。全てのセルのセル型を手作業で指定するのは煩雑なので、先頭行のセルのセル型を指定したら、フィルハンドル(=選択範囲を示すカーソル枠の右下に表示される小さな正方形型の取っ手)を活用したい。
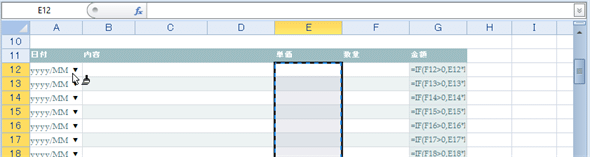
また、セル型を指定すると書式設定がキャンセルされてしまうので、同時にセルの書式設定も行っていくのがよい。これにはリボンの[ホーム]タブにある[書式のコピー/貼り付け]ボタンが利用できる。例えば、上でセル型を変更した[日付]カラムに対して[単価]カラムから書式をコピー&ペーストする手順は以下のようになる([内容]カラムはセル結合をしているため、うまく書式のコピー&ペーストが行えない。これは[内容]カラムがコピー元となる場合も、ペースト先となる場合も同様だ)。
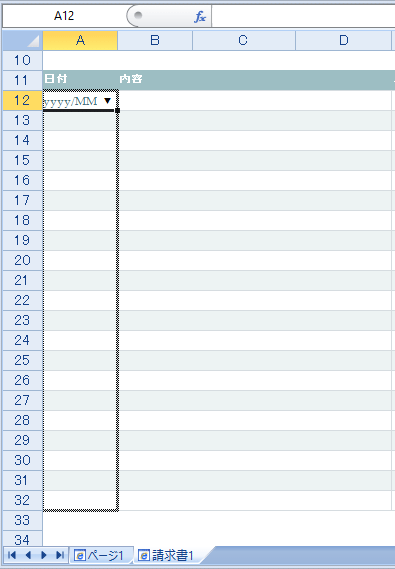
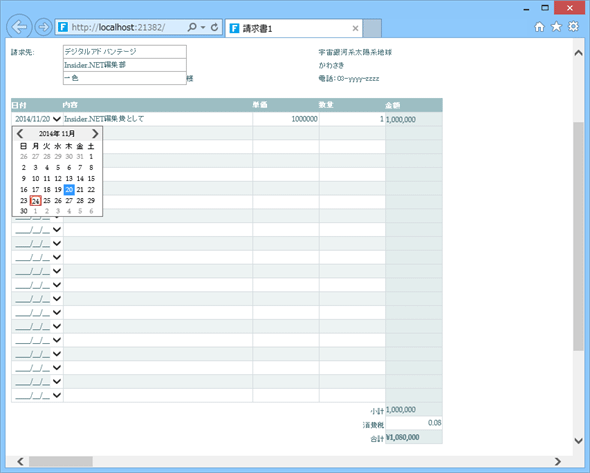
セル型の指定はこのようにフィルハンドルを使えば簡単だ。ダダーッとやってしまおう。[日付]カラムを「日付」型に、[内容]カラムを「テキストボックス」型に、[単価]カラムと[数量]カラムを「数値」型に指定し、実行すると、以下のような画面になる([内容]カラムの書式は上述の通り、手作業で指定している)。
[日付]カラムでは日付ピッカーが利用でき、単価と数量を入力すると、請求金額が計算され、右下にはその合計が表示されているのが分かる。
前準備は取りあえずここまでだ。これでそれなりに動くようにはなったが、テーブルを利用して、これをデータとして保存したり、後から参照したりできるようにはなっていない。リボンの[作成]タブにある[ページからテーブルの生成]ボタンの出番がここだ。
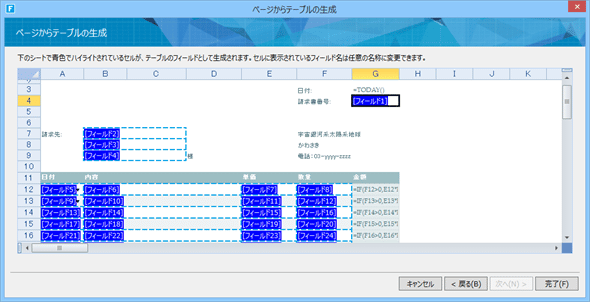
[ページからテーブルの生成]ボタンをクリックして、[ページからテーブルの生成]ダイアログの最初の画面ではテーブル名に「請求書明細」を指定し、一覧/詳細/登録/編集の各ページは自動的に生成することにして、[次へ]ボタンをクリックする。これにより、以下のような画面が表示される。
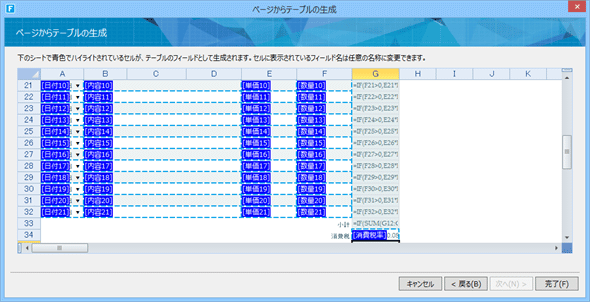
