第8回 配列の取り扱い方:TypeScriptで学ぶJavaScript入門(4/4 ページ)
プログラミング初心者向けのTypeScript入門連載。第8回は配列の使い方について詳しく解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
2次元の配列を利用するには
列と行から成る表や、将棋やチェスなどの盤面の状態を表すには、2次元の配列が便利だ。TypeScriptで2次元の配列を宣言するには、[]を二つ書けばよい。ただし、表形式のデータというよりは、配列の各要素が配列を参照しているようなデータになっているので、宣言すればそのまま使えるというわけではない。以下のプログラムを見ると、それが分かる。
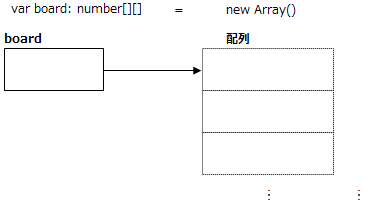
var board: number[][] = new Array(); // (1)
for ( var i = 0; i < 9; i++ ) {
board[i] = new Array(); // (2)
for ( var j = 0; j < 9; j++ ) {
board[i][j] = i * 9 + ( j + 1 ); // (3)
}
}
alert( board ); // (4)
このプログラムは、将棋盤のような9×9の配列を作り、最初の要素から順に1, 2, 3, ...という連番を代入していく単純なものだ。変数iが行を表すインデックスで、変数jが列を表すインデックスだと考えればよい。
(1)では[]を二つ書いて配列を宣言している。この段階では、以下の図のような状態になっている。
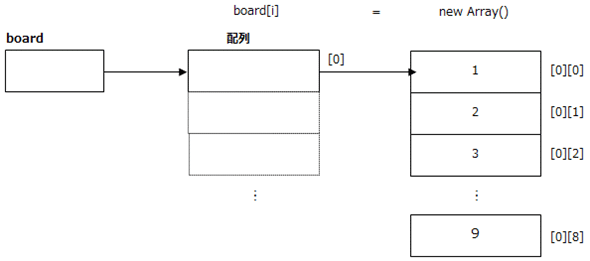
この段階では、1次元の配列と同じようなイメージである。次に(2)で、配列の各要素に対して配列を作る。変数iの値が0で、変数jが0〜9まで変わった段階なら、以下の図のような感じになっている。

図10 2次元の配列で、最初の行の全ての列を利用できるようにした状態のイメージ
変数iの値が0で、変数jの値が0〜8まで変わった場合。右側の配列は縦方向に要素を並べて描いてあるが、横方向に並べて描けば「列」のイメージになる。
プログラムの(3)では、board[0][0]〜board[0][8]に連番を代入している。上の図には値が代入されたイメージも示してある。
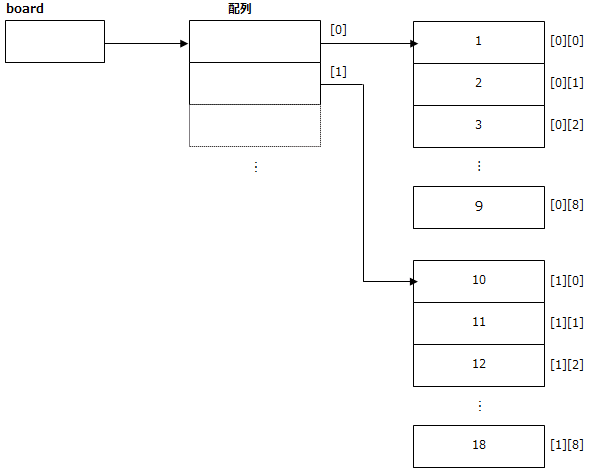
内側の繰り返し処理が終わると、次は、変数iの値が1になる。(2)が実行された後、また、内側の繰り返し処理が実行されるので、以下の図のような感じになる。
これ以降も同様に処理が進む。試しに(2)の行を削除して実行してみると、図の右側の配列が作られないのでエラーになり、何も結果が表示されなくなる(一度、確認してみるとよい)。
最後の(4)では、配列の要素を全てアラートボックスに表示している。1〜81までの数字が表示されるだけなので、実行結果は省略する。
なお、(1)を、<>の中にデータ型を書く宣言の仕方にする場合には、以下のように書けばよい。
var board: Array<number>[] = new Array();
今回はTypeScriptでの配列の取り扱い方を取り上げた。for文と組み合わせて使って全ての要素を処理する方法や、2次元配列を取り扱う方法についても述べた。配列を利用すれば、ゲームの盤面の状態や列と行から成る表形式のデータが取り扱いやすくなることが分かったと思う。
次回は文字列をインデックスとして指定できる連想配列について解説する。連想配列を利用する際の落とし穴なども含めて見ていくこととする。
Copyright© Digital Advantage Corp. All Rights Reserved.