フィルハンドルを使って、ダダーッとセル型を指定した自分を怒ってやりたくなる画面が表示された。100個近いフィールドの名前を指定しなければならないのだ。この方法だと、ページの生成はお手軽だが、フィールド名の指定は非常に煩雑なものになる(1つのレコードに多くのフィールドが作成されるので、効率も悪くなりそうだ)。後述する方法とこの方法とで、お手軽さと煩雑さのバランスをどう取るかは、作成するアプリ次第といえるだろう。入力項目が少なければ、ここで紹介している方法で十分だし、そうでなければ自分でテーブルをある程度設計して、ワークシートから生成したページとのすりあわせを行っていくことになると思われる。
とにかくフィールド名を指定して、[完了]ボタンをクリックすると、テーブルとページが生成される。
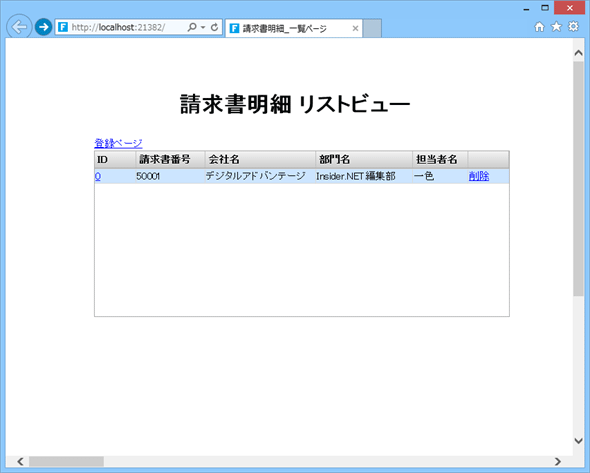
ワークシートから生成されたページの構造をそのまま流用したため、このテーブルは1レコードが100個近いフィールドを持つことになる。この結果、デフォルトで生成される一覧ページは横に非常に長いものになる。サイズを変更したり、表示するフィールドを取捨選択して見やすいものにしたりする必要があるだろう。請求書番号/会社名/部門名/担当者名だけを表示するように変更し、実行した画面を以下に示す。
ただし、アプリの動作が重い。これはやはりテーブルの構造に問題があるからと思われる。請求書の全てのフィールドにデータが入力されるのならともかく、そうではないので無駄も多い。そこで次ページではテーブルの設計を別なものにしてみよう(ただし、Excel資産の活用という観点からはちょっと外れたものになる)。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[日付]カラムのセル型が全て「日付」に設定された](https://image.itmedia.co.jp/ait/articles/1411/27/ap-016.gif)
![[単価]カラムの全行を範囲選択](https://image.itmedia.co.jp/ait/articles/1411/27/ap-017.gif)
![[書式のコピー/貼り付け]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1411/27/ap-018.gif)






![[登録ページ]リンクをクリック](https://image.itmedia.co.jp/ait/articles/1411/27/ap-025.gif)
![必要事項を入力して[OK]リンクをクリック](https://image.itmedia.co.jp/ait/articles/1411/27/ap-026.gif)